在之前的文章里讲过一种页面切换的方式,那就是:定义和创建页面对象+绘制页面内容+切换页面。参考这篇文章:
这篇文章讲了如何绘制并切换页面。
但是现在遇到一个问题,那就是页面绘制,很简单的页面倒还好,但是页面稍微复杂些就麻烦了,要手撸代码,效率太低,并不是难度高,而是要计算各种颜色尺寸位置,获取图片数组等等,重复操作很耗时间,没有必要。
所以,初版界面,我们可以直接使用Gui Guider或者官方的SquareLine Studio来生成界面代码,然后移植过来使用即可,前提是要能看懂其生成的代码。
基于这个需求,我们就来学习下Gui Guider的使用和移植。
主要参考这几篇文章:
ESP32系列之LVGL(三):Gui-Guider的使用_gui guider-CSDN博客
【LVGL】GUI神器 NXP GUI GUIDER开发工具入门教程-CSDN博客
使用GUI Guider开发LVGL_lvgl图形界面开发教程-CSDN博客
开始正文。
GUI Guider简介
GUI Guider是恩智浦为LVGL开发了一个上位机GUI设计工具,可以通过拖放控件的图形化设计方式开发LVGL GUI页面,加速GUI的设计。
相比LVGL官方推出的付费工具 SquareLine Studio ,GUI Guider完全免费,它们甚至开发页面的布局都类似,但两者功能上,GUI Guider也相应的没有SquareLine Studio 细致和丰富,希望NXP能持续的优化更新
GUI Guider工具完成的GUI设计可在PC端仿真运行,实现无硬件开发,通过仿真调试完成后,可快速方便的整合到MCU的工程中。使用GUI Guider不需要任何编程知识,就可以创建交互式UI。开发者可以自定义动画,事件和样式可以添加到许多内置的小组件,如仪表盘、下拉列表等。图形设计师能够直接使用GUI Guider创建UI,并将已经工作的UI交付给软件开发人员,而软件开发人员只需专注于底层业务逻辑开发。通过这种方式,GUI Guider可以支持个人或者团队高效地协同工作。
目前来看,Gui-Guider的好处是支持中文,安装、启动过程没啥幺蛾子;坏处是只支持两个lvgl版本,即使是小版本不一致,代码使用过程中也可能需要做一些修改。
