create-react-app新建项目还是官网推荐的主流方法,当然vite已经使用越来越广泛了,构建速度也是比cra快几倍。记录下怎么用cra来搭建一个react项目。
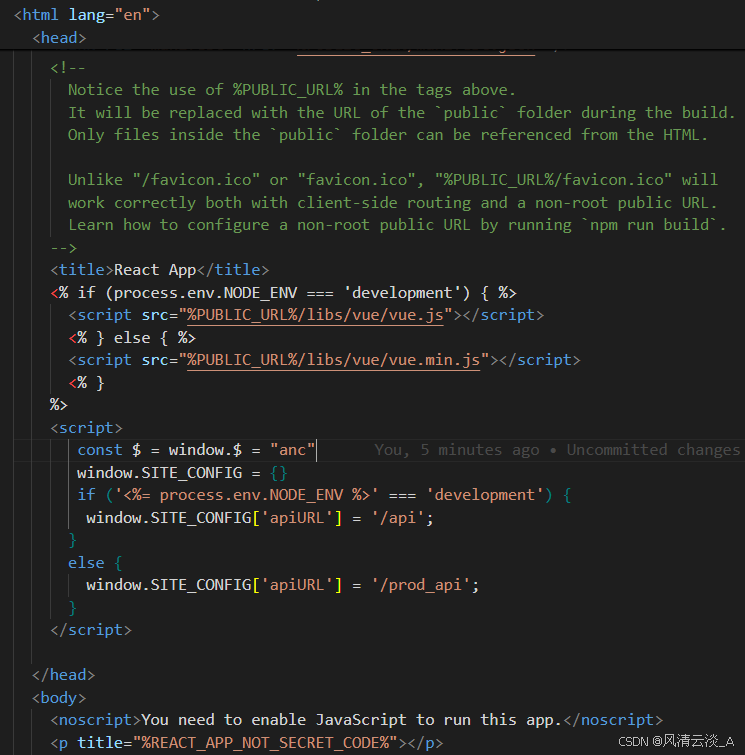
在index.html文件中使用变量
1.在script代码中的使用方式
<script>
const $ = window.$ = "anc"
window.SITE_CONFIG = {}
if ('<%= process.env.NODE_ENV %>' === 'development') {
window.SITE_CONFIG['apiURL'] = '/api';
}
else {
window.SITE_CONFIG['apiURL'] = '/prod_api';
}
</script>
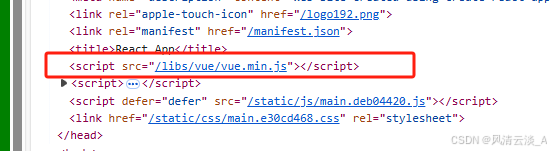
- 在html标签中使用方式,随便引入一个库
<% if (process.env.NODE_ENV === 'development') { %>
<script src="%PUBLIC_URL%/libs/vue/vue.js"></script>
<% } else { %>
<script src="%PUBLIC_URL%/libs/vue/vue.min.js"></script>
<% }
%>
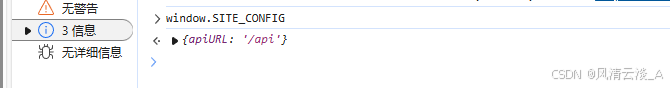
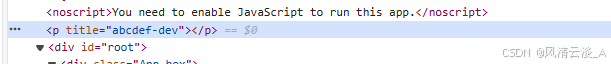
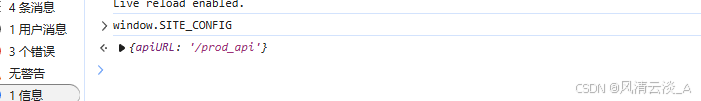
3.dev环境效果
全局变量已经成功注入
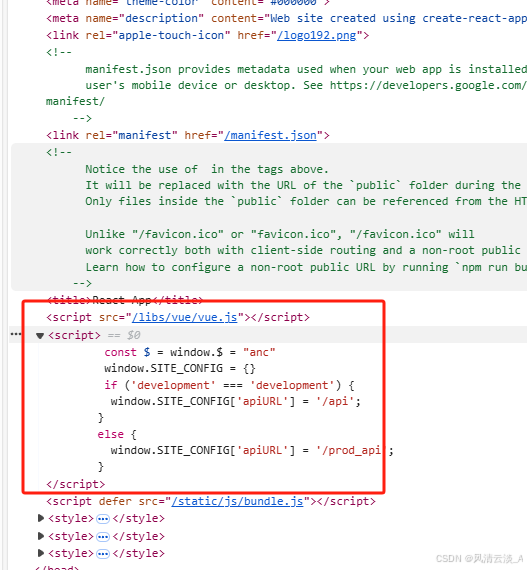
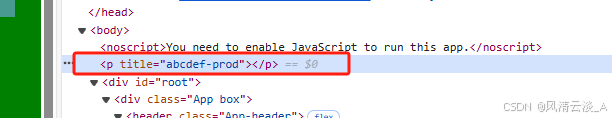
4.生产环境效果
覆盖wbepack默认样式
不要轻易弹出create-react-app的配置,这个操作是不可逆的,我们使用官网推荐的方式进行自定义webpack配置
- 安装依赖
"devDependencies": {
"@craco/craco": "^7.1.0"
}
- 修改配置文件,这里要参考craco和webpack的官网,进行对应详细的options配置
- 在项目根目录下面新建一个craco.config.js的配置文件
/* craco.config.js */
const path = require("path");
module.exports = {
webpack: {
alias: {
"@": path.resolve(__dirname, "src"), // 资源引入的绝对路径配置
},
},
devServer: {
port: 9090,
client: {
logging: "info",
overlay: false,
progress: true,
},
headers: {
"X-Custom-Foo": "bar",
},
},
style: {
sass: {
loaderOptions: (sassOptions) => {
sassOptions.additionalData = `@import "@/assets/styles/_variables.scss";`; // 全局的sass变量文件配置
return sassOptions;
},
},
},
};