文章目录
CSS Flexbox
CSS Flexbox 布局模块
在 Flexbox 布局模块出现之前,有四种布局模式:
- Block,用于网页中的部分
- Inline,用于文本
- Table,用于二维表格数据
- Positioned,用于元素的明确位置
Flexible Box 布局模块可以更轻松地设计灵活的响应式布局结构,而无需使用浮动或定位。
Flexbox 元素
要开始使用 Flexbox 模型,您需要先定义一个 Flex 容器。
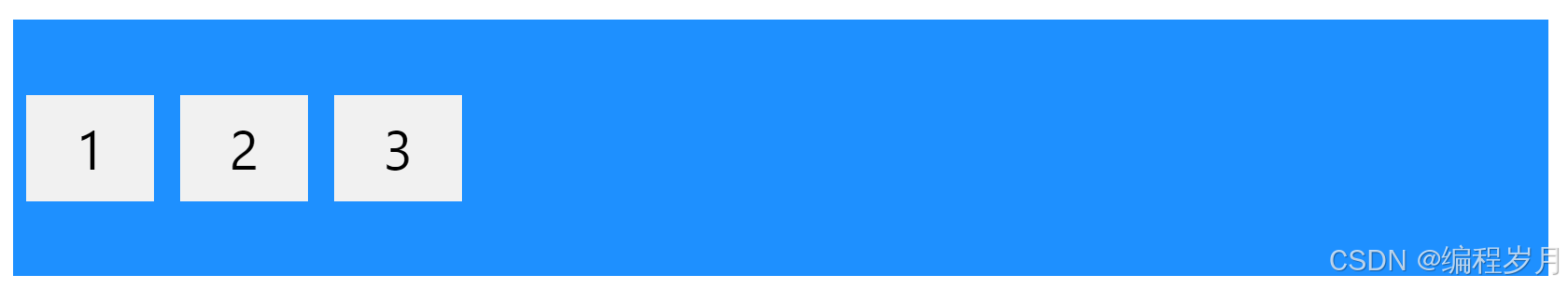
上面的元素表示一个带有三个 Flex 项目的 Flex 容器(蓝色区域)。
示例
带有三个弹性项目的弹性容器:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
CSS flex容器
这是一个包含三个弹性项目的弹性容器(蓝色区域):
通过将 display 属性设置为 flex,弹性容器将变得灵活:
示例
.flex-container {
display: flex;
}
弹性容器属性为:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction 属性
flex-direction 属性定义容器要堆叠弹性项目的方向。
示例
column 值垂直堆叠弹性项目(从上到下):
.flex-container {
display: flex;
flex-direction: column;
}
示例
column-reverse 值垂直堆叠 flex 项(但从下到上):
.flex-container {
display: flex;
flex-direction: column-reverse;
}
示例
row 值水平堆叠 flex 项(从左到右):
.flex-container {
display: flex;
flex-direction: row;
}
示例
row-reverse 值水平堆叠 flex 项(但从右到左):
.flex-container {
display: flex;
flex-direction: row-reverse;
}
flex-wrap 属性
flex-wrap 属性指定 flex 项是否应换行。
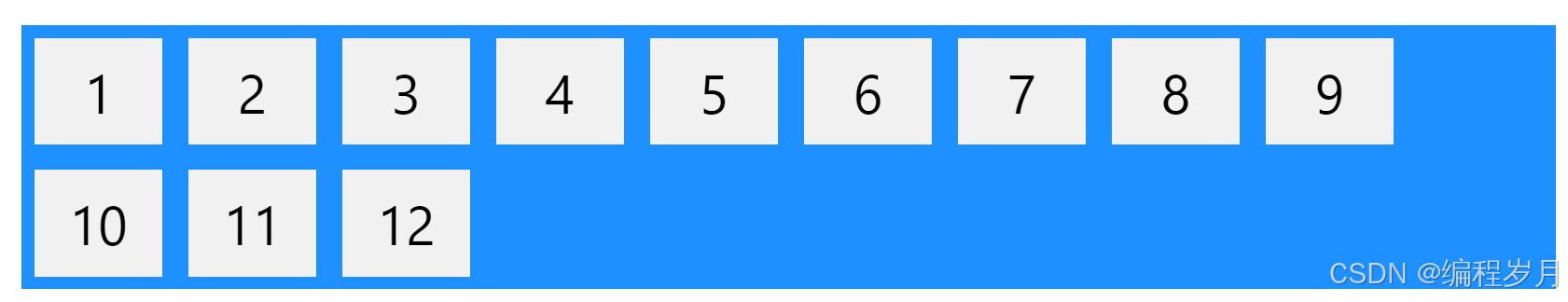
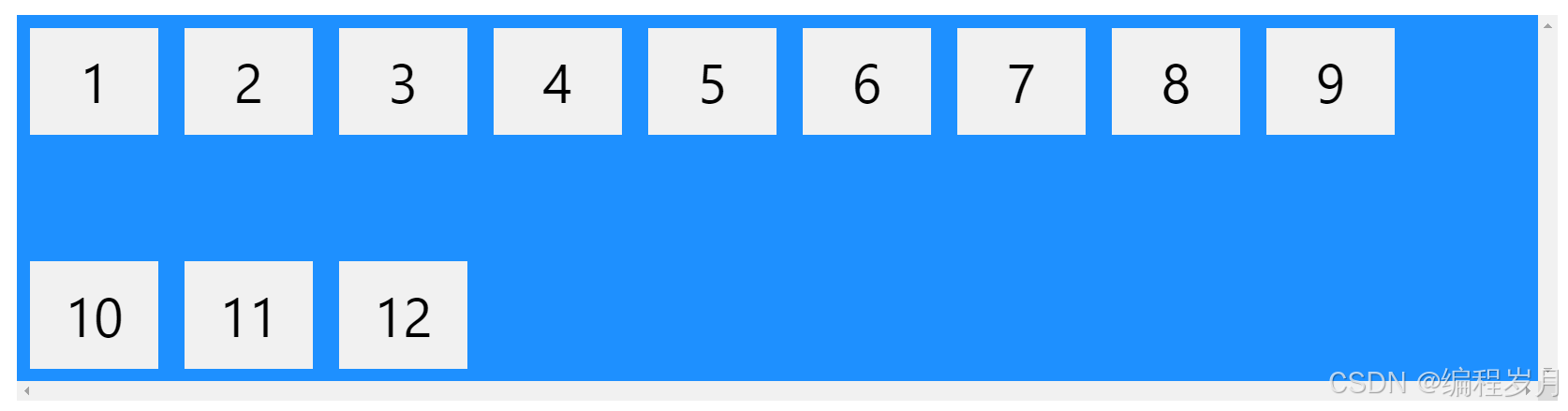
以下示例有 12 个 flex 项,以更好地演示 flex-wrap 属性。
示例
wrap 值指定弹性项目在必要时将换行:
.flex-container {
display: flex;
flex-wrap: wrap;
}
示例
nowrap 值指定弹性项目不会换行(这是默认值):
.flex-container {
display: flex;
flex-wrap: nowrap;
}
示例
wrap-reverse 值指定弹性项目在必要时将以相反的顺序换行:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
flex-flow 属性
flex-flow 属性是用于设置 flex-direction 和 flex-wrap 属性的简写属性。
示例
.flex-container {
display: flex;
flex-flow: row wrap;
}
justify-content 属性
justify-content 属性用于对齐弹性项目:
示例
center 值将弹性项目对齐到容器的中心:
.flex-container {
display: flex;
justify-content: center;
}
示例
flex-start 值将弹性项目对齐到容器的开头(这是默认值):
.flex-container {
display: flex;
justify-content: flex-start;
}
示例
flex-end 值将弹性项目对齐到容器的末尾:
.flex-container {
display: flex;
justify-content: flex-end;
}
示例
space-around 值显示弹性项目时,行前、行间和行后均留有空格:
.flex-container {
display: flex;
justify-content: space-around;