下载和安装
恩智浦官网:
可以从官网下载Gui-Guider安装包。
不同版本的GUI Guider可以创建的LVGL版本不一样,按照自己移植的LVGL来选择安装GUI Guider软件即可。我移植的是LGVL8.2版本,所以对应的是GUI Guider-1.4.0版本。
不过,官网貌似只有1.5以上的版本,不知道为啥。一开始我还以为是没有注册登录,不给看完整的版本,后面注册登录后还是一样,最低只有1.5版本。
这里我是已经跟着正点原子移植好了LVGL8.2的版本,后来才知道的Gui Guider,所以只能迁就Gui Guider的版本。其实,后续如果还要开发相关项目,可以先选好Gui Guier的版本,然后直接用这个软件生成工程,并在此基础上移植。比如跟这个文章里的一样,使用Gui GuiderV1.6.0。
ESP32系列之LVGL(三):Gui-Guider的使用_gui guider-CSDN博客
在网上找了个GUI Guider-1.4.0版本下载来用。
双击开始安装
选择语言
然后直接往下点击即可,没什么需要注意的地方。
Gui Guier软件本身安装完成后,还没结束,此时虽然软件能打开,能绘制页面,但是没法仿真,没法生成代码,因为可能缺少JAVA的运行环境。
如果已经安装过java运行环境,那这一步骤就不用管了。
如果没有java环境,会有提示,仿真也是一片空白,啥都没有,并且,生成的代码中也没有对应的页面文件
参考这篇文章
LVGL之GUI GUIder使用教程_lvgl界面编辑器-CSDN博客
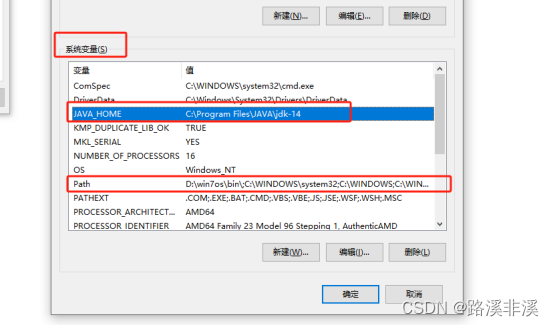
要在Win10下安装使用的话,还需要安装Java环境:Java Runtime Environment,JRE-8 is verified。如果PC里已经有JRE,那很简单,只要安装好GUI Guider即可使用;否则,需要去获取安装JRE。这个安装并不难,只是要注意JRE安装后需要设置环境路径,这点在GUI Guider用户手册中有详细说明。
用户手册在GUI Guider安装后的此路径下:GUI-Guider\resources。且所有环境下的安装步骤在手册中都有详尽介绍。
