一 概述
DirectionalLayout是Java UI中的一种重要组件布局,用于将一组组件(Component)按照水平或者垂直方向排布,能够方便地对齐布局内的组件。该布局和其他布局的组合,可以实现更加丰富的布局方式(类似android线性布局)
二 排列方式
DirectionalLayout的排列方向(orientation)分为水平(horizontal)或者垂直(vertical)方向。使用orientation设置布局内组件的排列方式,默认为垂直排列。
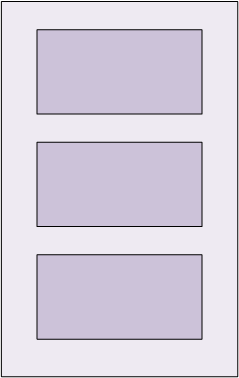
垂直排列:垂直方向排列的三个文本,效果显示如下:
三个文本垂直布局的XML文件
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_1"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos_element"
ohos:text="text_1"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_2"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos2_element"
ohos:text="text_2"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_3"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos1_element"
ohos:text="text_3"
ohos:text_size="50vp"
/>
</DirectionalLayout>
color_harmonyos_element.xml颜色布局(命名不太规范O(∩_∩)O哈哈~谅解)
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#00FFFD"/>
</shape>
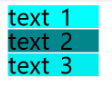
水平排列:
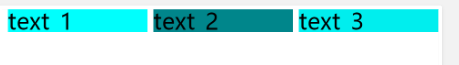
水平方向排列三个文本,效果如下:
三个文本水平布局的XML文件
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:text_1"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos_element"
ohos:text="text_1"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_2"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos2_element"
ohos:text="text_2"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_3"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos1_element"
ohos:text="text_3"
ohos:text_size="50vp"
/>
</DirectionalLayout>
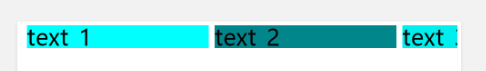
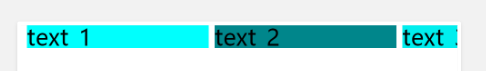
DirectionalLayout不会自动换行,其子组件会按照设定的方向依次排列,若超过布局本身的大小,超出布局大小的部分将不会被显示,此布局包含了三个文本,但由于DirectionalLayout不会自动换行,超出布局大小的组件部分无法显示。界面显示如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:text_1"
ohos:width="400vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos_element"
ohos:text="text_1"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_2"
ohos:width="400vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos2_element"
ohos:text="text_2"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_3"
ohos:width="400vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:background_element="$graphic:color_harmonyos1_element"
ohos:text="text_3"
ohos:text_size="50vp"
/>
</DirectionalLayout>
三 对齐方式
DirectionalLayout中的组件使用layout_alignment控制自身在布局中的对齐方式,当对齐方式与排列方式方向一致时,对齐方式不会生效,如设置了水平方向的排列方式,则左对齐、右对齐将不会生效。常用的对齐参数
| 参数 | 作用 | 可搭配排列方式 |
|---|---|---|
| left | 左对齐 | 垂直排列 |
| top | 顶部对齐 | 水平排列 |
| right | 右对齐 | 垂直排列 |
| bottom | 底部对齐 | 水平排列 |
| horizontal_center | 水平方向居中 | 垂直排列 |
| vertical_center | 垂直方向居中 | 水平排列 |
| center | 垂直与水平方向都居中 | 水平/垂直排列 |
三种对齐方式的示例代码:
如果将root节点的ohos:orientation="vertical"修改ohos:orientation="horizontal"将不生效
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_1"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:layout_alignment="left"
ohos:background_element="$graphic:color_harmonyos_element"
ohos:text="text_1"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_2"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:layout_alignment="horizontal_center"
ohos:background_element="$graphic:color_harmonyos2_element"
ohos:text="text_2"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_3"
ohos:width="200vp"
ohos:height="50vp"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:layout_alignment="right"
ohos:background_element="$graphic:color_harmonyos1_element"
ohos:text="text_3"
ohos:text_size="50vp"
/>
</DirectionalLayout>
四 权重
权重(weight)就是按比例来分配组件占用父组件的大小,在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件width之和;
组件宽度=组件weight/所有组件weight之和*父布局可分配宽度;
实际使用过程中,建议使用width=0来按比例分配父布局的宽度,1:1:1效果如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:text_1"
ohos:width="0"
ohos:height="50vp"
ohos:weight="1"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:layout_alignment="left"
ohos:background_element="$graphic:color_harmonyos_element"
ohos:text="text_1"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_2"
ohos:width="0"
ohos:height="50vp"
ohos:weight="1"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:layout_alignment="horizontal_center"
ohos:background_element="$graphic:color_harmonyos2_element"
ohos:text="text_2"
ohos:text_size="50vp"
/>
<Text
ohos:id="$+id:text_3"
ohos:width="0"
ohos:height="50vp"
ohos:weight="1"
ohos:bottom_margin="3vp"
ohos:left_margin="13vp"
ohos:layout_alignment="right"
ohos:background_element="$graphic:color_harmonyos1_element"
ohos:text="text_3"
ohos:text_size="50vp"
/>
</DirectionalLayout>
五 总结
DirectionalLayout 是常用的布局之一,方向性主要是水平和垂直布局,同时具有对齐特性,可以设置宽和高以及权重,与其他的组件组合丰富的界面