前言
最近有个需求,想让我们的配置项弹窗可以像本地app那样,可以独立另一个窗口,可以随意拖拽,并且可以自由的拖动大小,并且内部的配置改动可以实时反映到当前页面上。
这就涉及到了跨标签页的通信问题。
研究了一下,我们可以通过 broadCastChannel 来实现跨标签页面通讯。
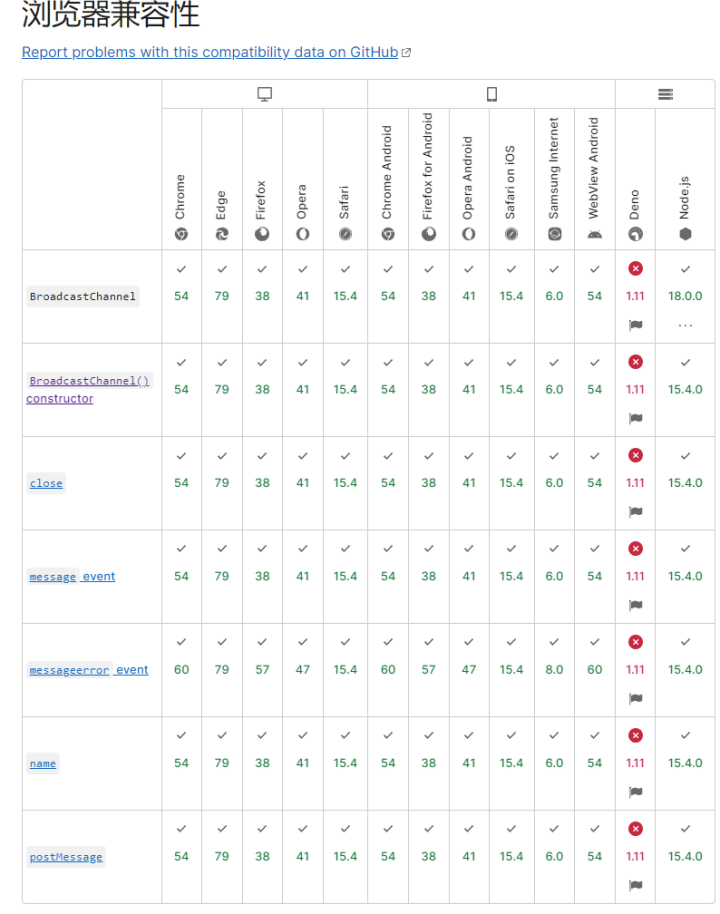
BroadcastChannel
BroadcastChannel 接口代理了一个命名频道,可以让指定 origin 下的任意 browsing context 来订阅它。
它允许同源的不同浏览器窗口,Tab 页,frame 或者 iframe 下的不同文档之间相互通信。
通过触发一个 message 事件,消息可以广播到所有监听了该频道的 BroadcastChannel 对象。
创建一个 BroadcastChannel 对象
broadCastChannel 需要指定一个特定的名字,这个名字可以是任意的字符串,相同的名字的两个标签页之间就可以进行通信。
// pageA.html
// 监听消息
var channel = new BroadcastChannel('my-channel');
channel.onmessage = function(event) {
console.log(event.data); // 接收到消息
};
// 发送消息
channel.postMessage("hello world"); // 发送消息给其他标签页
// pageB.html
//监听消息
var channel = new BroadcastChannel("my-channel");
channel.onmessage = function(event){
console.log(event.data); // 接收到消息
};
// 发送消息
channel.postMessage("hello world"); // 发送消息给其他标签页
broadCastChannel 有两个常用的方法:onmessage和 postmessage,分别用来接受和传递消息。
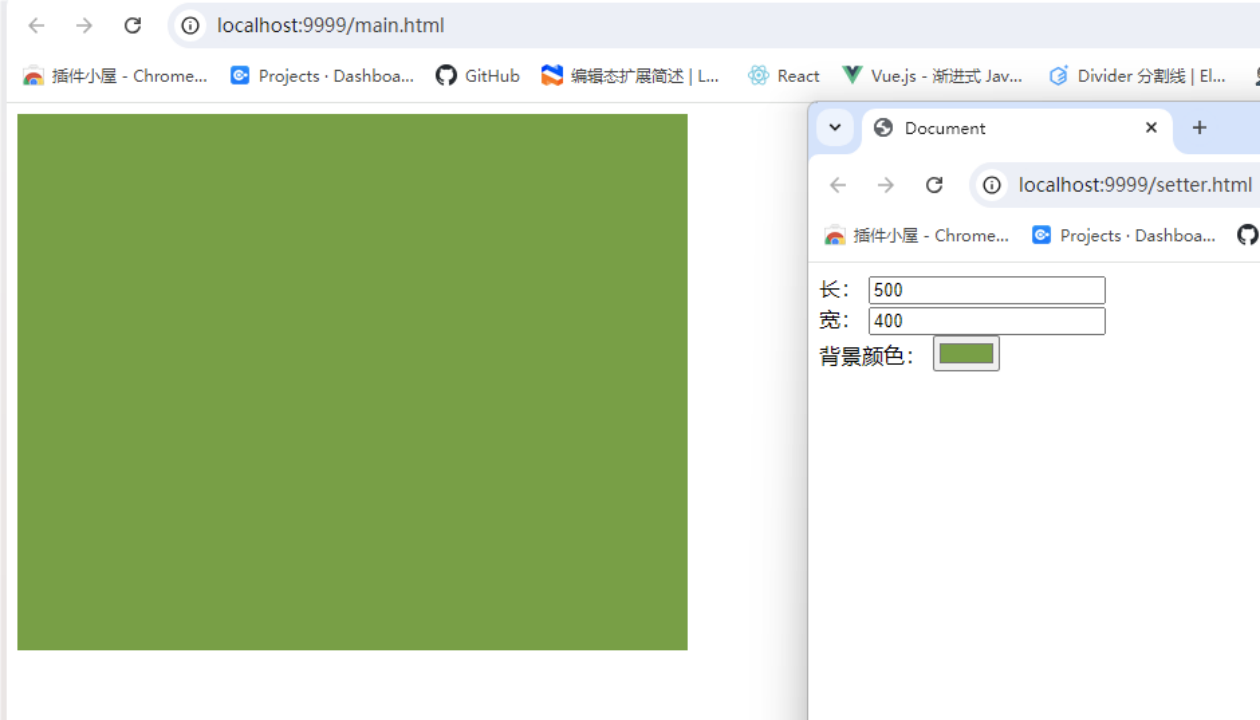
案例
设置页面和渲染页面分开
渲染页面
let channel = new BroadcastChannel('channel');
let rect