没有使用vue的组件,以下的代码是根据腾讯地图开放平台的实例进行编写
1.申请腾讯地图的个人开发
1.首先进入腾讯地图开放平台注册申请账号(腾讯位置服务 - 立足生态,连接未来)
ps:个人认证和企业认证根据自身的情况认证
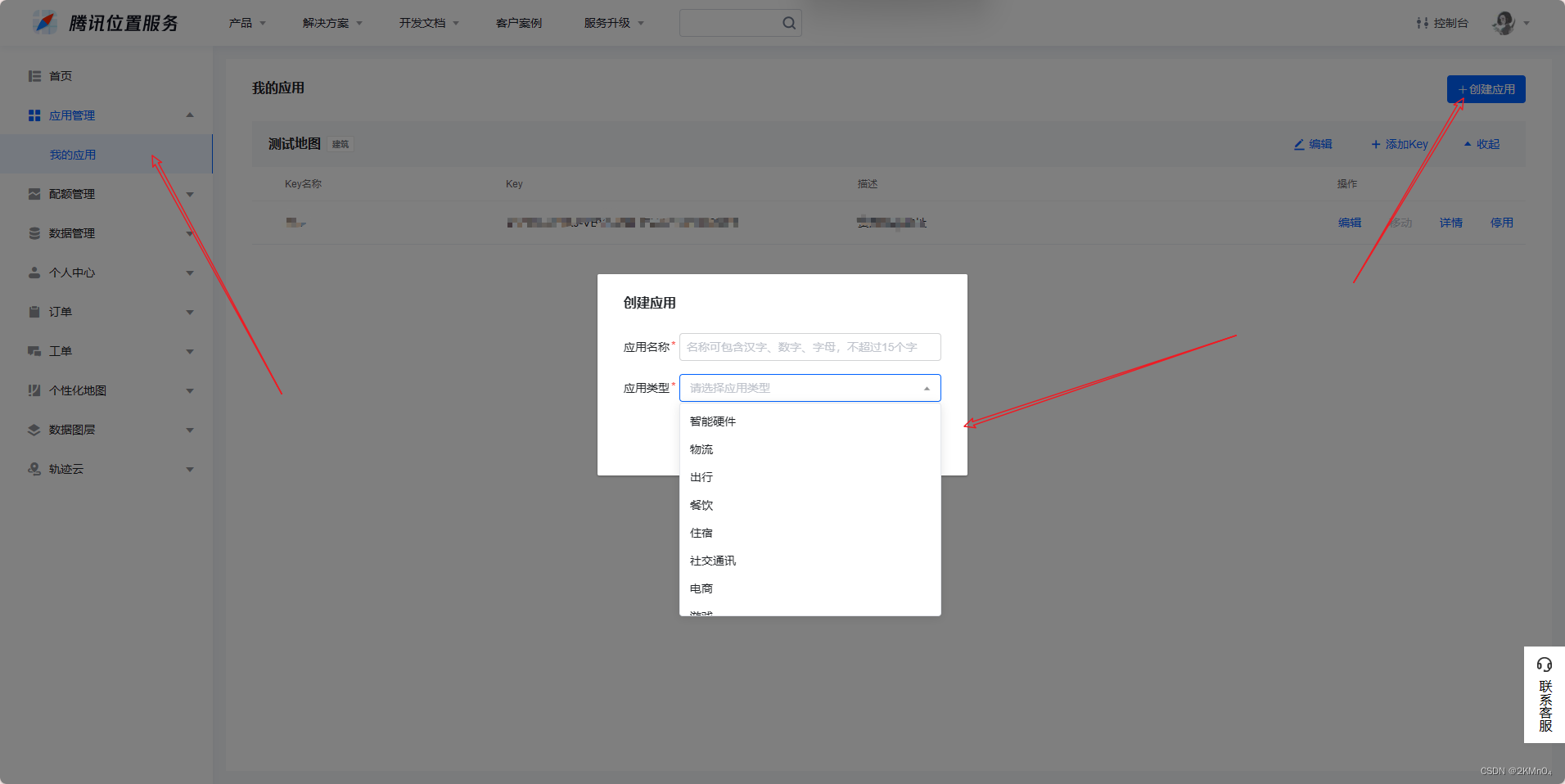
2.创建应用,应用的信息根据自身的情况选择
3.这个信息也需要填写,这里选择ip,内容栏不填写就是对所有ip通过(三个选项根据自身选择)
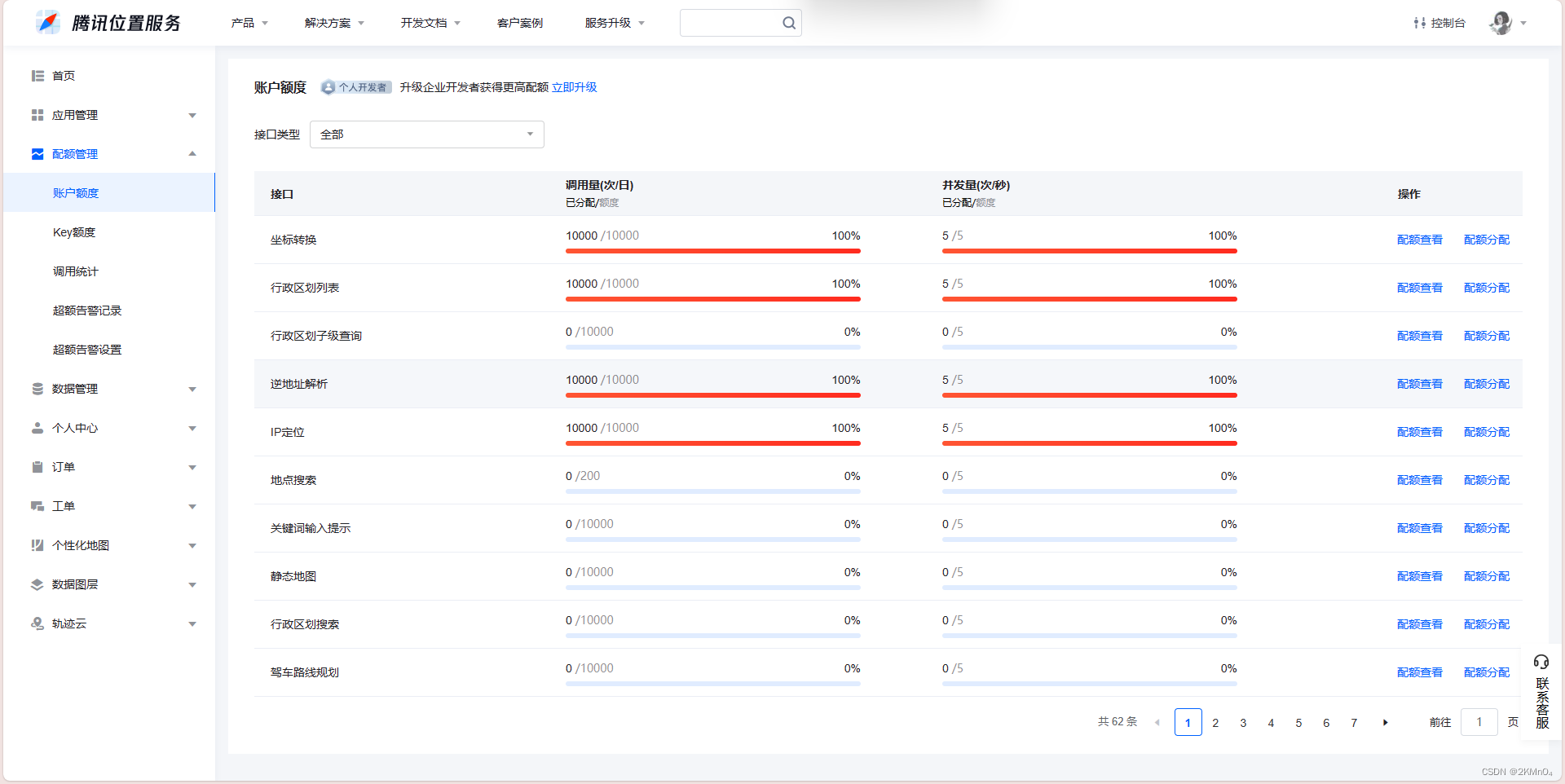
4.这里有个配个管理(后面会用到,如果不知道自己用的具体是那个可以先不用填写,因为调用一次接口会显示额度用完了,自己再去配置就好)
2.开始编写代码
这个是官方的示例(创建地图 | 腾讯位置服务 (qq.com))
这个项目是使用v2,不过v3也是同理
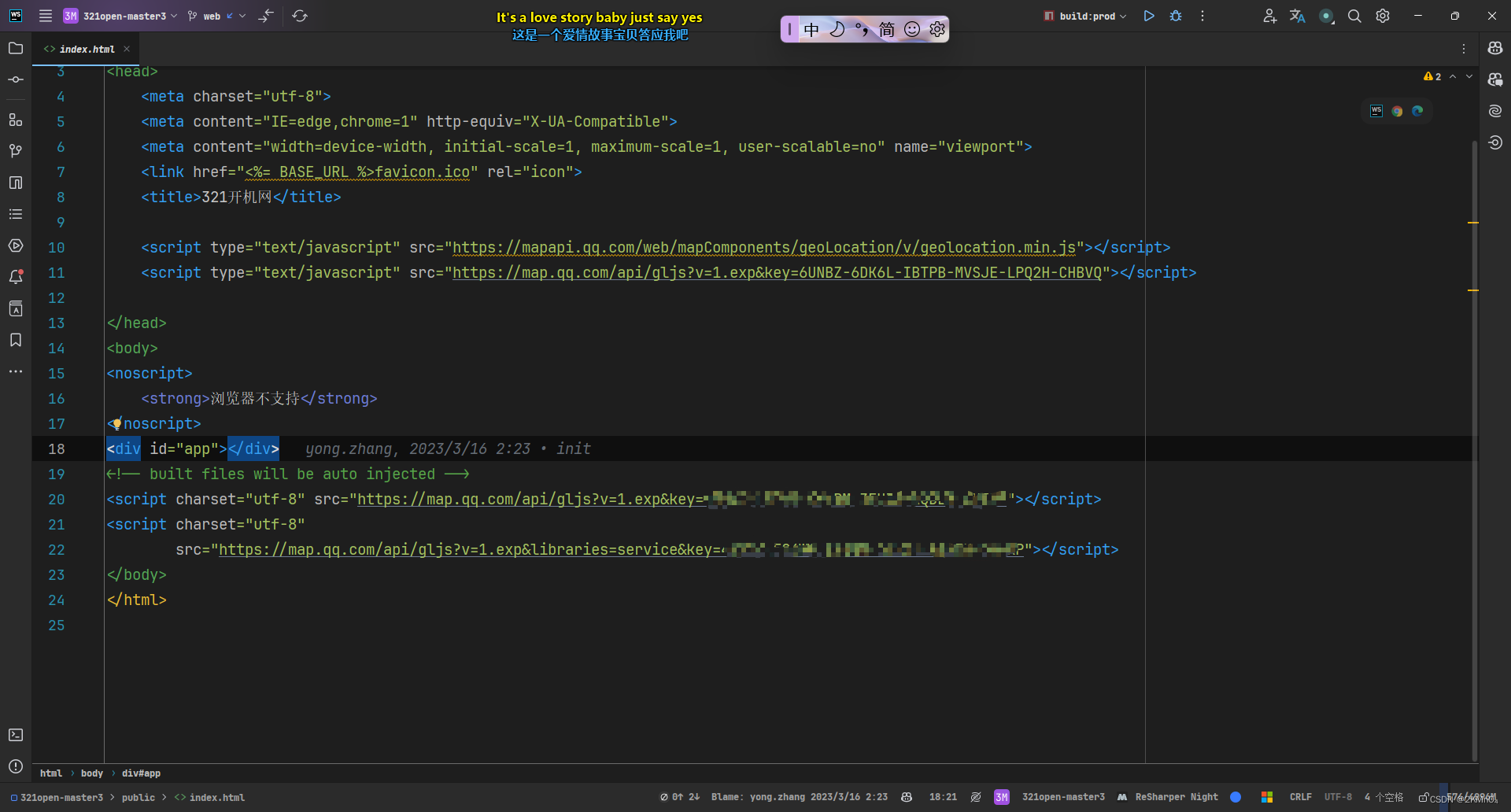
1.首先在index.html中引入腾讯地图的js
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=你的key"></script>
<script charset="utf-8" src="https://map.qq.com/api/gljsv=1.exp&libraries=service&key=你的key"></script>第一个是渲染地图的,第二个是地址的正逆解析(用不到可以不引入)
在需要渲染地图的放一个盒子👇记得设置宽高
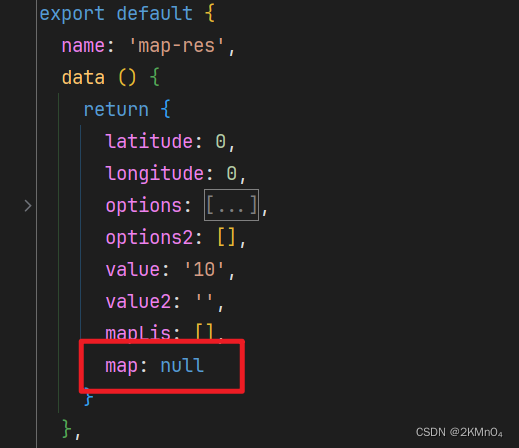
<div id="container"></div>首先需要初始化地图,先编写一个函数,然后记得在定义一个变量存放地图实例(这个很重要)
在methods中创建初始化地图的方法
initMap (latitude, longitude) {
let center = new TMap.LatLng(latitude, longitude)
//初始化地图
let map = new TMap.Map('container', {
zoom: 15,//设置地图缩放级别
center: center//设置地图中心点坐标
})
this.map = map
}这个方法我传递了两个参数(经纬度),他会把你传递的经纬度设置为地图的中心,这个map实例需要存一下,因为在后面的函数中使用的时候可能会找不到地图实例(这时候再创建一个实例就会有两个地图,会出问题)这时候不出问题就可以看到地图出来了。
