转载:原地址万能Postman搭建模拟Web服务器(Mock Server)_zbk_pointer的博客-CSDN博客_postman模拟服务器
万能Postman搭建模拟Web服务器
0,使用意义
1,创建Mock Server(模拟服务器)
2,设置请求方法名称
3,命名测试服务器
4,完成模拟服务器创建
5,模拟服务器展示界面
6,在浏览器中测试生成的路径
0,使用意义
在前后端开发过程中,需求过来,但是后端在开发的进程中,这时候前端想调用接口无法实现,因此需要用模拟服务器模拟出所要开发接口的属性(包括返回值,请求参数等),如果每个接口都要等后端开发完成再进行测试会很浪费时间,因此使用模拟接口来测试前端代码的功能,极大的缩短了等待时间,到后期后端全部开发出来接口再配合联调测试即可。
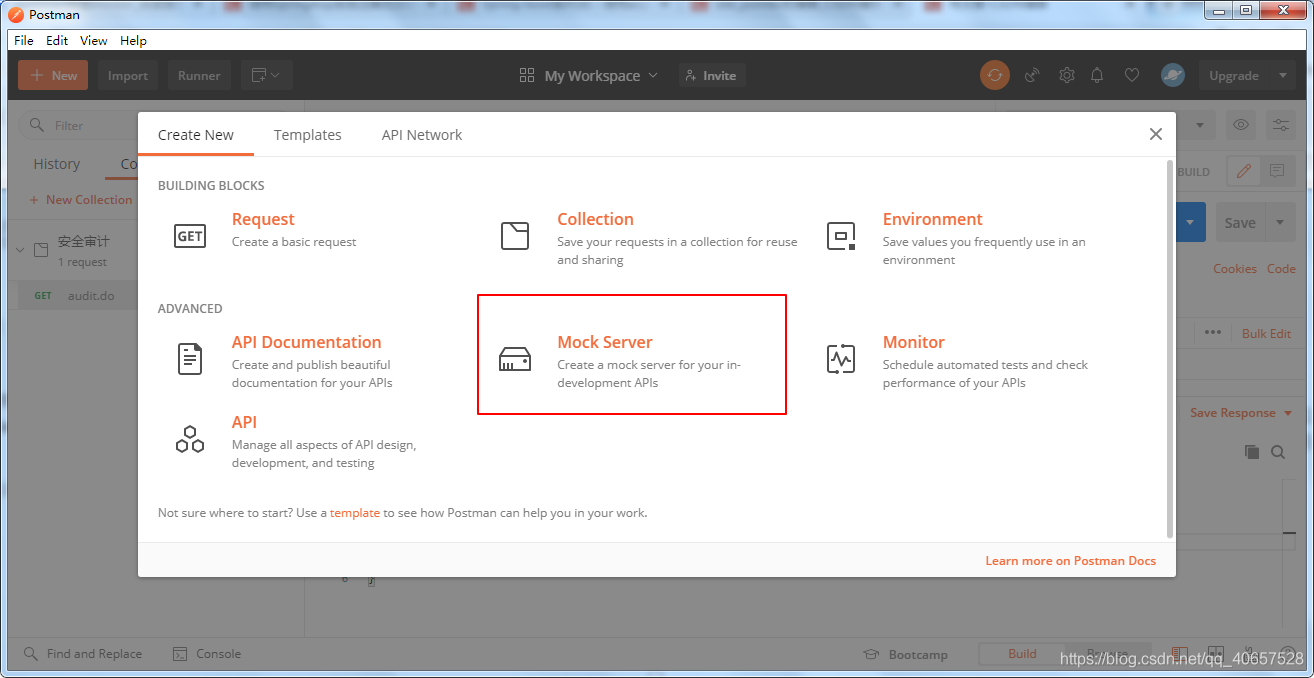
1,创建Mock Server(模拟服务器)
正如Postman程序中介绍的一样,模拟服务器允许模拟API站点,而不必设置后端。设置好站点API请求路径,接着输入预期的响应码和响应体完成创建即可。
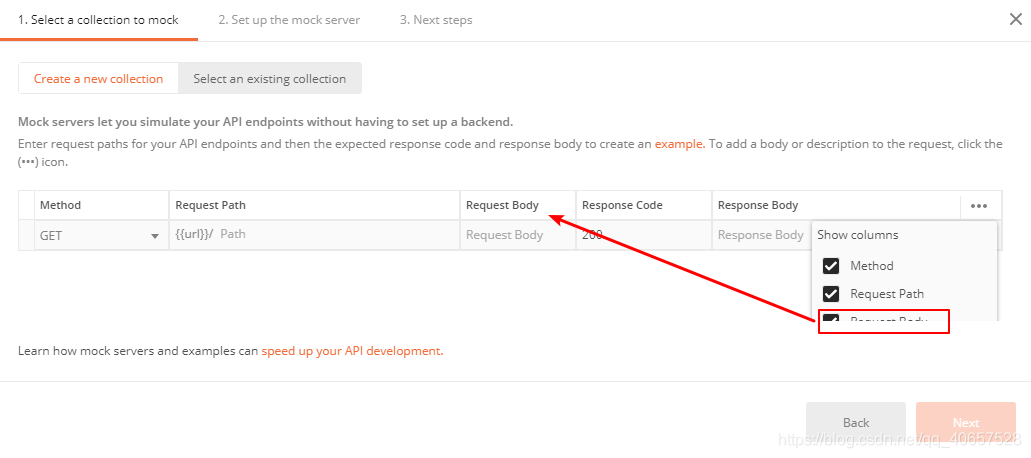
如果请求中需要带参数,直接点击下图中按钮,选中Request Body。
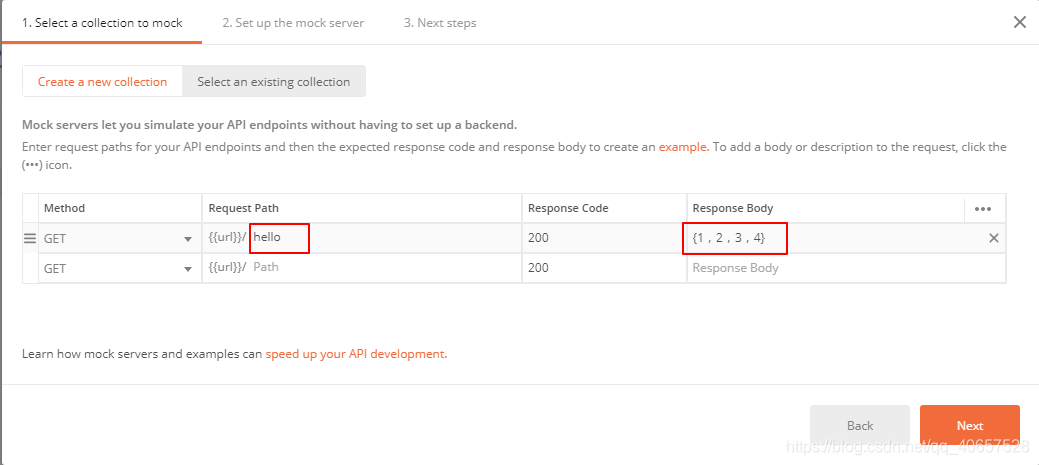
2,设置请求方法名称
下面以GET方法为例,填写请求方法为/hello,相应数据为{1,2,3,4},点击下一步。
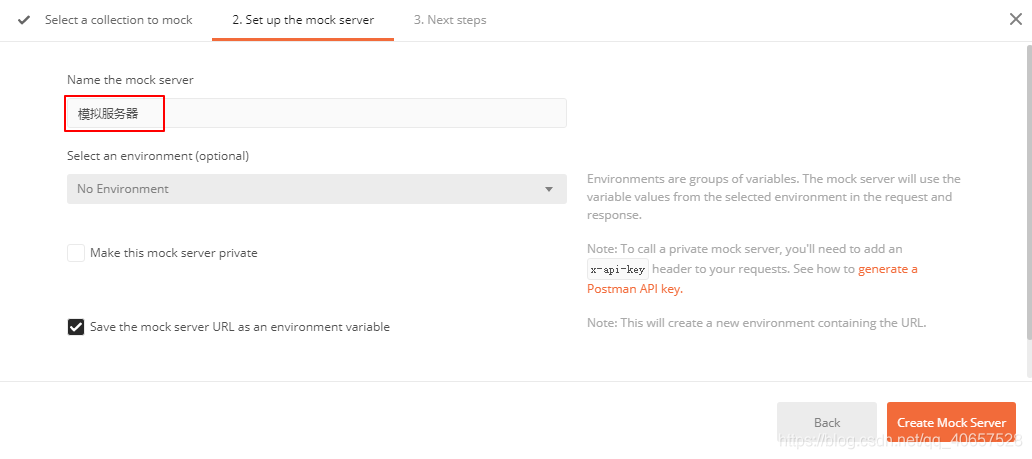
3,命名测试服务器
填写好名称后,点击Create Mock Server按钮
