1.geoserver发布带有时间属性的图层
图层属性添加timestamp 类型字段
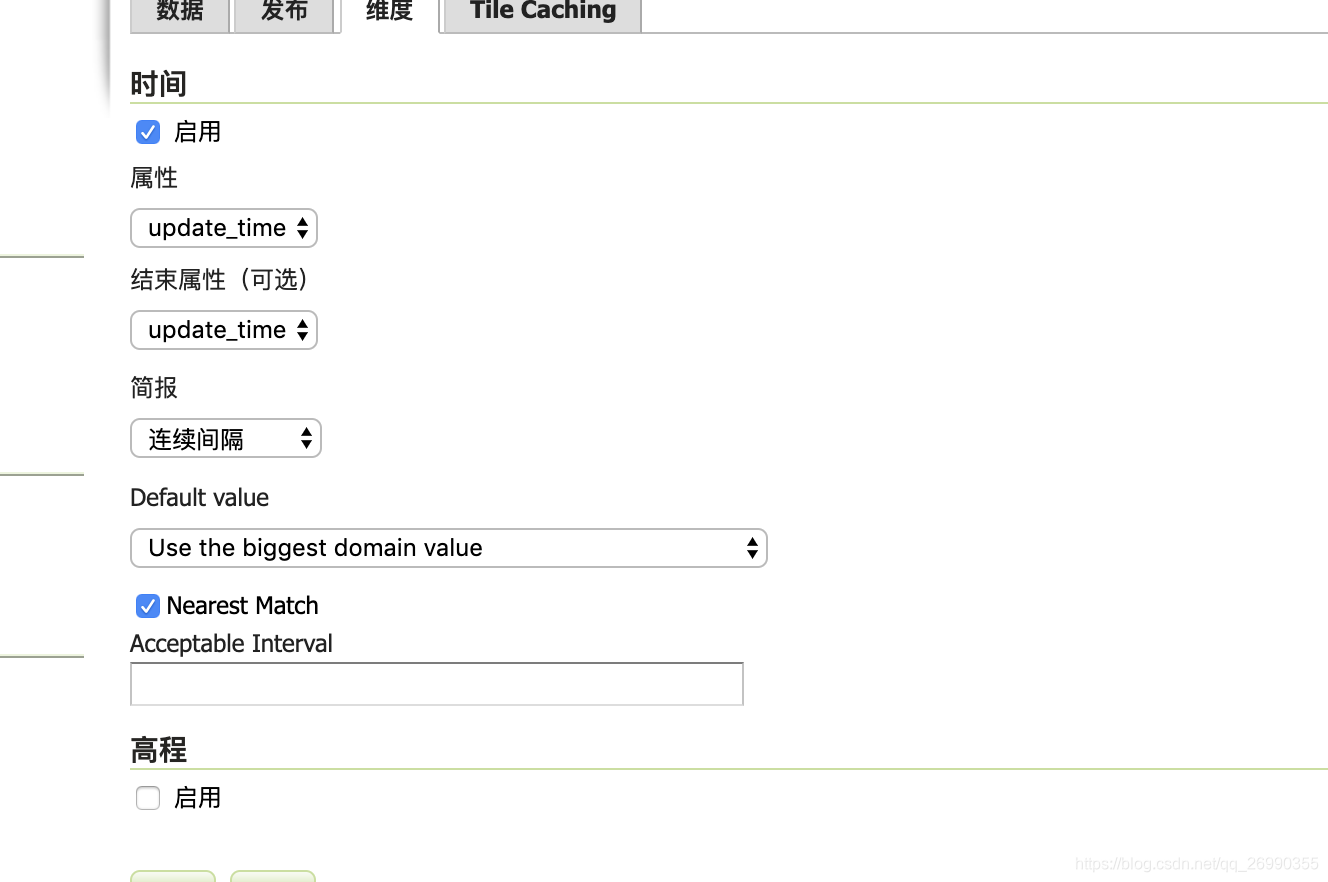
发布图层时 添加启用时间维度
2.leaflet 调用wms图层
this.ownLayer = this.nsnMap.newLayer({
url: geoServerLayerUrl,
layers: ownCarLayer,
crs: L.CRS.EPSG4326,
name: '自驾',
type: 'wms_time',
show: false,
time: this.test,
});其中 注意传递的time值
由于我本人刚开始使用leaflet 找不到leaflet重新请求图层的方法
添加定时器
createTimer(value) {
if (this.timer) {
clearInterval(this.timer); // 在Vue实例销毁前,清除我们的定时器
}
let time = value * 3000;
let app = this;
this.timer = setInterval(() => {
//更新时间
app.test = this.dataTest[a];
//刷新图层 这里找不到leaflet的图层刷新方法 所以从新加载图层
app.getAirPortRoadLayer();
}, time);
},getAirPortRoadLayer() {
this.roadLayer.clearLayers();
this.ownLayer = this.nsnMap.newLayer({
url: geoServerLayerUrl,
layers: ownCarLayer,
crs: L.CRS.EPSG4326,
name: '自驾',
type: 'wms_time',
show: false,
time: this.test,
});
this.roadLayer.addLayer(this.ownLayer);
},这里需要保证geoserver的图层实行更新完成 。当然 可以使用socket
注意:测试是geoserver会将时间转为CST 注意更改geoserver的时区
当然两个时区相差八小时 可以传递时间参数的时候 减去8小时传递
3.数据回放
思路 1 获取要显示的时间段时间数组
2 循环数组刷新wms图层 实现数据回放
可参考 :https://docs.geoserver.org/stable/en/user/services/wms/index.html