Tengine是淘宝开发的nginx,默认就自带健康检查模块,不过需要手动指定编译安装
https://blog.51cto.com/tchuairen/2287789
1、下载Tengine
官网及下载地址:https://tengine.taobao.org/
2、解压并安装
# yum install pcre pcre-devel openssl openssl-devel -y
# useradd www
# tar zxvf tengine-2.3.3.tar.gz
# cd tengine-2.3.3/
# ./configure --user=www --group=www --prefix=/usr/local/tengine --with-http_stub_status_module --with-http_ssl_module --with-http_gzip_static_module --add-module=./modules/ngx_http_upstream_check_module
# make && make install
# /usr/local/tengine/sbin/nginx
---------------------------------------
--add-module=./modules/xxx #表示安装本地自带的模块
3、配置负载均衡+健康检查
Tengine:用的是主动检查,可以设置检查页面
nginx:用的是被动检查,无法设置检查页面。
#后端web地址池
upstream manager {
server 172.16.254.67:80 weight=1;
server 172.16.250.6:80 weight=1;
# 检查间隔2秒 连续检查2两次成功认为服务健康 连续检查3次失败认为服务不健康 健康检查超时时间5秒 检查类型http
check interval=2000 rise=2 fall=3 timeout=3000 type=http;
# 设定认为返回正常的响应状态
check_http_expect_alive http_2xx http_3xx;
#server 172.16.254.67:80 weight=1 max_fails=1 fail_timeout=10s;
#server 172.16.250.6:80 weight=1 max_fails=1 fail_timeout=10s;
#ip_hash;
#server 172.16.254.67:80;
#server 172.16.250.6:80;
}
server {
listen 80;
server_name 172.16.251.18;
location / {
index index.html index.htm;
#反向代理到地址池
proxy_pass http://manager;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
# 这个是官方nginx自带的被动检查,上面用的tengin是主动检查
#proxy_next_upstream http_502 http_504 error timeout invalid_header;
}
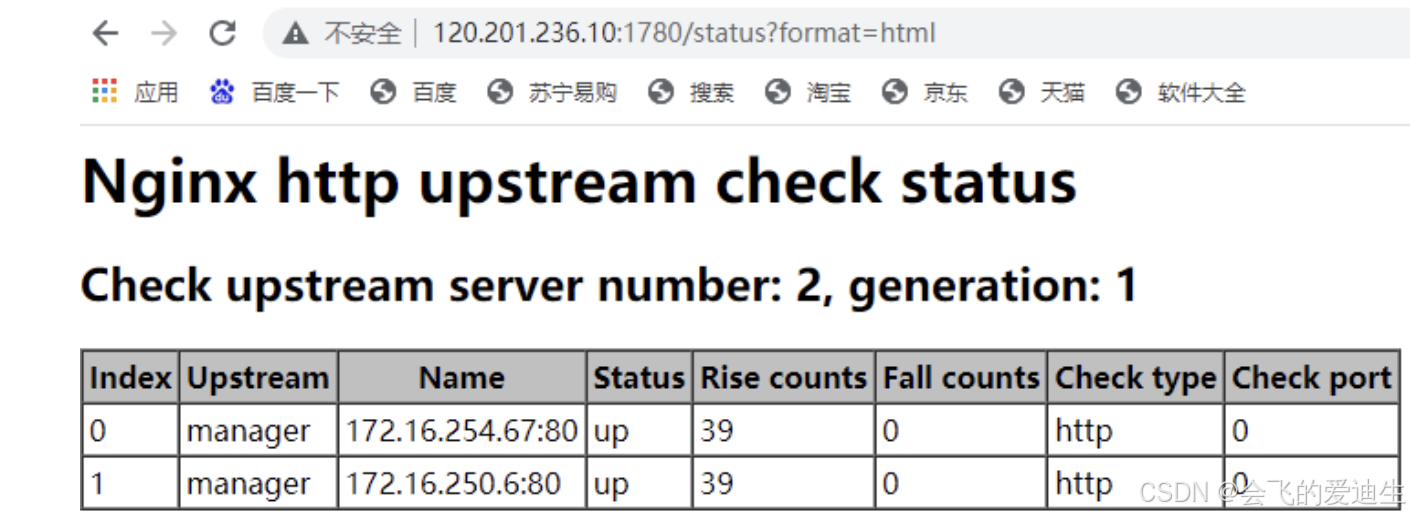
# 配置健康检查的状态监控页
# 也可以在请求监控页的时候带上参数以输出不同的格式,/status?format=html | /status?format=csv | /status?format=json
location /status {
check_status html;
access_log off;
}
location ~ /.svn/ {
deny all;
}
access_log /var/log/nginx/healthy_check.log;
}