步骤如下所示:
JDK下载地址
先下载个jdk-14试试看
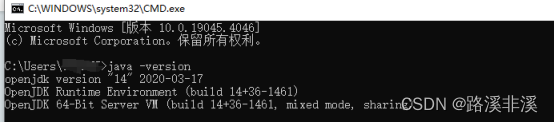
按照上述文档中的步骤一直到最后
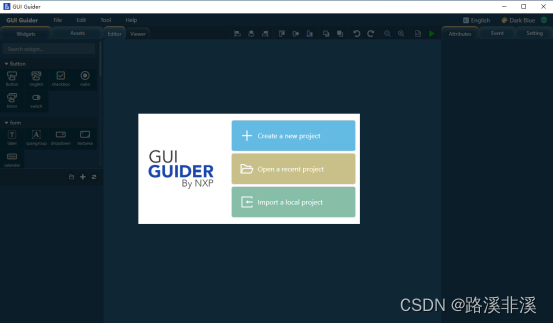
安装完成后打开软件,界面如下:
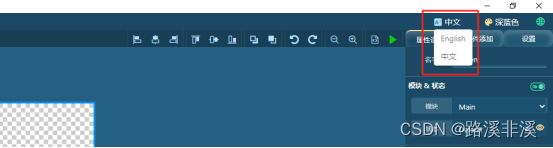
虽然安装时选择的是简体中文,但是界面中的默认语言仍然是英文。
可点击右上角的语言来切换。
至此,安装结束。
新建工程
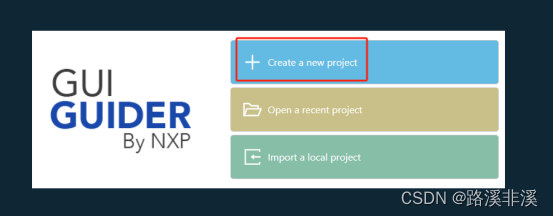
打开软件
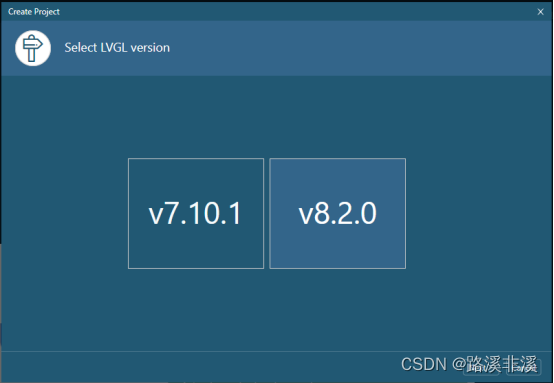
选择lvgl8.2.0版本,然后下一步
选择设备模版,这里我们使用仿真器,选中后下一步
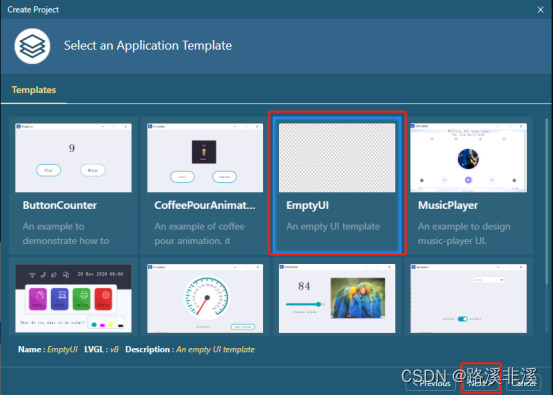
接着选择应用模版,可以选择自带的应用模板,也可以选择空模板,这里选择空模板。
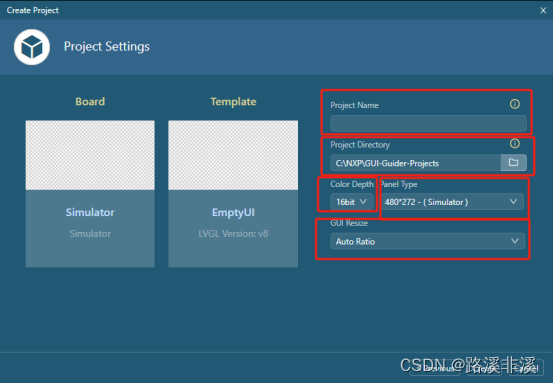
接下来配置项目信息:
1)设置工程名称:必须以字母开头,且只能包含字母、数字和下划线,长度在3到36个字母之间;
2)设置工程保存的目录,生成的代码将保存在该目录下;
3)设置屏幕色彩深度,根据实际的硬件屏幕来选择即可;
4)设置面板大小,选根据实际的硬件屏幕来选择即可;
5) 设置缩放类型,默认即可。
点击创建开始创建新工程。
创建工程后的界面如下:
面板介绍
1、菜单栏,点开看看就知道了,不赘述。
2、组件和资源栏,组件栏列出了常用的组件,资源栏中可以导入图片资源
组件,需要拖动到页面中,点击没有用
资源
3、页面(屏幕)设置,点击右上角的加号可以增加新页面(屏幕)。
当前选中的页面会内发光以示区分
双击某个页面,可以看到当前页面下所使用的组件
鼠标右键可以复制或者删除页面
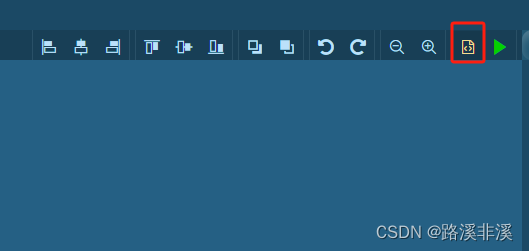
4、页面编辑栏
右侧两个红色箭头指向的分别为:生成代码、查看仿真(可以选择C或者python对工程进行编译并进入模拟器进行模拟。)
