element+vue+echarts 实现视图转换和图例大小自适应
本教程适合新手,大佬勿喷.
第一次写博客,有不足之处,希望大家指出.
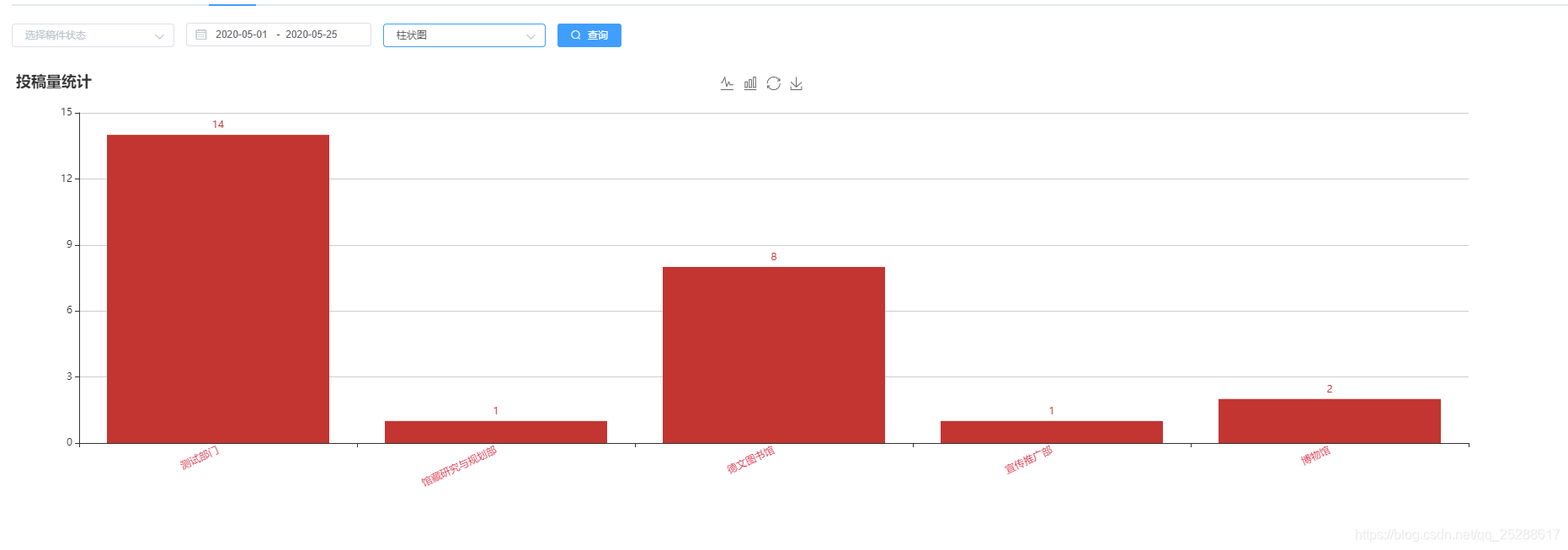
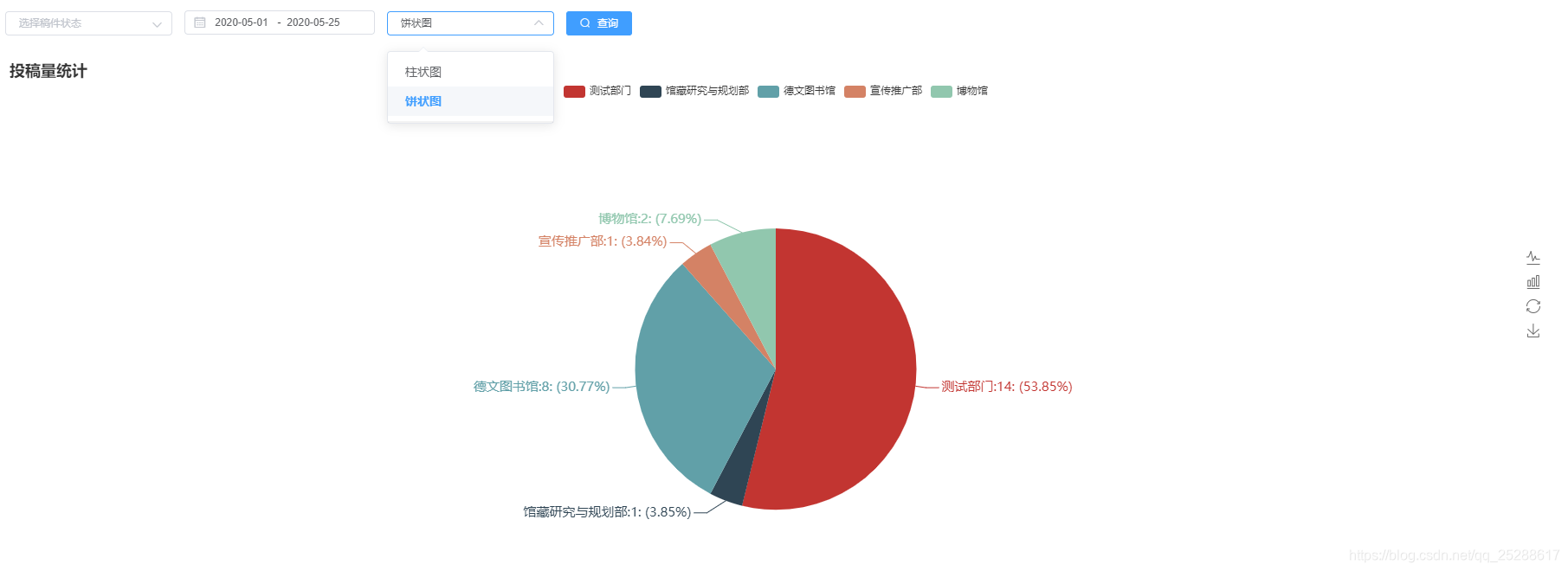
示例图
html
由于要是视图大小自适应页面并随页面大小变化,所以一定要在页面上方写入样式
<head>
<title>通知列表</title>
<#include "/header.html">
<!--引入echarts视图-->
<script type="text/javascript" src="${request.contextPath}/statics/libs/echarts.min.js"></script>
</head>
<style type="text/css">
.department-class{
width: 100%;
height: 100%;
}
</style>部分页面代码
graphicsShow 是用来控制前端显示的图
<el-tab-pane label="部门统计" name="department" >
<div class="department-class" >
<el-form :inline="true" :model="q" class="toolbar">
<el-form-item>
<el-select :size="size" v-model="q.manuscriptStatus" clearable placeholder="选择稿件状态">
<el-option label="草稿" value="0"></el-option>
<el-option label="撤回稿件" value="1"></el-option>
<el-option label="返回修改" value="2"></el-option>
<el-option label="审核中" value="3"></el-option>
<el-option label="已采用" value="4"></el-option>
<el-option label="弃用" value="5"></el-option>
</el-select>
</el-form-item>
<el-form-item >
<el-date-picker style="width: 220px !important;"
:size="config.size"
v-model="q.dateTime"
type="daterange"
value-format="yyyy-MM-dd"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-select :size="size" v-model="graphicsShow" @change="graphicsSelect" >
<el-option label="柱状图" value="1"></el-option>
<el-option label="饼状图" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button :size="size" type="primary" icon="el-icon-search" @click="deptTotal">
查询
</el-button>
</el-form-item>
</el-form>
//视图
<div v-show="graphicsShow == '1' " id="deptChartLine" style="width:1600px;height:500px;" ></div>
<div v-show="graphicsShow == '2'" id="deptChartPie" style="width:1600px;height:500px;"></div>
