安装NODE.JS npm 和 cnpm
-
进入网站 http://nodejs.cn/download/ 下载稳定版的x64的msi文件,双击安装Node.js到D:\ProgramData\nodejs 目录下,安装时选择 Add To PATH , 安装完成后finish.
-
win +R 打开打开CMD ,输入 echo %PATH% 检查npm的本地仓库 C:\Users\Administrator\AppData\Roaming\npm 和 安装目录 D:\ProgramData\nodejs\;是否在环境变量中;
-
输入node -v 和npm -v 检查是否正常显示版本号;cmd输入命令安装cnpm: npm install -g cnpm --registry=https://registry.npm.taobao.org 再输入: cnpm -v 检查版本。
-
在安装目录 D:\ProgramData\nodejs下新建两个文件夹 node_cache 和node_global , 用来存储C盘移动过来 的用户目录和缓存目录; cmd运行以下命令来完成移动
5. 以下要输的命令很多:
npm config set prefix "D:\ProgramData\nodejs\node_global"
npm config set cache "D:\ProgramData\nodejs\node_cache"输入命令npm list -global 查看 npm的本地仓库;它显示D:\ProgramData\nodejs\node_global `-- (empty)
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
输入命令npm config list 显示所有配置信息,其中包括刚才设置的 那三个:配置文件 userconfig C:\Users\Administrator\.npmrc 使用文本编辑器查看可看到配置信息
缓存目录 cache = "D:\\ProgramData\\nodejs\\node_cache"
用户目录 prefix = "D:\\ProgramData\\nodejs\\node_global"
镜像 registry = "http://registry.npm.taobao.org/"
输入命令 npm config get registry 检查一下镜像站行不行
输入命令 Npm info vue 看看能否获得vue的信息
输入命令 npm install npm -g 升级nmp模块,并装到global目录下; 可在升级前后输入 npm -v查看版本号
再次输入命令npm list -global 查看 npm的本地仓库;它显示node_global 目录现在不为空了。npm 安装yarn
# 命令: npm install -g yarn --registry=https://registry.npm.taobao.org # 配置源 yarn config set registry https://registry.npm.taobao.org -g yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g # 测试安装版本 yarn --version 或 yarn -v # 用yarn 安装vue脚手架 yarn global add @vue/cli
6. 增加环境变量:桌面 →我的电脑 → 右击 属性 → 高级系统设置 → 环境变量
编辑【系统变量】: 新建系统变量NODE_PATH 内容是:D:\ProgramData\nodejs\node_global\node_modules
编辑Path , 添加D:\ProgramData\nodejs\node_global\node_modules编辑【用户变量】【Path】添加 变量值:D:\ProgramData\nodejs\node_global\node_modules
7. 需要重新打开CMD让上面的环境变量生效。
0.输入命令 : npm install webpack -g (或者安装指定版本:npm install [email protected] -g )
npm install webpack-cli -g # 安装高版本需要同时安装webpack ; 或者 npm i -g webpack-cli -D # i是install , -D是开发环境
安装成功及cmd 执行:webpack -v 查看和显示 webpack 、webpack-cli 的版本号
1. 输入命令 :npm install vue -g 测试NPM安装vue.js 到global全局目录去; 查看 D:\ProgramData\nodejs\node_global\node_modules\目录下的vue,是否有dist文件夹
2. 输入命令:npm install vue-router -g 测试NPM安装vue-router ; 输入命令 npm install vue-style-loader -g 安装 vue-style-loader; npm install css-loader -g
3. 对path环境变量添加 D:\ProgramData\nodejs\node_global 再重新打开CMD,
4. 输入命令: npm install vue-cli -g 安装vue脚手架
5. 输入命令: vue -V 测试vue是否使用正常; 再进入D:\盘;. 输入命令: vue init webpack vue01 可用于创建新的vuexiangm
8. 后续参考 npm安装教程 来完成。
安装 vue-devtools
9. 到 https://github.com/vuejs/vue-devtools/tree/master下载vue-devtools-master.zip格式的文件 ;解压到 D:\ProgramData\vue\vue-devtools 。
【注:压缩文件不是那个vue-devtools-dev;!!!一定要切换到master分支后再下载zip!!!,不然后期build一直报错】
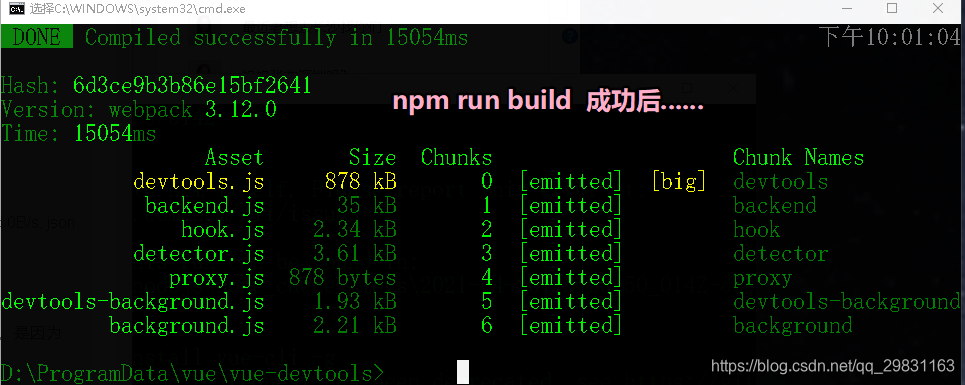
.打开cmd,再cd D:\ProgramData\vue\vue-devtools 执行命令cnpm install 和 npm run build 会显示类似如下的信息:√ All packages installed (used 97ms(network 90ms), speed 0B/s, json 0(0B), tarball 0B)
【注】:此处npm run build 报错 [webpack-cli] Error: Unknown option '--hide-modules' 是因为 webpack-cli 4中已经没有--hide-modules 这个命令参数了; 这一步其实有个巨坑,是因为下载的官方代码默认是dev分支,我们需要切换到master分支,重新下载zip解压, 才能顺利的进行build。
10. 打开 D:\ProgramData\vue\vue-devtools\shells\chrome ,用文本编辑器打开mainifest.json文件;把其中变量 "persistent" 的值false 改成 true 并保存。
11. 打开chrome浏览器,打开设置>点击或者程序>点击开发者模式>加载已解压的扩展程序 ;打开开发者模式。 选择路径D:\ProgramData\vue\vue-devtools\shells\chrome完毕。。
参考文献:
【1】 Vue.js 中文文档
【2】 electron+vue项目安装vue-devtools插件 根据这个链接改的zip下载包,解决了后期build的报错。
【3】win10下vue-devtools的安装和使用 关于安装方面参考这个比较多,但是自己安装也有要注意的地方。
【4】Chrome扩展的文件结构-manifest.json ---博客园
【5】 npm安装教程 --博客园 这个的安装配图说明很详细了。,
【6】 安装 vue-devtools npm run build 报错 : ERROR in D:/ProgramData/vue/vue-devtools/src/devtools/components/DataField.vue
Module not found: Error: Can't resolve 'vue-style-loader' in 'D:\ProgramData\vue\vue-devtools\shells\chrome' : 删除 D:\ProgramData\nodejs\node_global\node_modules\目录下的vue,因为它没有dist文件夹 ;重新运行命令: npm install vue -g ; vue安装不正确会一直报这个错,困扰了一天,总算成功啦;