2.如果想让地图中心的自己的位置(需要知道自己位置的经纬度才可以),腾讯地图提供了根据ip获取经纬度的方法,但是会有一个问题就是他返回的经纬度会是你所在区域的政府的位置,这个他的文档有说明,所以我使用js直接获取自身的经纬度代码如下👇
mounted () {
var that = this
zCateApi().then(res => {
if (res.data.code) {
this.options2 = res.data.data
this.value2 = res.data.data[0].id
// 获取位置的代码是这个
if (navigator.geolocation) {
// 获取当前位置
navigator.geolocation.getCurrentPosition(
function (position) {
that.latitude = position.coords.latitude // 纬度
that.longitude = position.coords.longitude // 经度
that.initMap(that.latitude, that.longitude)
},
function (error) {
console.error('获取位置失败:', error.message)
}
)
//这个是我获取后端数据的忽略
this.getLisFn()
} else {
console.error('浏览器不支持 Geolocation API')
}
// 到这里结束
} else {
console.log(res.msg)
}
})
}我是在mounted中执行的,记得先使用that存一下this,不然后面的代码会报错,可以看到把经纬度传给初始化地图的那个方法了,这时候渲染的地图就是以你的地址为中心的(这个获取的经纬度也是有差距的,如果需要精准定位可以去看百度或者高德的接口)
3.给地图添加标记点,这个他们的代码实例都是有的
创建标记点👇,这个代码根据你的业务需求看在什么时候进行创建,这时候之前保存的map实例就起到作用了下面的 geometries 数组对象里面的id和title根据你的代码填写,还有position的经纬度!!!!这个是只有一个坐标点
marker = new TMap.MultiMarker({
id: 'marker-layer',