注意,一次只能仿真一个页面,而且只能仿真位于页面最上面的一个页面,不太好用。
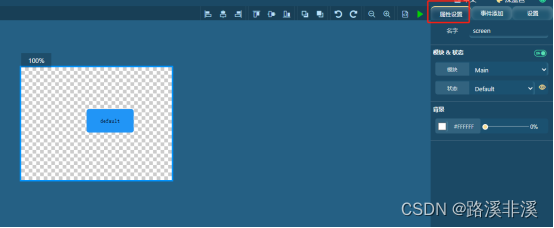
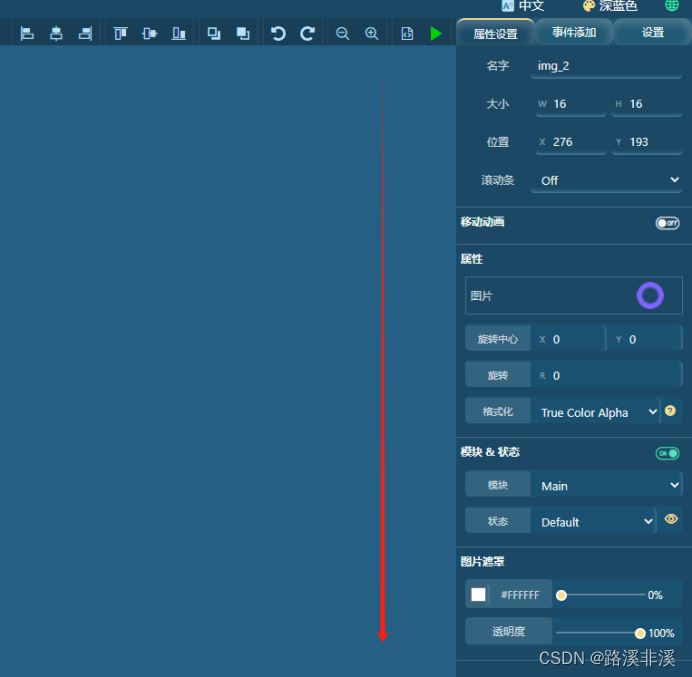
5、属性设置页面
以按钮为例
从上到下分别是:基本信息、是否有滚动条、动画、属性、模块和状态选择、背景、字体、边框圆角等等,根据需要进行设置,和PS差不多。
绘制页面
大概熟悉了软件之后,就要开始绘制页面了
这一步,将所有页面都绘制出来,需要花费一些时间。
具体绘制过程不赘述。
以下有些地方需要注意:
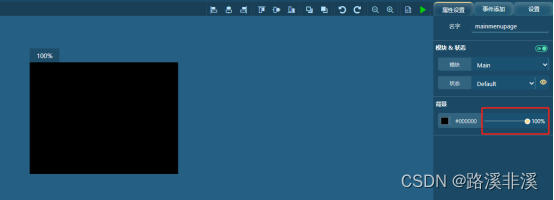
背景默认是透明的,所以只改颜色不会显示,需要将不透明度给去掉
Gui Guider里面的各页面以及组件命名要注意,别随便取,这些名称会在导出的程序里被使用。
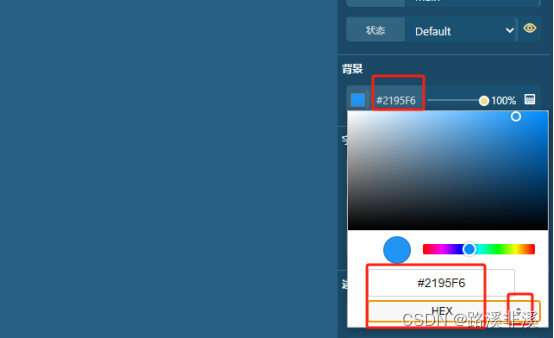
颜色设置时,没法在外面直接填写,需要点进去,如果是用HEX,则需要切换成HEX的输入模式
而且,HEX没法粘贴,只能手写,这点不太方便,更高版本的已经修复了这个问题。
标签部件没法直接给文本换行
只能通过空格和大小限制来强制使其换行了
高版本的软件已经修复了这个问题
页面绘制完成后,点击生成代码
生成代码既会生成c代码,也会生成python代码,我们选择需要的即可。
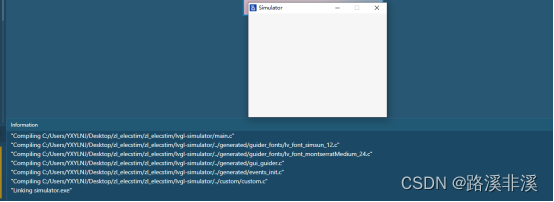
也可以点击绿色三角形按钮来仿真查看效果
注意,仿真也会生成代码程序。
生成代码挺快,仿真就比较慢了。
移植到STM32
移植到STM32,要分别建立好STM32工程、移植好LVGL、加入页面;
建立STM32工程不赘述;
移植LVGL注意下,LVGL版本需要和这里Gui Guier使用版本一致,比如这里的LVGL8.2.0,网上看好多移植的文章,都省略了这一步,因为移植lvgl是另外的话题,我之前已经单独说过,所以此处我也不赘述了;
要注意的是,我之前是参考正点原子移植的lvgl8.2,如果是其他版本,也按照正点的步骤来即可,其实万变不离其宗,只不过LVGL换了版本而已。
