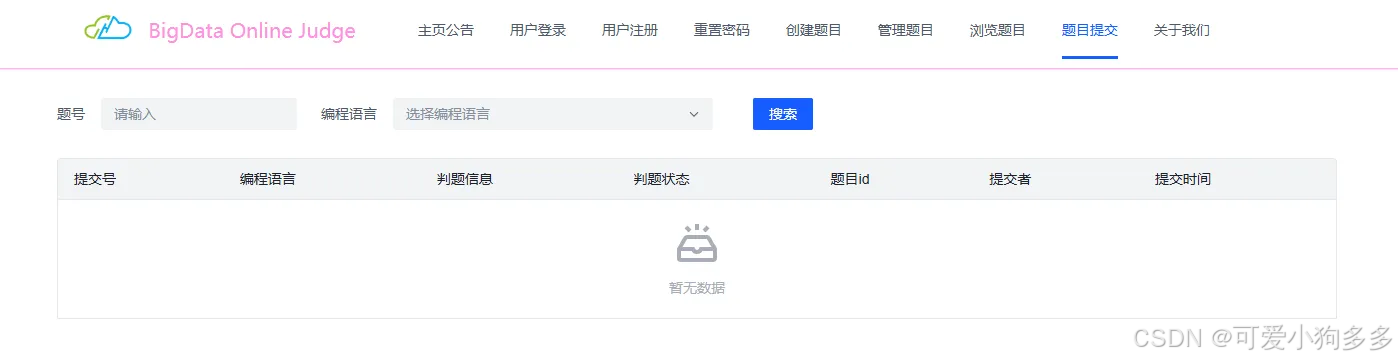
前端表单呈现
我们在前端是用的组件化编程 直接用组件绑定的数据结构
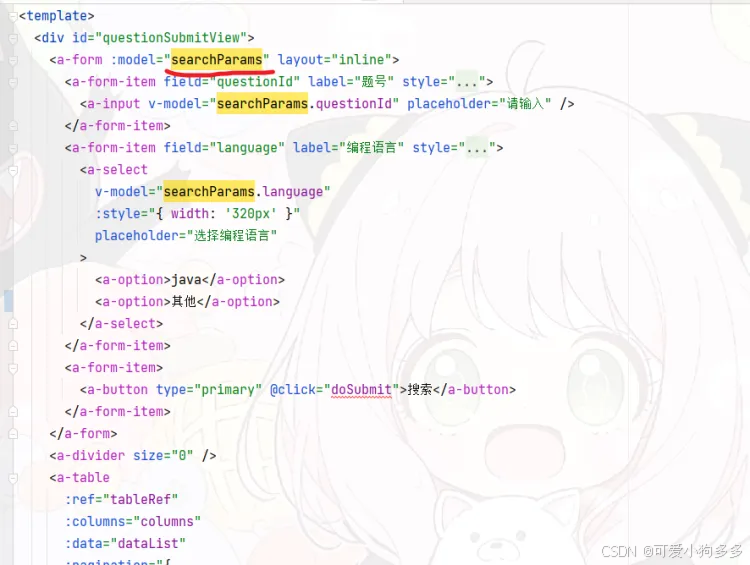
我们在vue里面是绑定的这个表单
searchParams
这个searchParams是定义成一个对象
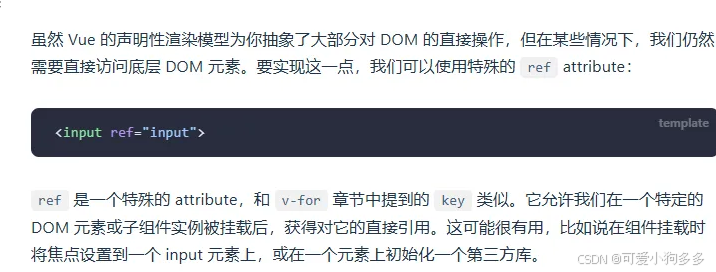
ref 是 vue中一种灵活绑定数据的方式
我们在官方文档中查看
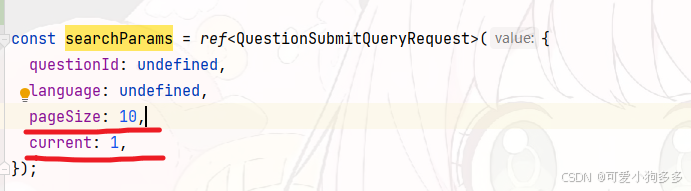
接下来我们查看一下searchParams对象
const searchParams = ref<QuestionSubmitQueryRequest>({
questionId: undefined,
language: undefined,
pageSize: 10,
current: 1,
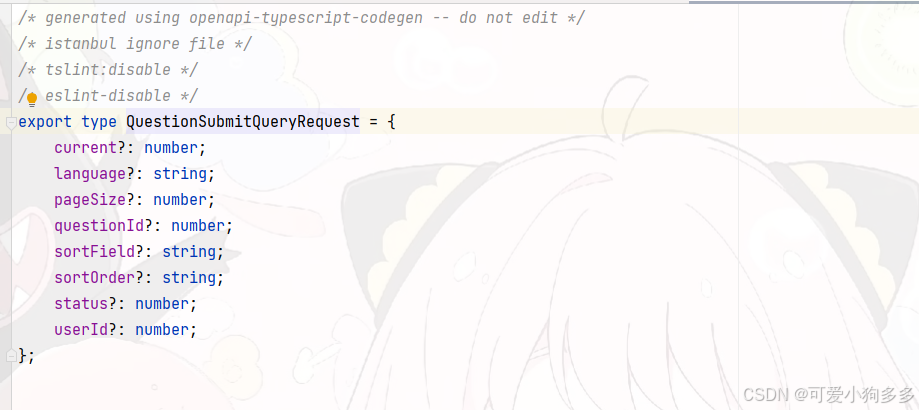
});其中QuestionSubmitQueryRequest是对象中的属性
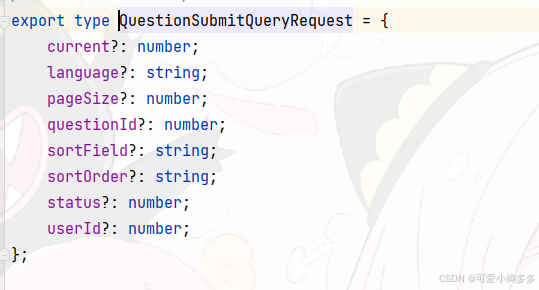
我们查看一下typescript的书写形式
/* generated using openapi-typescript-codegen -- do not edit */
/* istanbul ignore file */
/* tslint:disable */
/* eslint-disable */
export type QuestionSubmitQueryRequest = {