}
示例
space-between 值显示弹性项目,行与行之间留有空间:
.flex-container {
display: flex;
justify-content: space-between;
}
align-items 属性
align-items 属性用于对齐弹性项目。
在这些示例中,我们使用 200 像素高的容器,以更好地演示 align-items 属性。
示例
center 值将弹性项目对齐到容器中间:
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
示例
flex-start 值将弹性项目对齐到容器顶部:
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
示例
flex-end 值将 flex 项目与容器底部对齐:
.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
示例
stretch 值将 flex 项目拉伸以填充容器(这是默认值):
.flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
示例
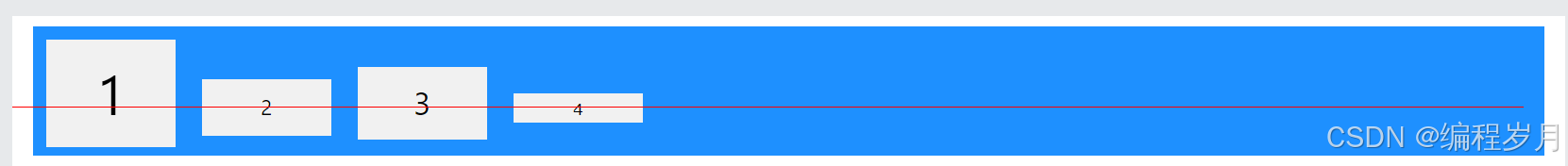
baseline 值将 flex 项目与基线对齐:
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
注意:示例使用不同的 font-size 来演示项目与文本基线对齐:
align-content 属性
align-content 属性用于对齐 flex 行。
在这些示例中,我们使用一个 600 像素高的容器,并将 flex-wrap 属性设置为 wrap,以更好地演示 align-content 属性。
示例
space-between 值显示弹性线之间有相等的间距:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
示例
space-around 值显示弹性线之前、之间和之后有间距:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
示例
stretch 值拉伸弹性线以占据剩余空间(这是默认值):
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
示例
center 值在容器中间显示弹性线:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
示例
flex-start 值在容器的开始处显示弹性线:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
示例
flex-end 值在容器的末尾显示弹性线:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
完美居中
在下面的示例中,我们将解决一个非常常见的样式问题:完美居中。
解决方案:将 justify-content 和 align-items 属性都设置为 center,这样 flex 项目就会完全居中:
示例
.flex-container {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
}
CSS Flexbox 容器属性
下表列出了所有 CSS Flexbox 容器属性:
| 属性 | 描述 |
|---|---|
| align-content | 修改 flex-wrap 属性的行为。它类似于 align-items,但它对齐的是弹性项目,而不是弹性行 |
| align-items | 当弹性项目未使用横轴上的所有可用空间时,垂直对齐弹性项目 |
| display | 指定用于 HTML 元素的框类型 |
| flex-direction | 指定弹性容器内弹性项目的方向 |
| flex-flow | flex-direction 和 flex-wrap 的简写属性 |
| flex-wrap | 指定弹性项目是否应换行(如果一条弹性行上没有足够的空间) |
| justify-content | 当弹性项目未使用主轴上的所有可用空间时,水平对齐弹性项目 |
总结
本文介绍了CSS Flex布局的使用,如有问题欢迎私信和评论