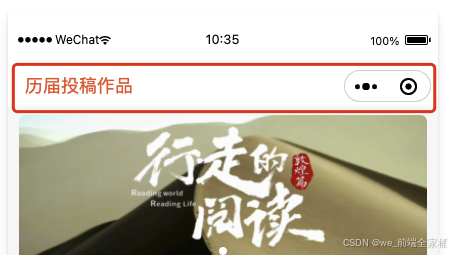
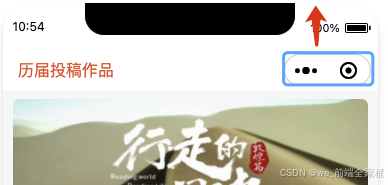
无论是在什么手机机型下,自定义的导航都和右侧的胶囊水平一条线上。如图下
以上图iphone12,13PRo
以上图是没有带黑色扇帘的机型
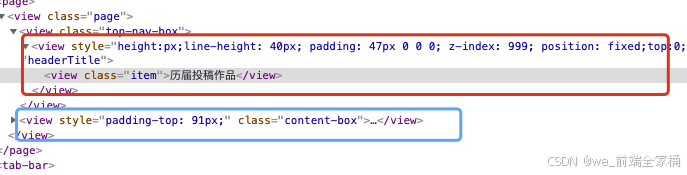
以下是调试器看的wxml的代码展示
注意:红色阔里的是自定义导航(或者其他的logo啊,返回之类的都可以);蓝色阔就是页面的内容模块
以下就上真正的代码:
wxml:
<view class="page">
<view class="top-nav-box">
<view class="headerTitle" style="height:{{menuHeigth}}px;line-height: {{menuHeigth}}px; padding: {{menuTop-4}}px 0 0 0; z-index: 999; position: fixed;top:0;">
<view class="item">历届投稿作品</view>
</view>
</view>
<view class="content-box" style="padding-top: {{menuHeigth+menuTop}}px;">
页面内容
</view>
</view>wxss:
.headerTitle {
color: #FF5733;
font-size: 32rpx;
width: 100%;
overflow: hidden;
background-color: #ffffff;
padding-left: 30rpx !important;
}注意:这里其实也就是意思一下谢谢自定义导航的样式,咱们的注重点在于距离手机屏幕上方的距离!
js:
Page({
data: {
menuTop:0,
menuHeigth:0,
},
async onLoad() {
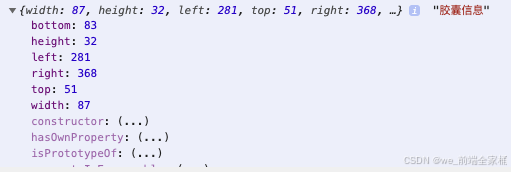
let menu = wx.getMenuButtonBoundingClientRect() // --胶囊信息
this.setData({
menuTop:menu.top,
menuHeigth:menu.height,
})
},注意:胶囊信息里面 有好多值:有需求可以使用:
注意:蓝色阔就是不胶囊,里面的值,就是以它为参照物的对应值;