这里主要讲解如何将页面代码加入我们的工程里。
初版思路
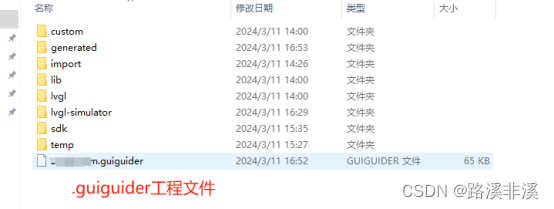
我们绘制好页面,点击生成代码,然后就会在之前选择好的工程路径下出现页面相关的程序,如下所示:
这里面大部分都是gui guider工程的文件,可以看到,也附带了对应版本lvgl的源码。
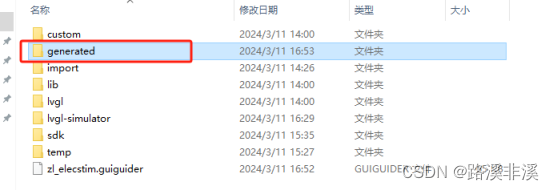
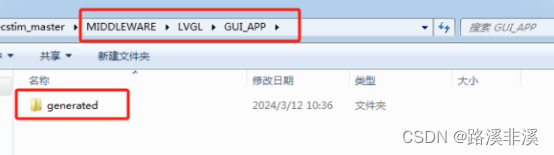
其中,对于移植页面最重要的就是generated这个目录
打开看看
我们前面说了,使用gui guider是为了解决绘制页面太麻烦的问题,所以,我们重点需要关注各个页面的文件;
至于gui_guider.c里面对页面的切换管理我们不用管,而是由我们自己完成;
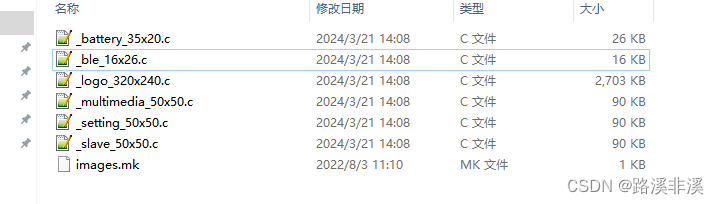
图片的c数组我们可以使用也可以自己生成,不过这里既然都有了,就不进行重复劳动了,图片文件的命名和图片本身的名称是一致的,只不过在前面加了个下划线,后面加了个下划线和图片尺寸,如下所示:
内部数组命名和文件名一致,我们无需修改,直接使用即可。
如果我们想要修改这里的名称,不要直接修改,而是修改导入的图片的名称,然后重新生成即可。
字体可以先用默认的,后面再处理。
说到底,我们要得到的是啥?
其实就是各个页面的绘制代码。
甚至可以说,文件都不用要,而是要里面的一个一个的绘制函数,比如:
这里面传入的页面对象在gui_guider.h里定义的
其实,这里也不用管它的,而是由我们自己完成页面对象的管理。
所以,别看这么多文件,其实我们需要的仅仅只有各图片的c数组,以及各页面的绘制函数。
接着,就按照上面的这种思路进行页面移植。
改进思路
经过实践,发现上面那种思路太麻烦了,本来生成的程序已经做了管理,可是不用,非要自己把页面程序拿过去,然后各种改名字,工作量太大了。
因此,打算换个思路,直接就用Gui Guider生成的内容,拿来即用,前提是绘制页面时的命名要合理。
那么,如何拿来即用呢?