map: this.map,
styles: {
'marker': new TMap.MarkerStyle({
'width': 25,
'height': 35,
'anchor': { x: 16, y: 32 },
'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/markerDefault.png'
})
},
geometries: [
{
'id': item.id,
'styleId': 'marker',
'position': new TMap.LatLng(item.lat, item.lng),
'properties': {
'title': item.title
}
}]
}
})4.添加多个坐标点
我是对返回的数组进行循环创建自定义的标记点,这个样式可以不写行内,但是我没写行内他不生效。之后再调用上面创建标记点的代码就好了,这里我创建一个数组存放每个标记点的信息,使用上面的方法时候记得替换
let geometries = []
this.mapLis.forEach(item => {
let infoWindow = new TMap.InfoWindow({
map: this.map,
position: new TMap.LatLng(item.lat, item.lng),
content: `
<div style=" width: 244px;height: 107px;flex-shrink: 0;display: flex;justify-content: space-between">
<figure style="width: 107px;height: 107px;flex-shrink: 0;overflow: hidden;border-radius: 6px;margin: 0;">
<img style="width: 100%;height: 100%;object-fit: cover;" src="${item.pic}" alt="">
</figure>
<div class="ca_main" style="display: flex;flex-direction: column;justify-content: space-between;height: 100%;" >
