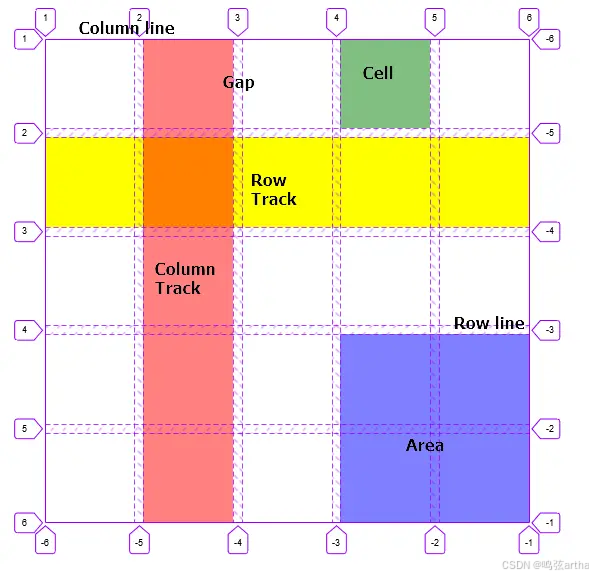
名词解释
div{$}*9+tab键,快捷生成
记首字母gtc
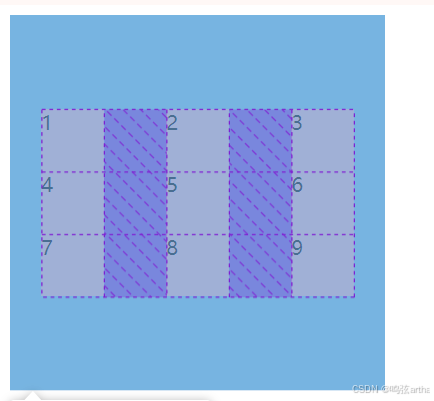
网格布局:display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; (父元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
/* 设置之网格布局 */
display: grid;
/* 设置纵向单元格属性(列) */
grid-template-columns: 50px 20% auto;
/* 20% 占父盒子的20% */
/* 设置横向单元格属性(行) */
grid-template-rows: 2fr 1fr 0.5fr;
/* fraction n份 */
}
.box div{
background-color: pink;
width: 20px;
height: 20px;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
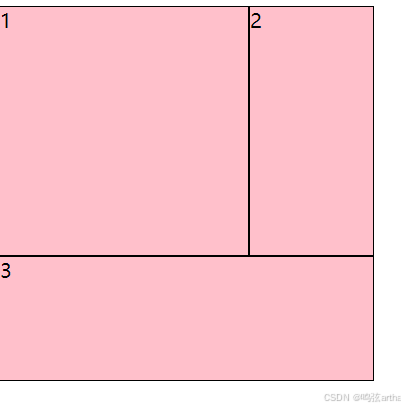
</html>合并单元格:父盒子grid-template-areas:"a1 a1 a2" "a1 a1 a2""a3 a3 a3"; 子盒子grid-area: a1;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
/* 设置之网格布局 */
display: grid;
/* 设置纵向单元格属性(列) */
/* grid-template-columns: 50px 20% auto; */
/* 20% 占父盒子的20% */
/* 设置横向单元格属性(行) */
/* grid-template-rows: 2fr 1fr 0.5fr; */
/* fraction n份 */
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas:
"a1 a1 a2"
"a1 a1 a2"
"a3 a3 a3";
}
.box div{
background-color: pink;
/* width: 20px;
height: 20px; */
border: 1px solid black;
}
.box div:nth-of-type(1){
grid-area: a1;
/* 指定元素代表单元格模板中的哪个标识 */
}
.box div:nth-of-type(2){
grid-area: a2;
}
.box div:nth-of-type(3){
grid-area: a3;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<!-- <div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div> -->
</div>
</body>
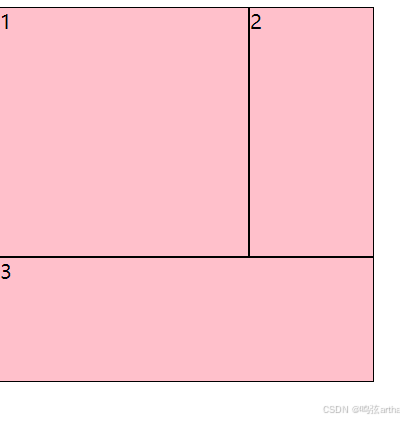
</html>组合属性:grid-template:"a1 a1 a2" 1fr "a1 a1 a2" 1fr"a3 a3 a3" 1fr/ 1fr 1fr 1fr;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
/* 设置之网格布局 */
display: grid;
/* 设置纵向单元格属性(列) */
/* grid-template-columns: 50px 20% auto; */
/* 20% 占父盒子的20% */
/* 设置横向单元格属性(行) */
/* grid-template-rows: 2fr 1fr 0.5fr; */
/* fraction n份 */
/* grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas:
"a1 a1 a2"
"a1 a1 a2"
"a3 a3 a3"; */
/* 组合属性 */
grid-template:
"a1 a1 a2" 1fr
"a1 a1 a2" 1fr
"a3 a3 a3" 1fr
/ 1fr 1fr 1fr;
}
.box div{
background-color: pink;
/* width: 20px;
height: 20px; */
border: 1px solid black;
}
.box div:nth-of-type(1){
grid-area: a1;
/* 指定元素代表单元格模板中的哪个标识 */
}
.box div:nth-of-type(2){
grid-area: a2;
}
.box div:nth-of-type(3){
grid-area: a3;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<!-- <div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div> -->