current?: number;
language?: string;
pageSize?: number;
questionId?: number;
sortField?: string;
sortOrder?: string;
status?: number;
userId?: number;
};
这里有八项属性
我们需要关注的是这两项
 表示的是当前页展示的数据条数 和当前页
表示的是当前页展示的数据条数 和当前页
我们在发起请求的时候
会把searchParams这个对象里面的数据带过去 顺便带上 sortField 和 sortOrder
一个是用来排序的字段 一个是排序规则
我们查询组件库的官方文档
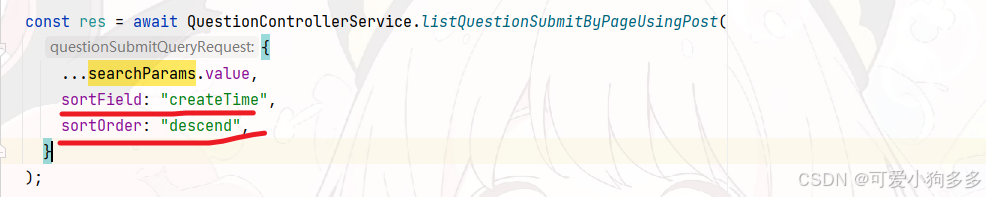
const res = await QuestionControllerService.listQuestionSubmitByPageUsingPost(
{
...searchParams.value,
sortField: "createTime",
sortOrder: "descend",
}
);让我们再看看这个post请求
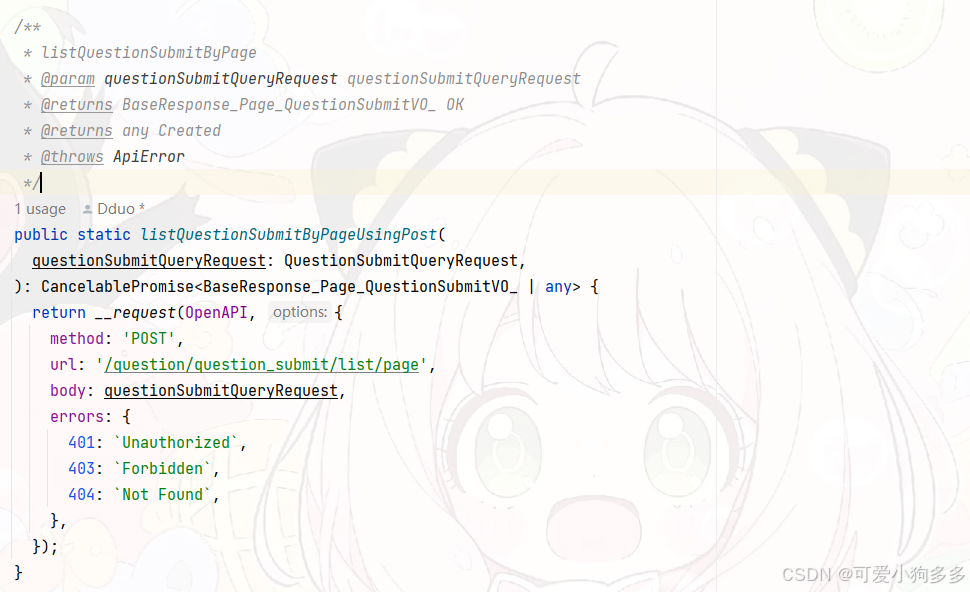
public static listQuestionSubmitByPageUsingPost(
questionSubmitQueryRequest: QuestionSubmitQueryRequest,
): CancelablePromise<BaseResponse_Page_QuestionSubmitVO_ | any> {