这就要求能理解Gui Guider生成的代码的管理思路了。
注意,如果有现成的框架,就使用现成的,别闲着没事自己创建了。效率最重要,不要重复造轮子。
打开我们刚才的GUI工程目录,下面有一个 generated 文件夹,该文件夹就是我们所需要的,将generated整个文件夹复制到我们的STM32工程中,比如可以放在移植LVGL时建立的GUIAPP目录下。
为了方便后续的界面修改再移植,我们不要试图去修改这里面的任何内容,而是采取直接调用的方式,否则后续改一次界面就要修改一次文件。
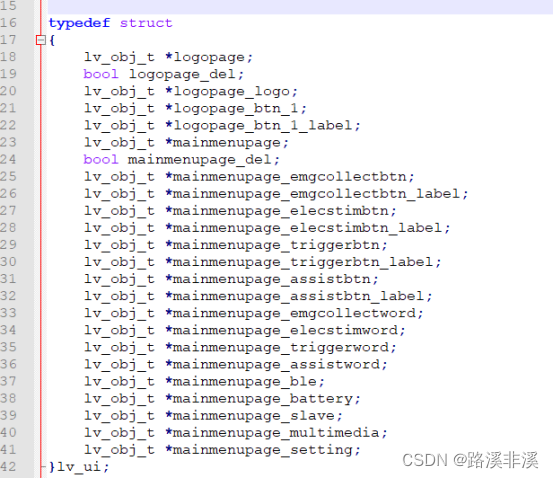
我们从gui_guider.h这个文件开始分析
这个头文件里对gui guider相关的内容都做了声明。
首先,里面定义了一个结构体lv_ui,结构体里面按照页面划分定义了各个页面对象以及其中各个组件的对象,并且,每个页面都有个是否已被删除的状态标志位。
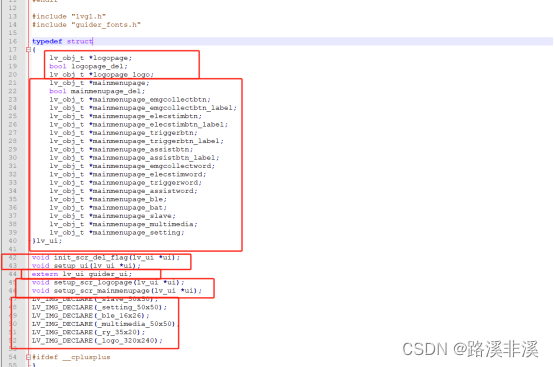
然后,声明了gui_guider.c里面的函数;
接着,声明了一个lv_ui结构体对象guider_ui,要注意的是,gui guider并没有帮我们定义这个变量,需要我们使用时定义。
继续,对所有的页面绘制函数进行了声明;
最后,对图片资源进行了声明;
也就是说,这个头文件是必不可少的,里面有相关内容的所有声明。
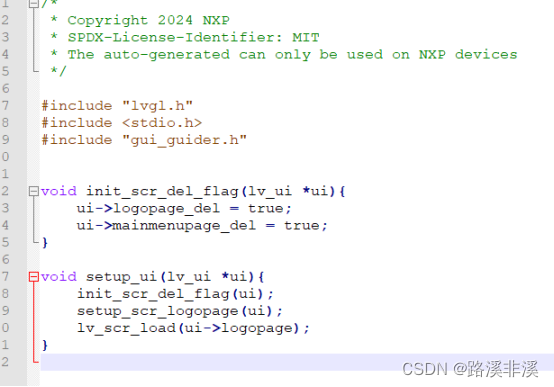
我们再看看gui_guider.c这个文件
这个文件里只有两个函数,其中setup_ui是对初始屏幕的定义和加载。