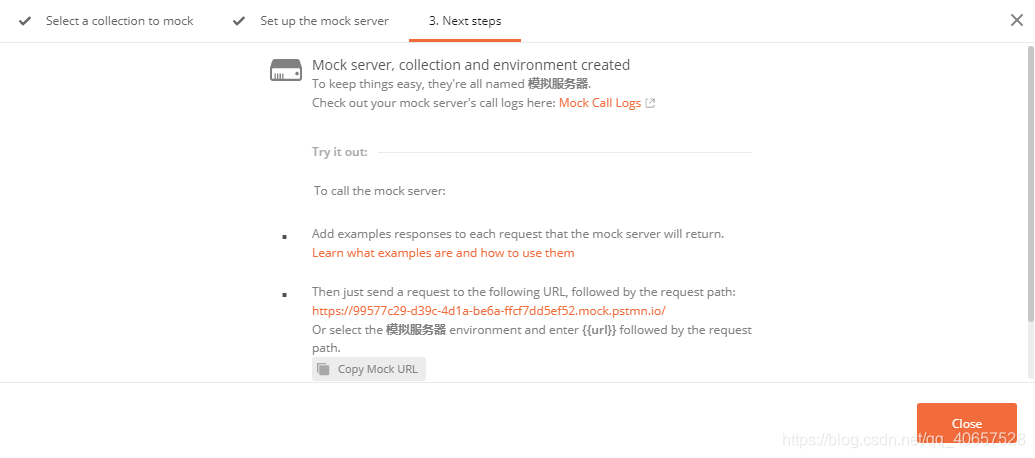
4,完成模拟服务器创建
直接点击Close按钮完成模拟服务器的创建
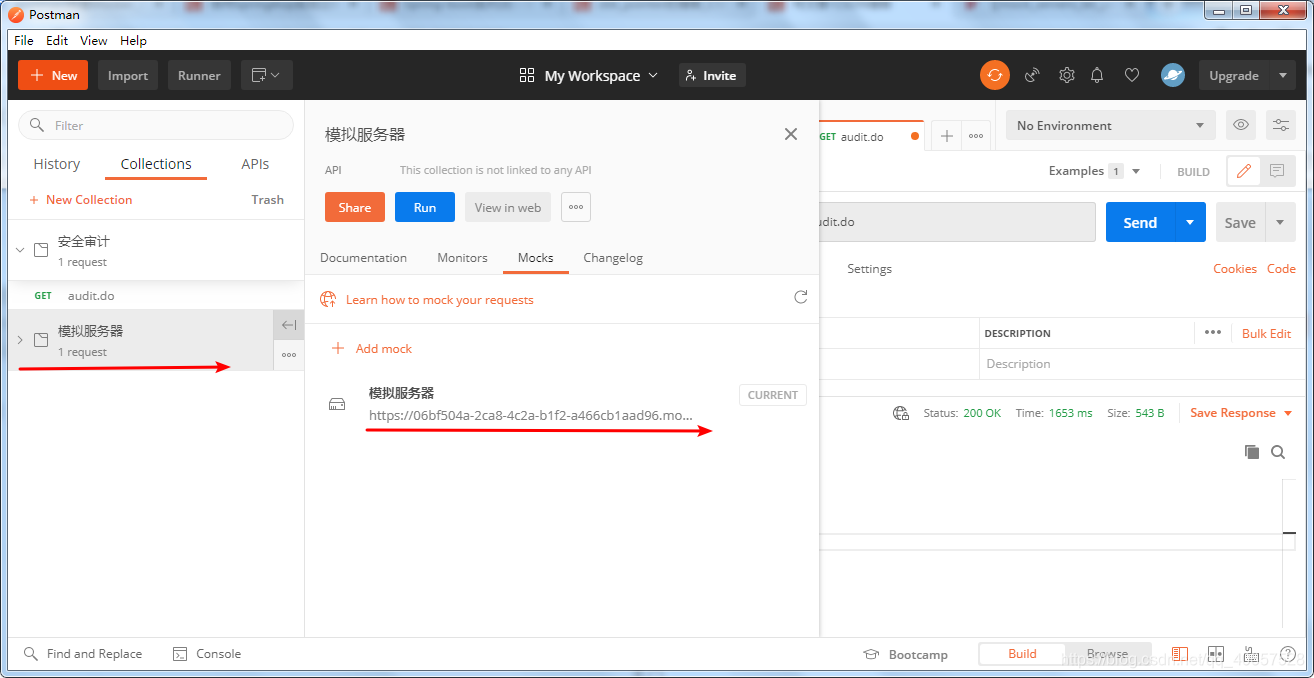
5,模拟服务器展示界面
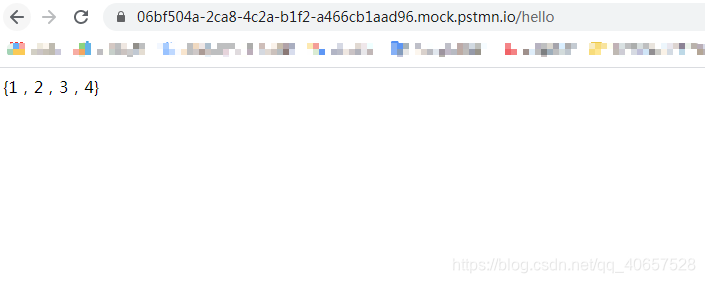
6,在浏览器中测试生成的路径
在浏览器中输入生成的路径,可以看到返回的数据就是我们填写的响应体中的数据
————————————————
版权声明:本文为CSDN博主「zbk_pointer」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_40657528/article/details/110496895