为什么会出现跨域的问题?
Javascript的访问是根据同源策略来的,同源策略即(同端口,同协议,同域名)。现在主流的开发方式都是前后端分离,所以很容易就出现跨域的问题。cors即跨域资源共享,解决了前后端分离的资源共享问题。目前主流的浏览器都支持cors
CORS出现场景 简答请求和非简单请求
有些情况并不会触发cors的预检请求(即Options请求)我们将这种称为简单请求,会触发options请求的为非简单请求
- 使用下列方法之一:
GET,HEAD,POST - 不可以设置http头超出以下列表的字段:
Accept,Accept-Language,Content-Language,Content-Type (需要注意额外的限制),Viewport-Width,Content-Type等。
- 值得说一下的是
Content-Type,它的值仅限于下列三者之一:text/plain,multipart/form-data,application/x-www-form-urlencoded
满足以上两种条件的为简单请求 不满足则为非简单请求
例子
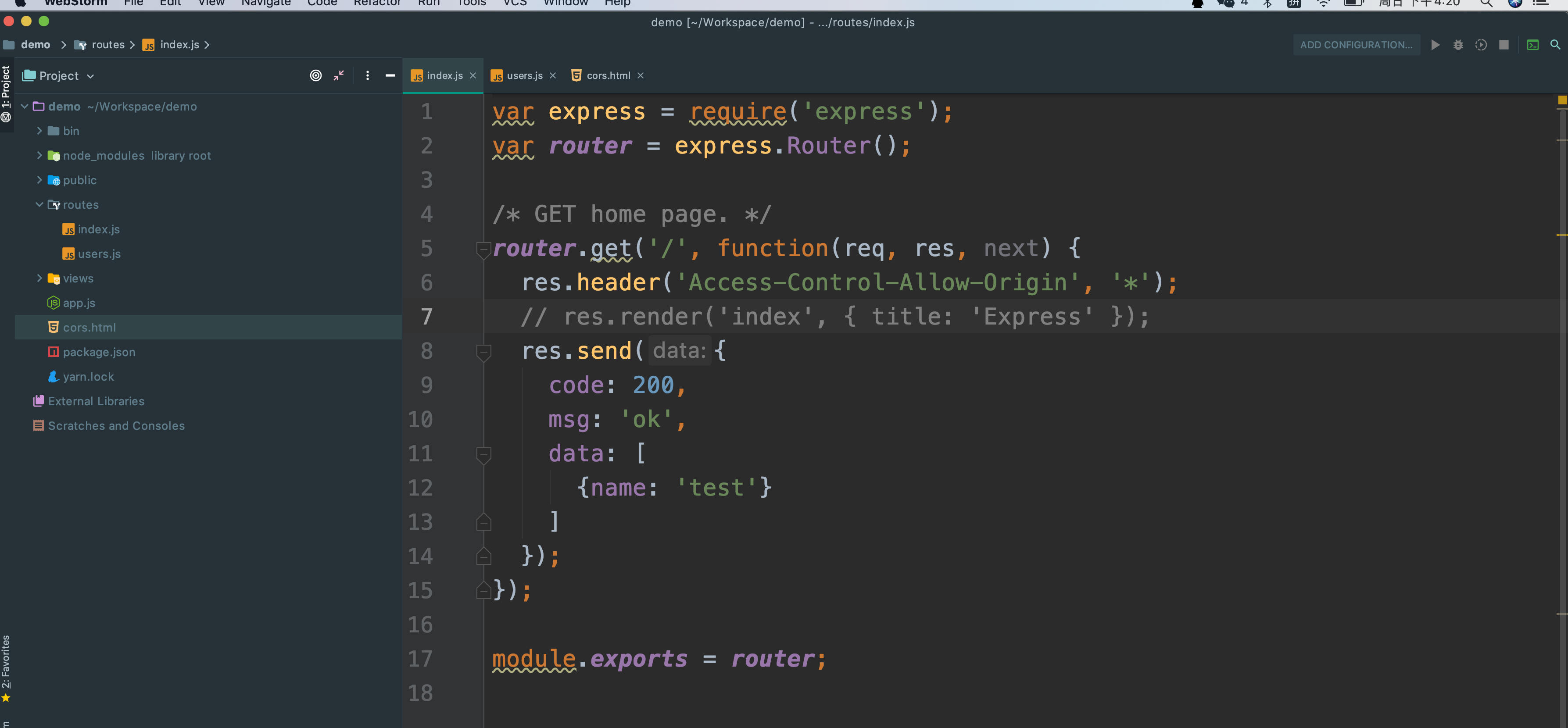
我后台是采用express启动的服务,端口3000
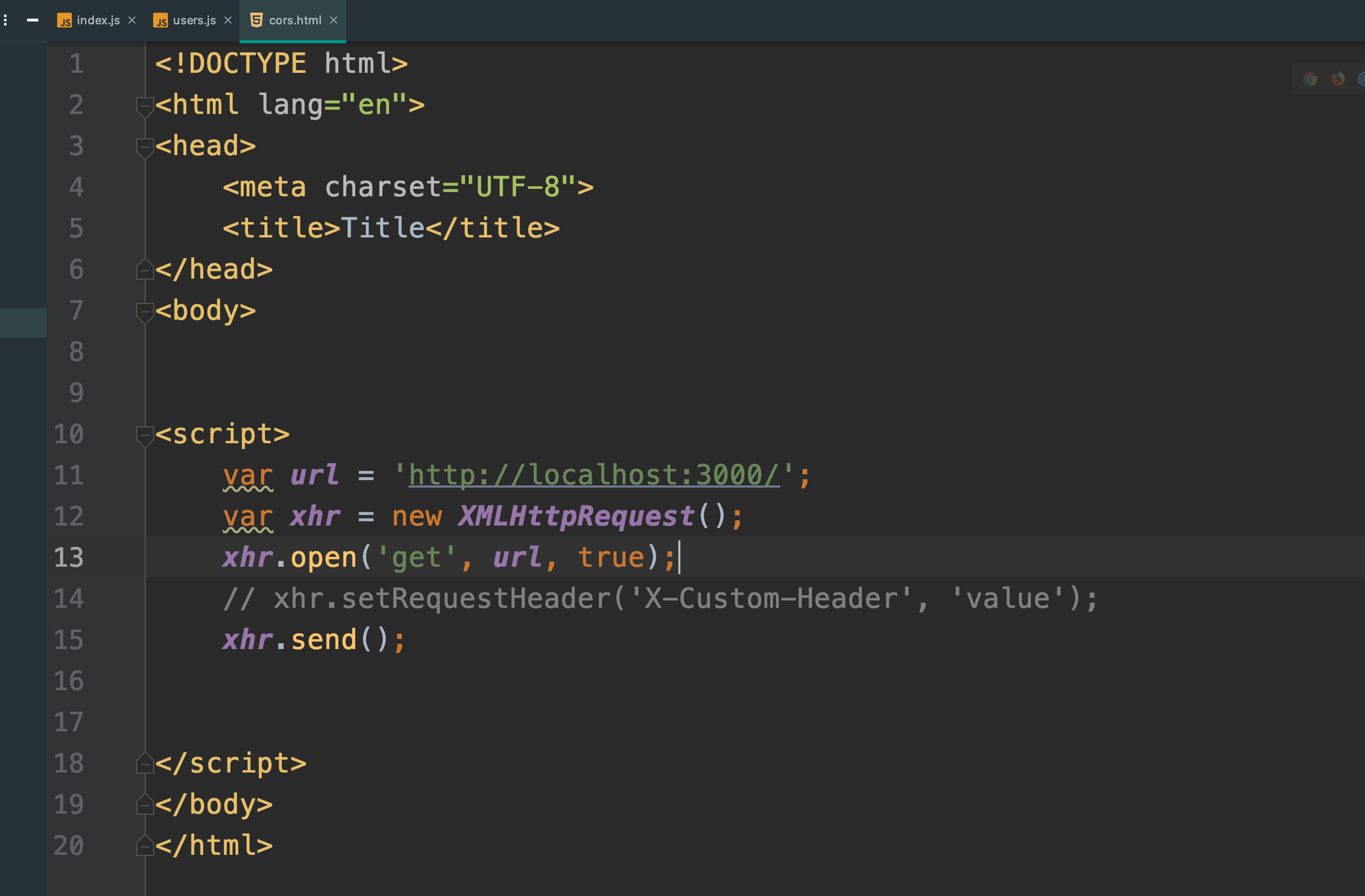
前台是直接利用webstorm创建的html文件,利用webstorm的本地服务器去请求后台接口,发送ajax请求


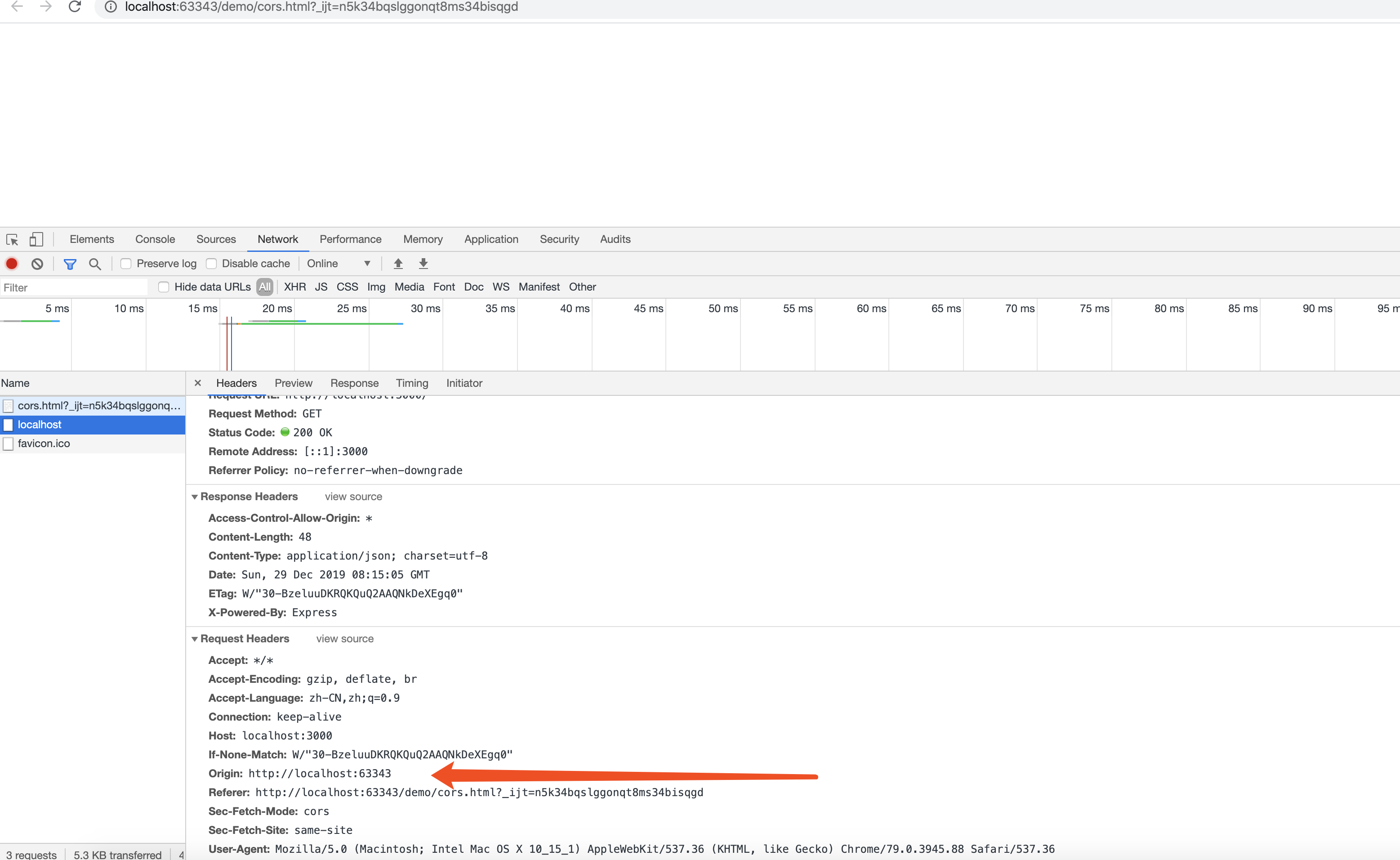
可以看到,已经不满足同源策略了,端口不一致。请求头中默认加上了origin,已经触发了跨域
这个时候需要服务端允许你跨域获取资源

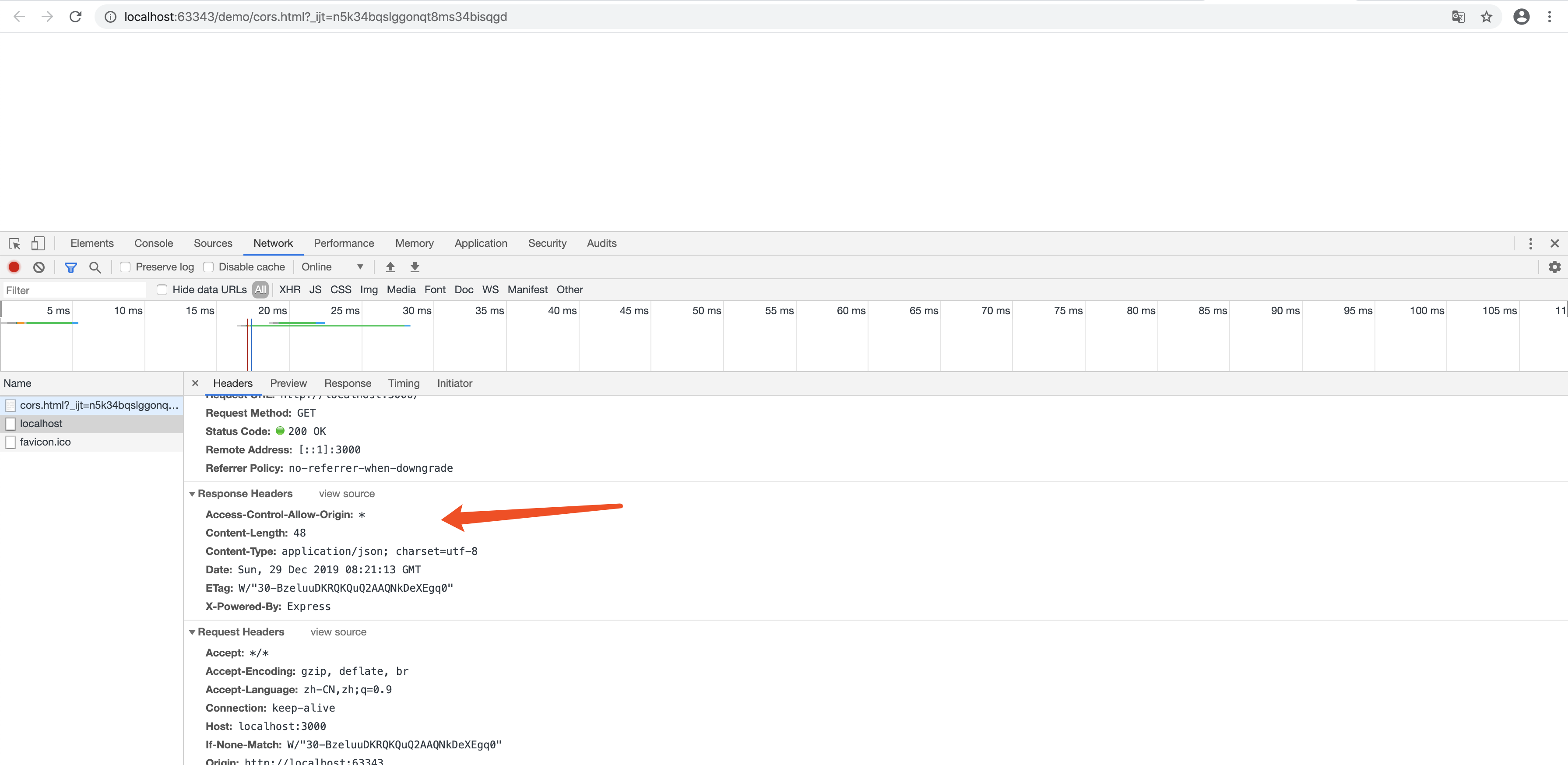
重启一下express服务


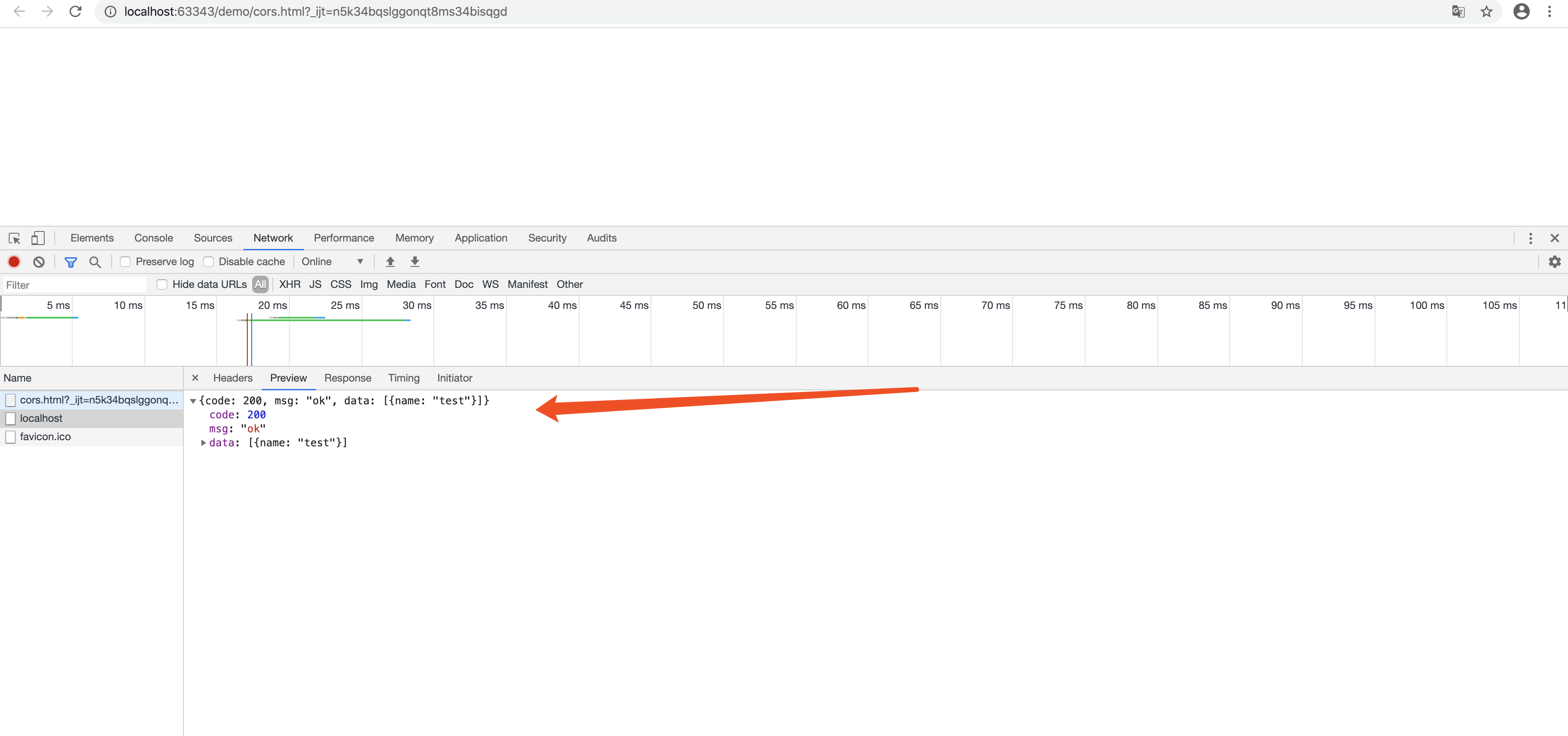
可以看到,后台只要简单设置一下 response.header('Access-Control-Allow-Origin', '*'),允许任何获取即可解决。
利用Jsonp解决