第一行是对各页面进行是否已删除标记,就是标记该页面是否已经被删除,如果有页面的跳转事件,在事件里会用到。我们也可以自定义使用,对页面是否已删除进行标记,也可以不管它。
举例说明:
紧接着就是默认显示第一个页面然后再加载。
这些函数传递进入的都是一个结构体变量指针,lv_ui就是gui_guider.h里面定义的那个结构体,里面包含了所有的对象,我们需要在使用时进行初始化自定义。
这个函数只会在初始化时被调用一次,用来显示上电后的的默认页面,可用可不用。
由上述分析过程,我们能知道,我们将generated 文件夹整个复制过去是为了方便后续的页面修改,我们使用时,其实主要就是里面的几个文件,包括图片资源文件、字体资源文件、gui_guider.c/gui_guider.h、然后就是各页面的文件,事件文件可加可不加,按需加入。
其中,字体可以先使用默认的,后续再统一处理成自定义字体。
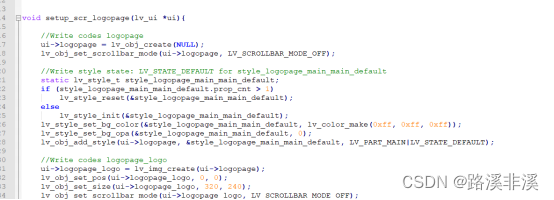
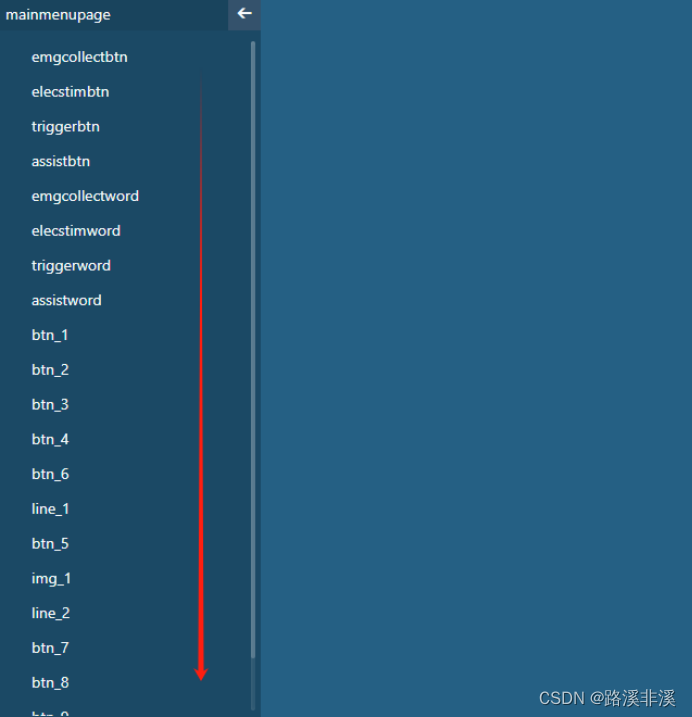
这里了解下各页面文件里的代码是怎么写的
页面绘制函数的代码组件绘制顺序和这里排列的顺序一致
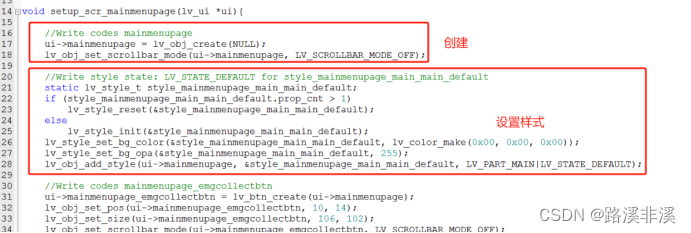
并且,绘制函数里模块非常明确,先创建,设置样式,并且样式设置的先后顺序和这里一致。
示例如下:
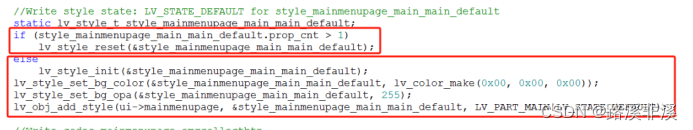
样式设置这里看是不是默认的,不是默认的就自行设置。
一般都不会是默认的,我们会设置对应的样式。
可见,模块化十分明显。
接下来,按照这种思路来移植。