</div>
</el-tab-pane>let vm = new Vue({
el: '#app',
data: {
q: {
startTime:'',
endTime:'',
dateTime: [],
manuscriptStatus: '',
publishStartTime:'',
publishEndTime:'',
timefomat:'%Y-%m-%d',
selectTypeShow:'1', //1投稿量 2发布量 3审核量
},
graphicsShow:'1', //1柱状图 2饼
showColumn:true,
showColumnName:1, /*1 显示下拉 2输入*/
hpTypeTtitle:'',
},
methods: {
//选择图形
graphicsSelect(val){
let that =this;
that.deptTotal();
},
//向后台请求数据 并渲染图例
//获取部门 柱状统计数据 饼统计数据
deptTotal(){
let that = this;
that.loading = true;
that.showList = true;
that.visible = false;
let param = that.q;
that.$http.get(baseURL + "/notice/deptCount", {params: param}).then(function (r) {
let res = r.json();
if (r && res.code == '0') {
if (this.graphicsShow == '1') { //跟据当前需要显示的视图进行数据渲染
//更新视图柱状图
deptmyChartLine.setOption({
xAxis: {
data: res.data.deptNames
},
series: [{
// 根据名字对应到相应的系列
data: res.data.totals
}]
});
} else {
deptMyChartPie.setOption({
legend: {
data: res.data.deptNames
},
series: [{
// 根据名字对应到相应的系列
data: JSON.parse(res.data.picture)
}]
});
}
}
that.loading = false;
});
},
// 选择柱状图还是饼状图
graphicsSelect(val){
let that =this;
that.deptTotal();
},
},});
在vue.js外
//自适应宽高
var myChartContainer = function (myChart) {
myChart.style.width = (window.innerWidth-100)+'px';
myChart.style.height = (window.innerHeight-250)+'px';
};//部門统计柱状图
var deptmyChartLine = document.getElementById('deptChartLine');
myChartContainer(deptmyChartLine); //计算高度和宽度
var deptmyChartLine = echarts.init(deptmyChartLine)
// 绘制图表
deptmyChartLine.setOption({
title: { text: '投稿量统计' },
tooltip : {
show: true,
trigger: 'axis',
},
toolbox: {
left: 'center',
show: true,
feature: {
//切换为折线图,切换为柱状图
magicType: {