</div>
</body>
</html>
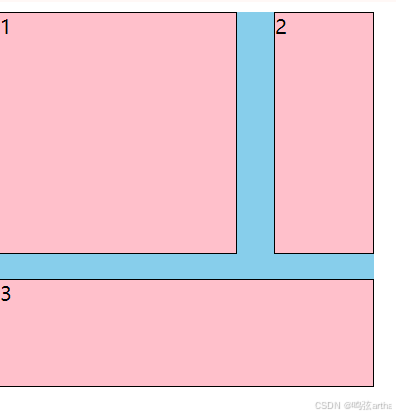
行间隙row-gap: 20px;列间隙column-gap: 30px; 组合gap:20px 30px;
也可用于弹性盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
/* 设置之网格布局 */
display: grid;
/* 设置纵向单元格属性(列) */
/* grid-template-columns: 50px 20% auto; */
/* 20% 占父盒子的20% */
/* 设置横向单元格属性(行) */
/* grid-template-rows: 2fr 1fr 0.5fr; */
/* fraction n份 */
/* grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas:
"a1 a1 a2"
"a1 a1 a2"
"a3 a3 a3"; */
/* 组合属性 */
grid-template:
"a1 a1 a2" 1fr
"a1 a1 a2" 1fr
"a3 a3 a3" 1fr
/ 1fr 1fr 1fr;
/* row-gap: 20px;
column-gap: 30px; */
gap: 20px 30px
}
.box div{
background-color: pink;
/* width: 20px;
height: 20px; */
border: 1px solid black;
}
.box div:nth-of-type(1){
grid-area: a1;
/* 指定元素代表单元格模板中的哪个标识 */
}
.box div:nth-of-type(2){
grid-area: a2;
}
.box div:nth-of-type(3){
grid-area: a3;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<!-- <div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div> -->
</div>
</body>
</html>
子元素对齐 主轴 justify-items: end/start/auto/center; 交叉轴align-items ; 组合place-items: center end;(交叉轴 主轴)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
/* display: flex;
flex-wrap: wrap;
row-gap: 20px;
column-gap: 20px; */
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
/* justify-items: end;
align-items: center; */
place-items: center end;
}
.box div{
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>单元格对齐 justify-content: space-around;align-content: center;组合place-content: center space-around;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
/* display: flex;
flex-wrap: wrap;
row-gap: 20px;
column-gap: 20px; */
display: grid;
grid-template-columns: 50px 50px 50px;
grid-template-columns: 50px 50px 50px;
/* justify-items: end;
align-items: center; */
/* place-items: center end; */
/* justify-content: space-around;
align-content: center; */
place-content: center space-around;
}
.box div{
width: 50px;
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>隐式单元格 grid-auto-flow: row; grid-auto-rows: 50px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr;
/* 控制隐式单元格 */
grid-auto-flow: row;
grid-auto-rows: 50px;
/* grid-auto-flow: column; */
/* grid-auto-columns: 150px; */
}
.box div{
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>默认

控制隐式单元格后