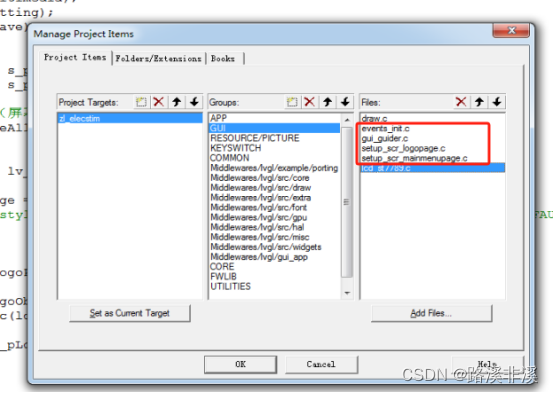
将generated文件夹加入工程
加入关键c文件
加入图片资源c文件
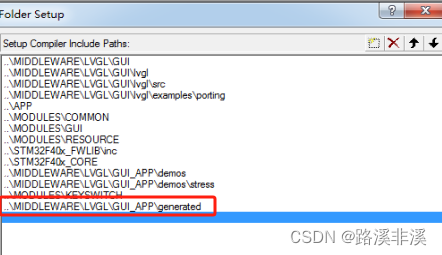
接着加入头文件路径
注意,图片没有对应的头文件,图片资源的声明在gui_guider.h里面。
字体文件按需加入,这里先不管,暂时使用默认的字体。
到了这里,其实能看出来,gui guider并没有提供页面管理的功能,因此,我们可以结合之前学习的页面管理的内容来使用。
加入后,编译一次看下,应该还有一些头文件的报错,按照报错提示进行修改即可,头文件该注释的注释掉,该导入的导入,该加路径的加路径,该改路径的改路径。
比如,guider_fonts.h头文件里有个字体头文件得更改下路径,将原来的 #include "lv_font.h"改成:#include "../../../GUI/lvgl/src/font/lv_font.h",具体根据自己的存放路径来调整。
修改编译没问题之后,就开始进行页面管理了。
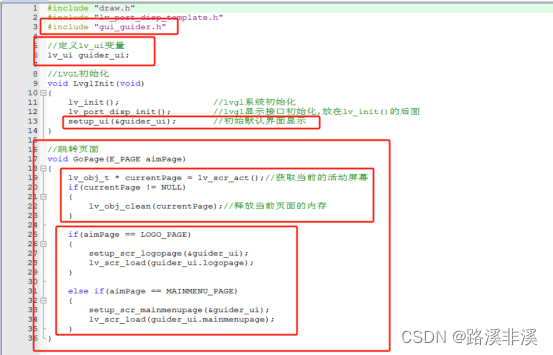
如上图所示,在更上层的应用文件中:
先导入头文件gui_guider.h;
然后定义lv_ui结构体变量,其实就是定义各屏幕和组件对象;
接着就是调用setup_ui做个初始画面的显示;
然后就是切换页面了,切换页面时先删除当前页面内存空间,之后再加载目标页面。
后续按照这种思路来开发即可。
每次修改画面,把所有内容都复制过来即可,最好一次性把所有画面都绘制结束,然后统一移植进来。
至此,使用GuiGuider生成页面代码并移植到STM32就已经完成了。