一、官网下载OpenLayers开发包
1.1 专题介绍
本专题是讲解WebGIS的一个学习过程,建立的专题文档,结合课程的一些内容逐步推进,所讲内容有错误之处请评论私信指出。
1.2 环境准备
1.3 下载最新版
1.3.1 下载OpenLayers
- 官网链接:点此跳转

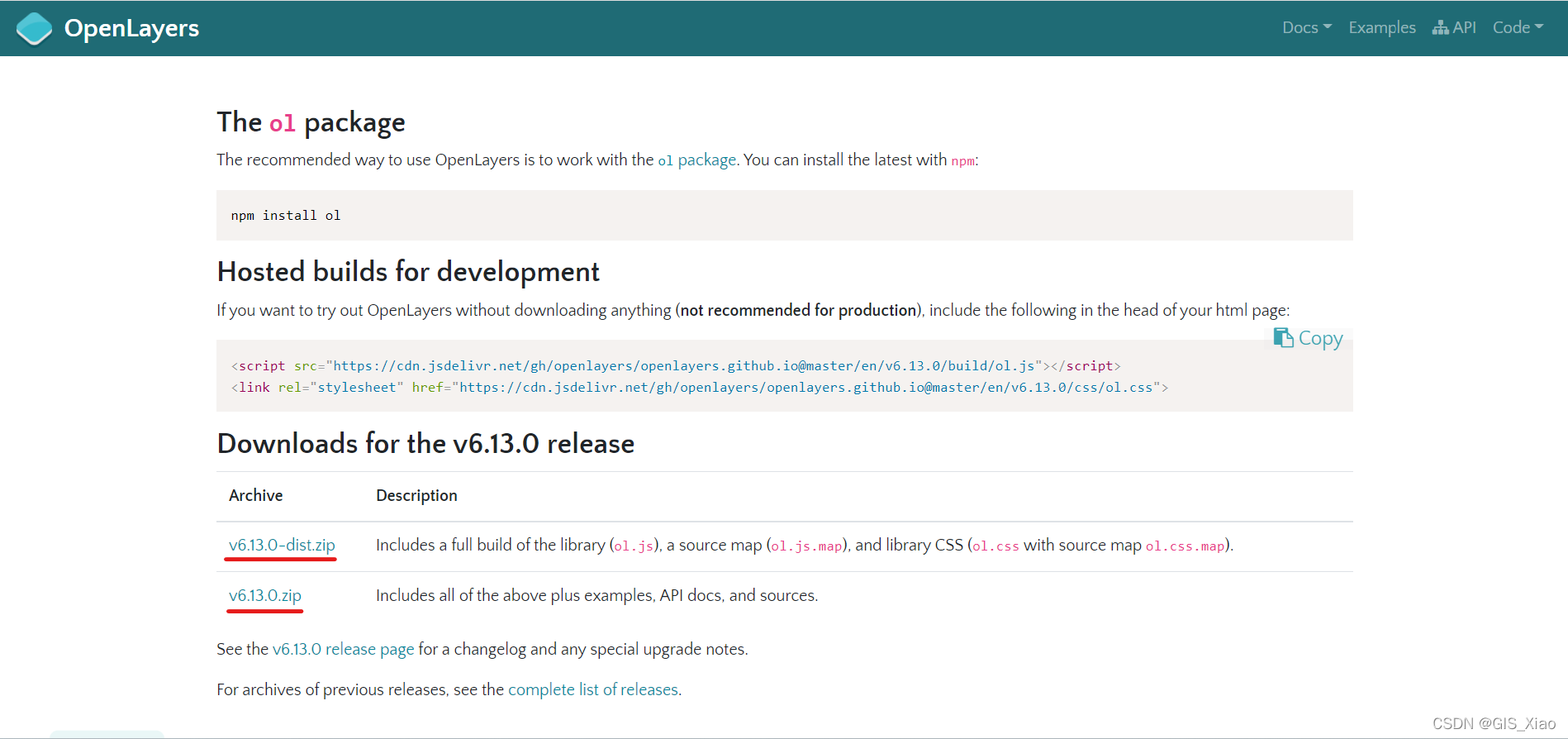
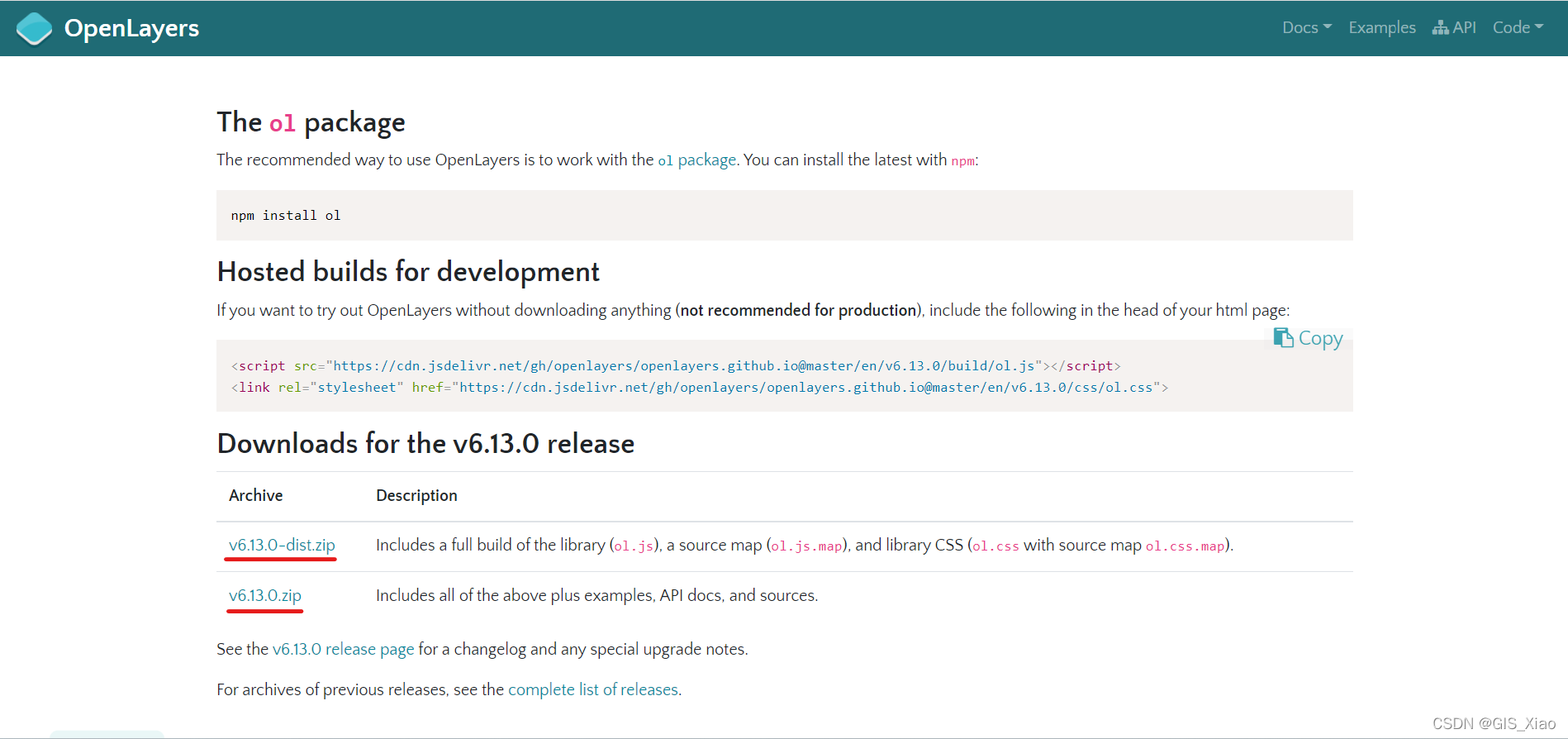
- 点击官网上的v6.13.0(后续可能会更新更新版本)跳转到下载链接
- 这里的dist是开发包,主要包括的是js、css和map文件,v6.13.0.zip是包括了样例、API文档和源码,一般使用dist即可满足开发需求

1.3.2 下载HBuilderX
- 官网链接:点此跳转
- 点Download选择对应的版本即可下载

1.4 在编辑器中新建项目
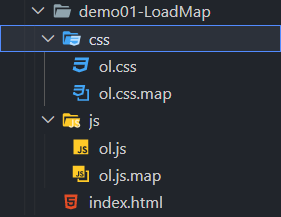
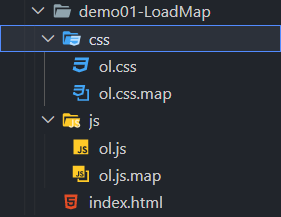
- 工程项目目录结构如下,CSS和JS文件夹对应的内容为OpenLayers的开发包中的内容

1.5 地图加载
- 参考OpenLayers官网提供的Example,点击上方导航栏的Docs下的Quicktart或点此进入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/ol.css">
<script src="./js/ol.js"></script>
<title>Demo01-LoadMap</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#map {
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 4
})
});
</script>
</body>
</html>
- 保存后运行,得到如下结果

1.6 学习参考资料