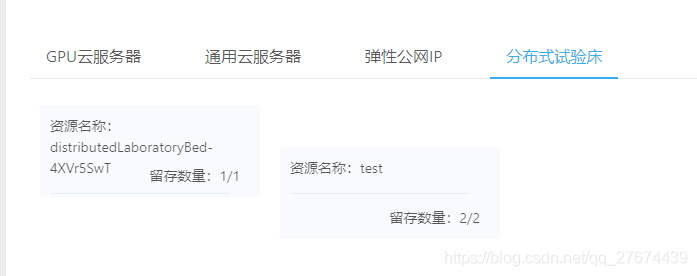
首先描述问题,今天写一个项目的时候,由于换行了,导致我的卡片都不对齐了
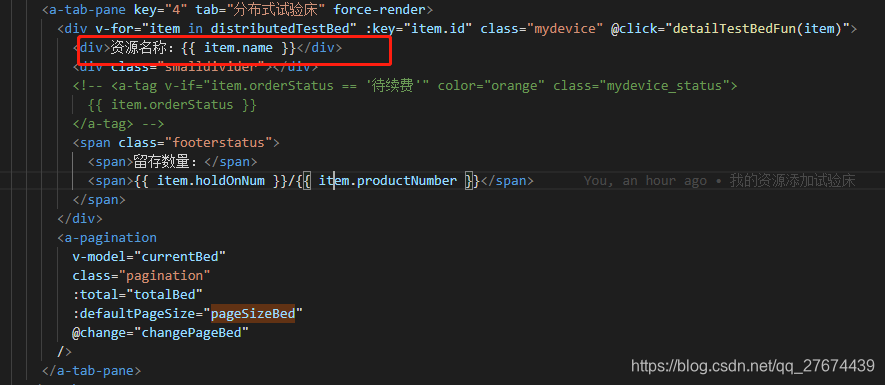
代码很简单
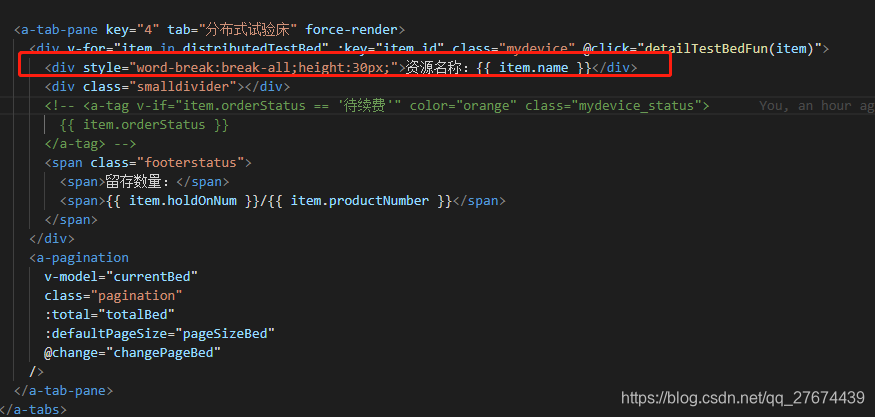
<div v-for="item in distributedTestBed" :key="item.id" class="mydevice" @click="detailTestBedFun(item)">
<div>资源名称:{{ item.name }}</div>
<div class="smalldivider"></div>
<!-- <a-tag v-if="item.orderStatus == '待续费'" color="orange" class="mydevice_status">
{{ item.orderStatus }}
</a-tag> -->
<span class="footerstatus">
<span>留存数量:</span>
<span>{{ item.holdOnNum }}/{{ item.productNumber }}</span>
</span>
</div>
因为自动换行的原因,导致卡片错乱了
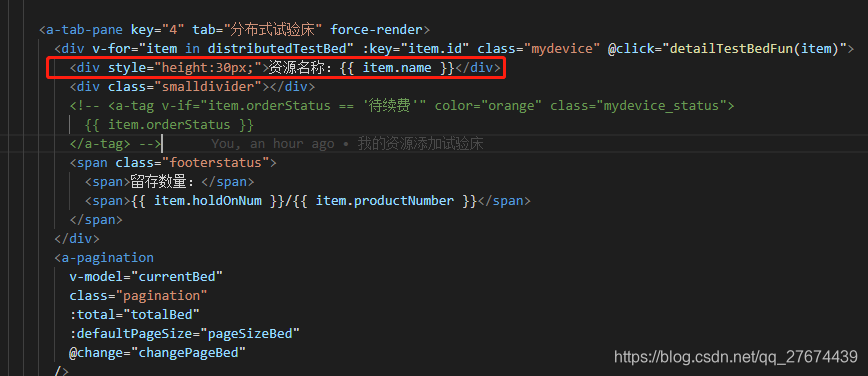
给div加一个高度试一下,变成下面的样子,至少此时卡片不错乱了,但是还是换行了
此时想当了css是不是有不换行属性呢?