return __request(OpenAPI, {
method: 'POST',
url: '/question/question_submit/list/page',
body: questionSubmitQueryRequest,
errors: {
401: `Unauthorized`,
403: `Forbidden`,
404: `Not Found`,
},
});
}传给后端的参数列表
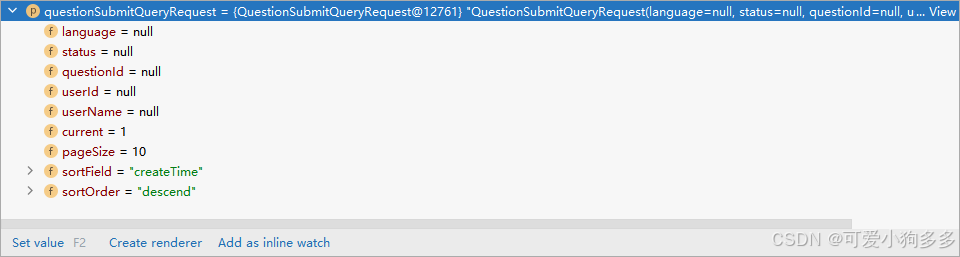
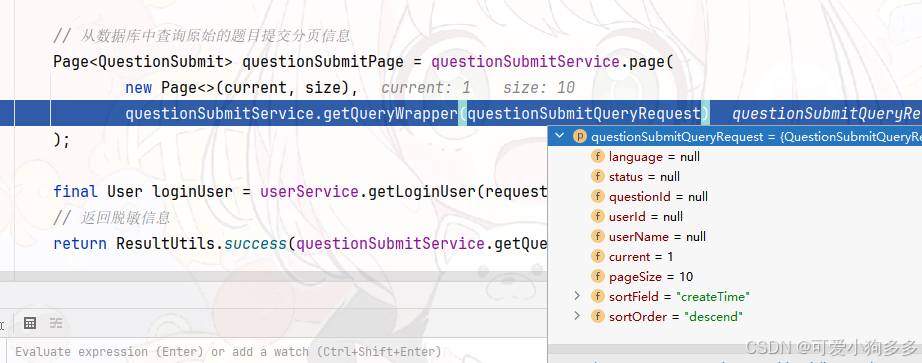
我们去后端接口打个断点看一下
我们塞得数据确实过来了
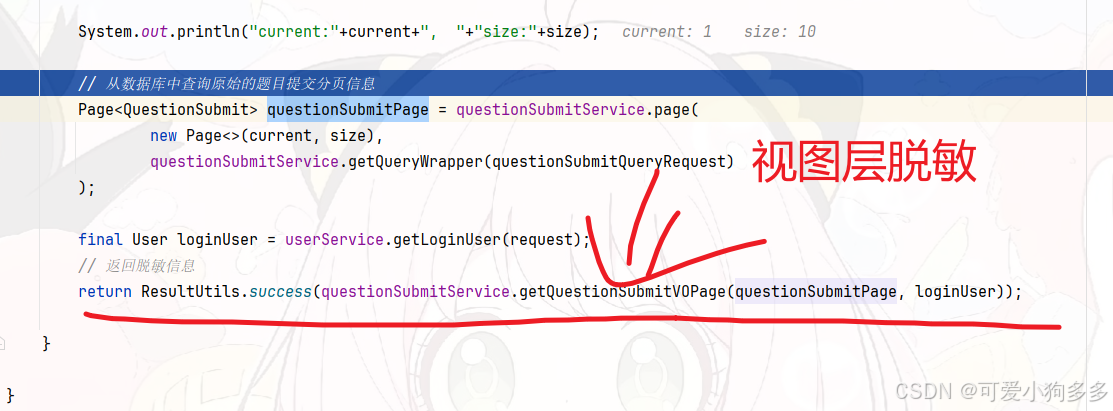
接下来是从数据库中查询原始的题目提交的分页信息
// 从数据库中查询原始的题目提交分页信息
Page<QuestionSubmit> questionSubmitPage = questionSubmitService.page(
new Page<>(current, size),
questionSubmitService.getQueryWrapper(questionSubmitQueryRequest)
);我在后端用的是Mb-PLUS框架
调用里面的page方法
传入两个参数
一个是new Page<>()
一个是通过getQueryWrapper方法查出来的QueryWrapper
然后就能获得分页信息
最后我们进行视图层脱敏就能返回给前端了
最终送去脱敏的是这样的数据
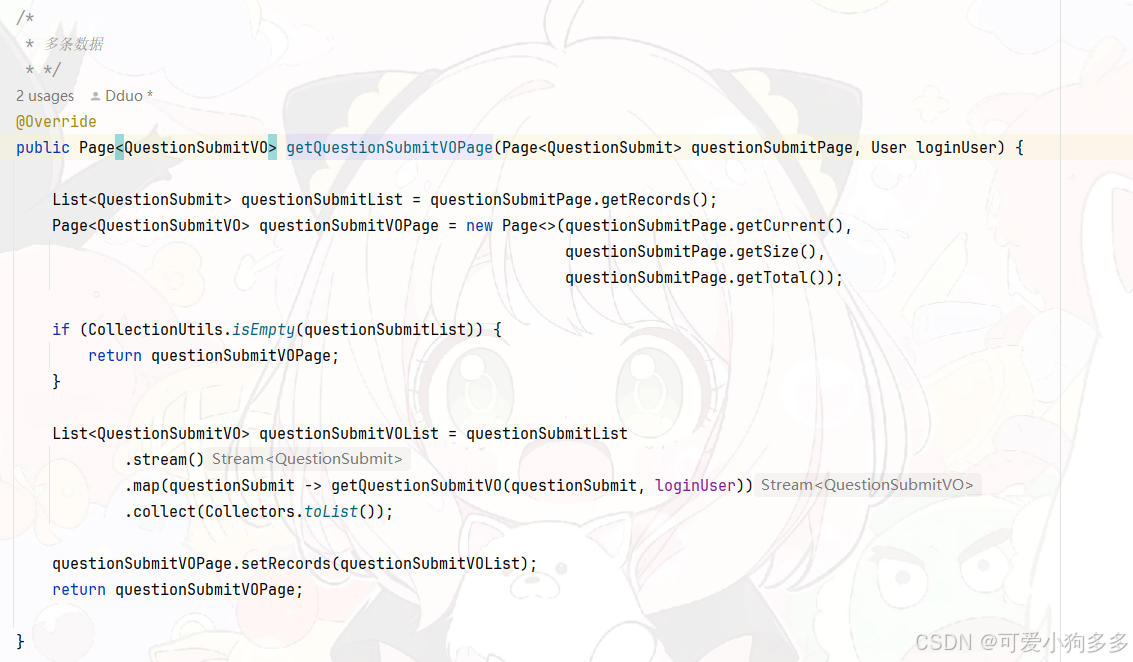
附带service层脱敏代码
用List,Map和stream流
/*
* 多条数据
* */
@Override
public Page<QuestionSubmitVO> getQuestionSubmitVOPage(Page<QuestionSubmit> questionSubmitPage, User loginUser) {
List<QuestionSubmit> questionSubmitList = questionSubmitPage.getRecords();
Page<QuestionSubmitVO> questionSubmitVOPage = new Page<>(questionSubmitPage.getCurrent(),
questionSubmitPage.getSize(),
questionSubmitPage.getTotal());
if (CollectionUtils.isEmpty(questionSubmitList)) {
return questionSubmitVOPage;
}
List<QuestionSubmitVO> questionSubmitVOList = questionSubmitList
.stream()
.map(questionSubmit -> getQuestionSubmitVO(questionSubmit, loginUser))
.collect(Collectors.toList());
questionSubmitVOPage.setRecords(questionSubmitVOList);
return questionSubmitVOPage;
}