<p style="white-space: pre-wrap;text-align: left; margin: 0; color: #333;font-size: 14px;font-style: normal;font-weight: 500;width: 128px;flex-shrink: 0;height: 40px;line-height: 20px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;" >${item.title}</p>
<span style="text-align:left;color: #777;font-size: 13px;font-style: normal;font-weight: 400;line-height: normal;" >距您${item.distance}KM</span>
</div>
</div>
`
})
geometries.push({
'id': item.id,
'styleId': 'marker',
'position': new TMap.LatLng(item.lat, item.lng),
'properties': {
'title': item.title
}
})
})记得替换就像这样👇👇
marker = new TMap.MultiMarker({
id: 'marker-layer',
map: this.map,
styles: {
'marker': new TMap.MarkerStyle({
'width': 25,
'height': 35,
'anchor': { x: 16, y: 32 },
'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/markerDefault.png'
})
},
//👇这里
geometries: geometries
})5.每次数据变化从新渲染地图的时候记得先销毁在创建
第一行代码就是销毁,第二行是创建,第三行是我请求数据然后自定义标记点然后添加到地图上
chKmFn () {
this.map.destroy()
this.initMap(this.latitude, this.longitude)
this.getLisFn()
},3.完结
第一次编写可能表达不清晰,大致思路就是这样,代码可以参照官方的代码实例一步一步走。只要沉住气,不浮躁就没有解决不了的问题。
最后祝愿各位-码字如飞,万事不虚,bug全无,薪水翻倍,加班无忧,程序人生乐无边。