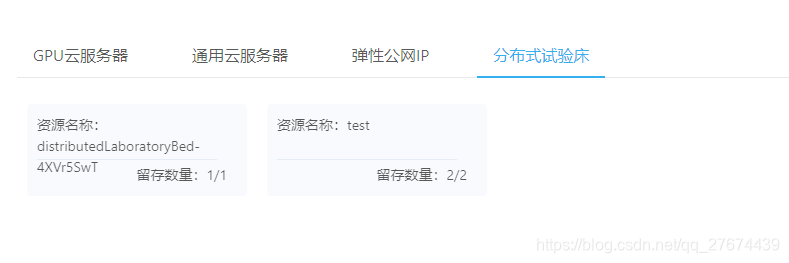
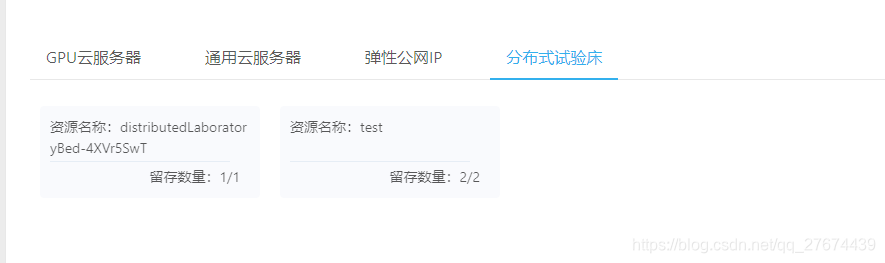
试了一下,果然解决了
下面总结一下css的换行属性吧
实现效果
1.自动换行:
word-wrap:break-word;
word-break:normal;
2.强制换行:
word-break:break-all; 按字符截断换行 /* 支持IE和chrome,FF不支持*/
word-wrap:break-word; 按英文单词整体截断换行 /* 以上三个浏览器均支持 */
- 注意:单词换行需要父盒子为块级元素
3.强制不换行:
white-space:nowrap;
4.超出显示省略号
text-overflow:ellipsis; overflow:hidden;
换行属性语法
1.word-break : normal | break-all | keep-all
word-break 属性用来标明怎么样进行单词内的断句。可参考:word-break
normal 使用浏览器默认的换行规则,允许字内换行。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
2.word-wrap : normal | break-word
normal : 允许内容顶开指定的容器边界,允许字内换行。
break-word : 内容将在边界内换行,允许单词换行。
word-wrap属性用来标明是否允许浏览器在单词内进行断句,可参考word-wrap,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
- normal: 只在允许的断字点换行(浏览器保持默认处理)
- break-word:在长单词或URL地址内部进行换行
3.white-space:normal | pre-wrap
white-space 属性是用来设置如何处理元素中的空白,可参考white-space的使用 ,分别有如下值:
- normal 默认。空白会被浏览器忽略。
- pre 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。
- nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
- pre-wrap 保留空白符序列,但是正常地进行换行。
- pre-line 合并空白符序列,但是保留换行符。
- inherit 规定应该从父元素继承 white-space 属性的值。
4.text-overflow
text-overflow CSS 属性确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号(’…’,U + 2026 HORIZONTAL ELLIPSIS)或显示一个自定义字符串。可参考:text-overflow
clip这个关键字的意思是"在内容区域的极限处截断文本",因此在字符的中间可能会发生截断。为了能在两个字符过渡处截断,你必须使用一个空字符串值 (’’)(To truncate at the transition between two characters, the empty string value (’’) must be used.)。此为默认值。
ellipsis这个关键字的意思是“用一个省略号 (’…’, U+2026 HORIZONTAL ELLIPSIS)来表示被截断的文本”。这个省略号被添加在内容区域中,因此会减少显示的文本。如果空间太小到连省略号都容纳不下,那么这个省略号也会被截断。
string用来表示被截断的文本。字符串内容将被添加在内容区域中,所以会减少显示出的文本。如果空间太小到连省略号都容纳不下,那么这个字符串也会被截断。