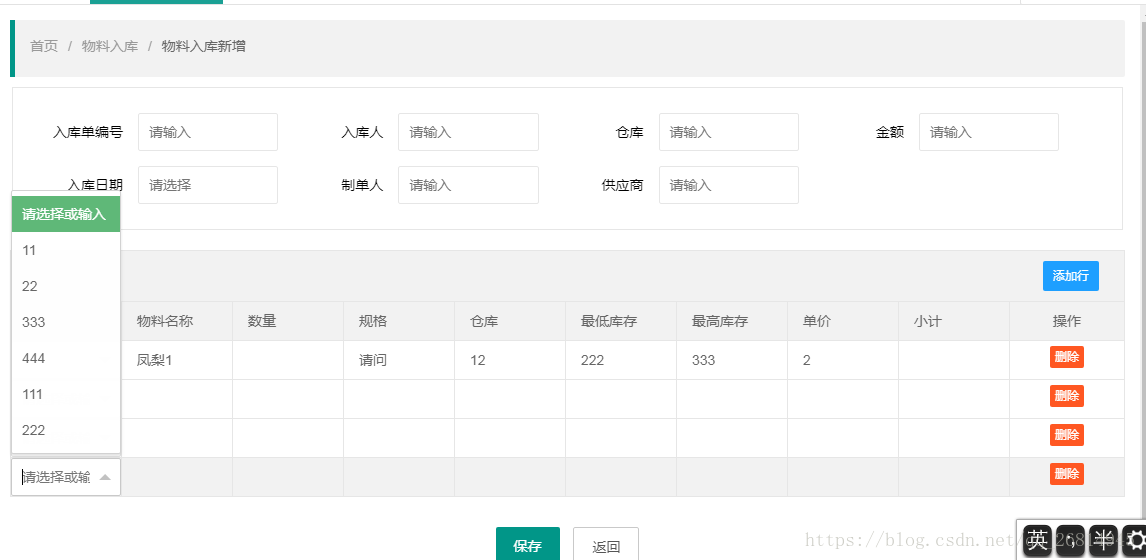
这个例子中的下拉框是 可选择 并且 可输入的 还有一个下拉框的点击事件 选择一个值的时候 带出后面几列的值
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/page/public/tag.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta charset="utf-8">
<title><jsp:include page="/WEB-INF/page/public/top_title.jsp"/></title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="${contextPath}/statics/css/layui.css" media="all"/>
<style>
/* 防止下拉框的下拉列表被隐藏---必须设置--- 此样式和表格的样式有冲突 如果表格列数太多 会出现错乱的情况 目前我的解决方法是忽略下拉框的美化渲染 <select lay-ignore> */
.layui-table-cell {
overflow: visible;
}
.layui-table-box {
overflow: visible;
}
.layui-table-body {
overflow: visible;
}
/* 设置下拉框的高度与表格单元相同 */
td .layui-form-select{
margin-top: -10px;
margin-left: -15px;
margin-right: -15px;
}
</style>
</head>
<body class="childrenBody">
<div style="padding:15px;">
<blockquote class="layui-elem-quote">
<span class="layui-breadcrumb" style="visibility: visible;">
<a href="main.html">首页</a>
<span lay-separator="">/</span>
<a href="${contextPath}/storage/toList">物料入库</a>
<span lay-separator="">/</span>
<a><cite>物料入库新增</cite></a> </span>
</blockquote>
<form class="layui-form" id="fromId" action="#">
<fieldset class="layui-elem-field">
<div style="padding-top:25px;" class="layui-field-box">
<div class="layui-form-item">
<label class="layui-form-label">入库单编号</label>
<div class="layui-input-inline" style="width:13%">
<input type="text" name="storagecode" placeholder="请输入" class="layui-input" lay-v