class——类?
- js是一个伪面向对象的语言,没有完整的面向对象的体系,至少es5及之前没有面向对象的体系,但是聪明的人自然有聪明的办法模拟其功能,到es6或以后,js的面向对象逐渐的展露头角。
不是对象的对象,我用函数也能构造对象:
js虽然开始没有对象,但是因为保留了new的功能,实际上也能做出面向对象的感觉来。
<script>
function Person(name = "Lucy",age = "18") {
this.name = name;
this.age = age;
}
let person1 = new Person();
let person2 = new Person('Bob','25');
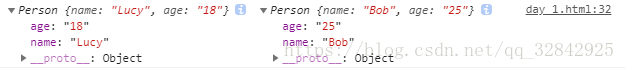
console.log(person1,person2);
</script>
因为es6箭头函数没有this一说,所以,箭头函数不能够拿来做构造函数!
如果我想给对象创建一些方法:
- 将方法挂载在原型上:
<script>
function Person(name = "Lucy",age = "18") {
this.name = name;
this.age = age;
}
Person.prototype.getName = function () {
return this.name;
}
let person1 = new Person();
let person2 = new Person('Bob','25');
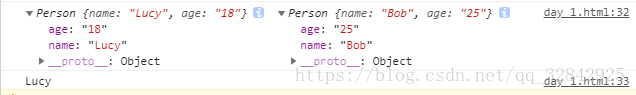
console.log(person1,person2);
console.log(person1.getName());
</script>
那么肯定有人会疑问:为啥getName为啥不挂载在Person函数内部,用this.getName = function(){}挂载呢?
因为这个涉及到原型链这个知识,挂载在原型上可以不用创建更多的属性方法,同一个构造函数实例的对象公用一个原型,可以减少对象体积,实现方法复用,提高代码性能等。代码例子如下:
<script>
function Person(name = "Lucy",age = "18") {
this.name = name;
this.age = age;
this.getAge = function() {
return this.age;
}
}
Person.prototype.getName = function () {
return this.name;
}
let person1 = new Person();
let person2 = new Person('Bob','25');
console.log(person1,person2);
console.log(person1.getName()); //挂载在原型上
console.log(person2.getAge()); //挂载在函数内部
</script>
es6——哇,妖兽啦!!!
class、extends关键字:
和java的面向对象很像,js的class也是直接定义类名,加大括号,拥有构造函数constructor,实例的时候参数直接传递到构造函数中。js的继承使用extends关键字。
一串代码带你走近es6 面向对象
<script>
class Person{
constructor(name,age){
console.log("调用了Person类的构造函数");
this.name = name;
this.age = age;
}
getName(){
console.log("我通过es6的面向对象使用了Person类的getName方法");
console.log("Person 方法获取到了"+this+" 的属性name:" + this.name );
}
getAge() {
console.log("我通过es6的面向对象使用了Person类的getAge方法");
console.log("Person 方法获取到了" + this + " 的属性age:" + this.age);
}
}
//继承父类将拥有父类所有的构造属性和方法
class StuBob extends Person{
constructor(name, age,sex) {
console.log("调用了子类stuBob的构造函数");
super(name,age);//继承父类属性需要调用父类构造函数并传递参数构造基本属性
this.sex = sex;//添加子类自己独有的属性
}
//添加子类自己独有的方法
getSex(){
console.log("调用了子类自己的方法getSex");
console.log("获取到了子类的属性sex:" + this.sex);
}
}
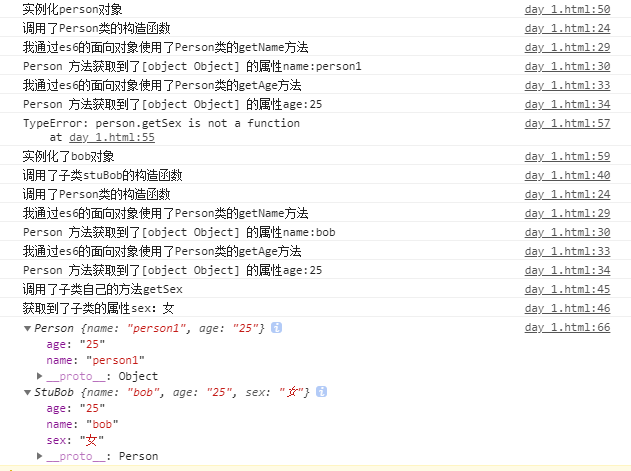
console.log("实例化person对象");
let person = new Person('person1','25');
person.getName();
person.getAge();
try {
person.getSex()
} catch (error) {
console.log(error);
}
console.log("实例化了bob对象");
let bob = new StuBob("bob","25","女")
bob.getName();
bob.getAge();
bob.getSex();
console.log(person, bob);
</script>
React里
- 组件继承、引用组件
如果我们有一个文件专门用来存放自定义的组件模块,比如创建了一个component.jsx文件:
//将其暴露在window环境下
window.Mycomponent = class Mycomponent extends React.Component {
render() {
return (
<div>
<h1>hello word!</h1>
</div>
);
}
}
在html中引用组件,使用组件,记得在使用组件之前里引入外部组件文件script:
ReactDOM.render(
<Mycomponent/>,//如果要传递参数等就使用非自闭和成对标签就是
document.getElementById('app')
);