type: ['line', 'bar']
},
restore: {}, //还原
saveAsImage: {} //保存为图片
}
},
xAxis: {
axisLabel: {
interval: 0,
rotate: 25, // 20度角倾斜显示(***这里是关键)
textStyle: {
color: '#d72e43'
},
},
data:[]
},
grid:{
x:80,
y:50,
x2:50,
y2:100,
},
yAxis: {},
series: [{
name: '投稿量',
type:"bar",
//barWidth : 20, // 柱子宽度
barGap: 0,
itemStyle:{
normal:{
label: {
show: true,//是否展示
position: 'top', //显示位置
},
}
},
data: []
}]
});//部门饼图
var deptMyChartPie = document.getElementById('deptChartPie');
myChartContainer(deptMyChartPie); //计算高度和宽度
var deptMyChartPie = echarts.init(deptMyChartPie);
deptMyChartPie.setOption( {
title: {
text: '投稿量统计',
/* left: 'center'*/
},
tooltip: {
show: true,
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
toolbox: {
orient: 'vertical',
left: 'right',
top: 'center',
show: true,
feature: {
//切换为折线图,切换为柱状图
magicType: {
type: ['line', 'bar']
},
restore: {}, //还原
saveAsImage: {} //保存为图片
}
},
legend: {
padding:[30,0,0,20], //可设定图例[距上方距离,距右方距离,距下方距离,距左方距离]
data:[]
},
series: [{
name: '访问来源',
type: 'pie',
radius: '60%', //设置图的大小
center: ['50%', '66%'], //设置图的位置
data: [],
label : { //显示数据和百分比
normal : {
formatter: '{b}:{c}: ({d}%)',
textStyle : {
fontWeight : 'normal',
fontSize : 15
}
}
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});//浏览器大小改变时重置大小
window.onresize = function () {
setTimeout(() => {
let deptChartPie =document.getElementById('deptChartPie');
myChartContainer(deptChartPie); //计算高度和宽度
let myDeptChartPie = echarts.init(deptChartPie); //初始化视图
myDeptChartPie.resize();
let deptChartLine =document.getElementById('deptChartLine');
myChartContainer(deptChartLine); //计算高度和宽度
let myDeptChartLine = echarts.init(deptChartLine); //初始化视图
myDeptChartLine.resize();
}, 500);
};