JSONP由两部分组成:回调函数和数据,回调函数是当响应到来时应该在页面中调用的函数,回调函数的名字一般在请求中指定。当服务器响应时,服务器端就会把该函数和数据拼成字符串返回。
主要就是利用src静态资源引用允许跨域
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="deepClone.js"></script>
<script defer src="http://localhost:3000/test_jsonp?callback=callback"></script>
<!--<script src="http://localhost:3000/test_jsonp?callback=callback"></script>-->
<script>
// function addScript(url) {
// // 创建一个script标签
// var scpt = document.createElement('script');
// // 设置对应的src
// scpt.src = url;
// // 追加到页面
// document.body.appendChild(scpt);
// }
//
// window.onload = function() {
// addScript('http://localhost:3000/callback=dataS')
// }
var callback = function(res) {
console.log(res)
}
</script>
</body>
</html>后端express代码
var express = require('express');
var router = express.Router();
var querystring = require('querystring');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/test_jsonp', function(req, res, next) {
let params = querystring.parse(req.url.split('?')[1]);
let obj = {
name: '张三',
sex: '男'
};
// res.status = 200;
//
// res.body = params['callback'] + '(' + JSON.stringify(obj) + ')';
//
// jsonp返回设置
res.writeHead(200, { 'Content-Type': 'text/javascript' });
res.write(params['callback'] + '(' + JSON.stringify(obj) + ')');
res.end();
});
module.exports = router;这是一种非常常用的跨域请求方式。主要原理是利用了script 标签可以跨域请求的特性,由其 src属性发送请求到服务器,服务器返回 JavaScript 代码,浏览器接受响应,然后就直接执行了,这和通过 script 标签引用外部文件的原理是一样的。现在淘宝有些还是利用jsonp解决的跨域