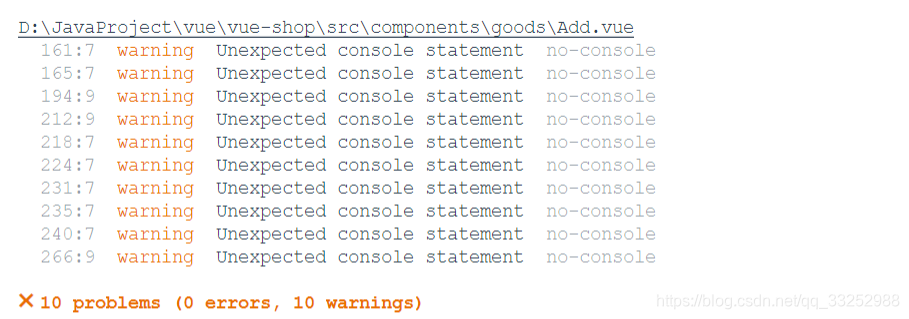
vue项目打包时出现警告:warning Unexpected console statement no-console
解决方案:
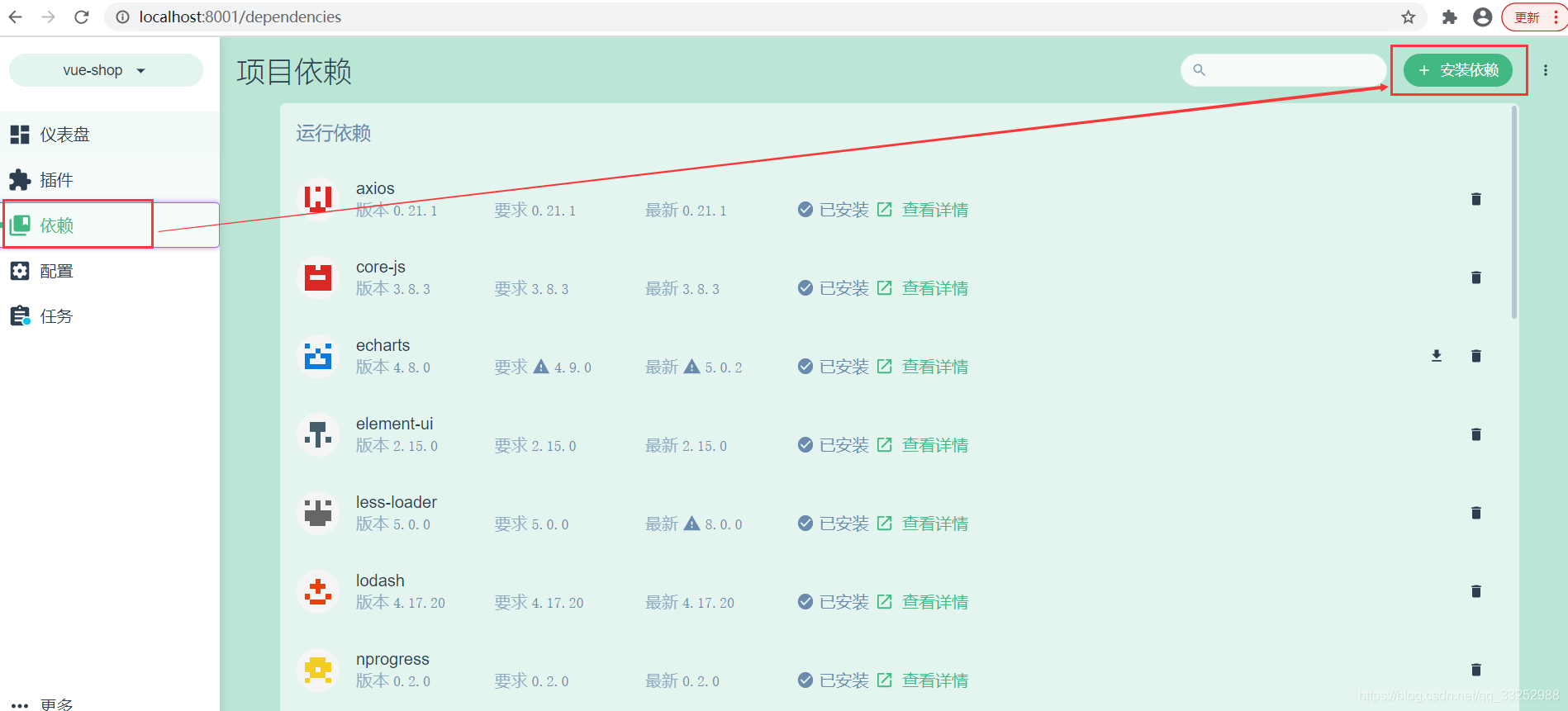
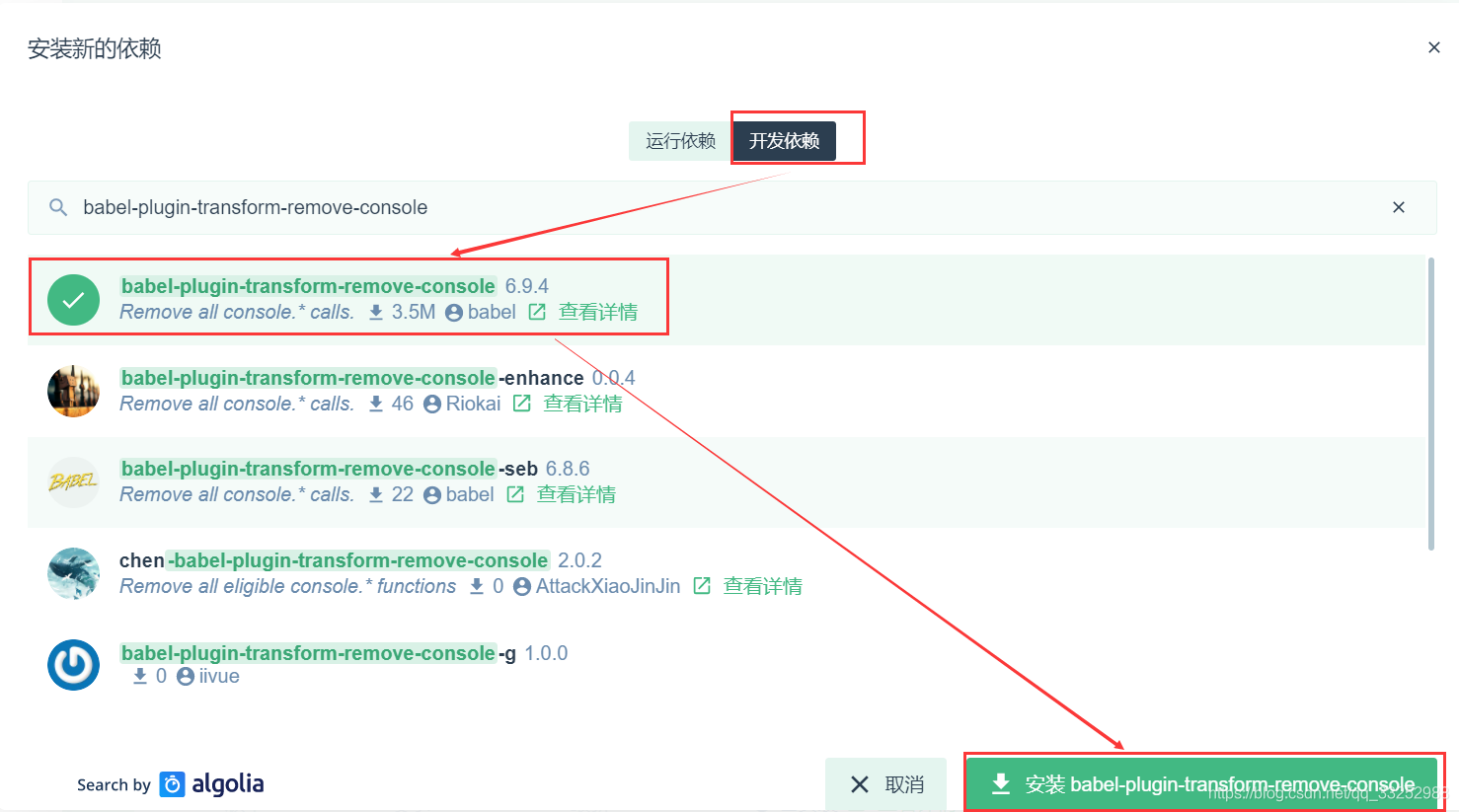
1、安装babel-plugin-transform-remove-console插件
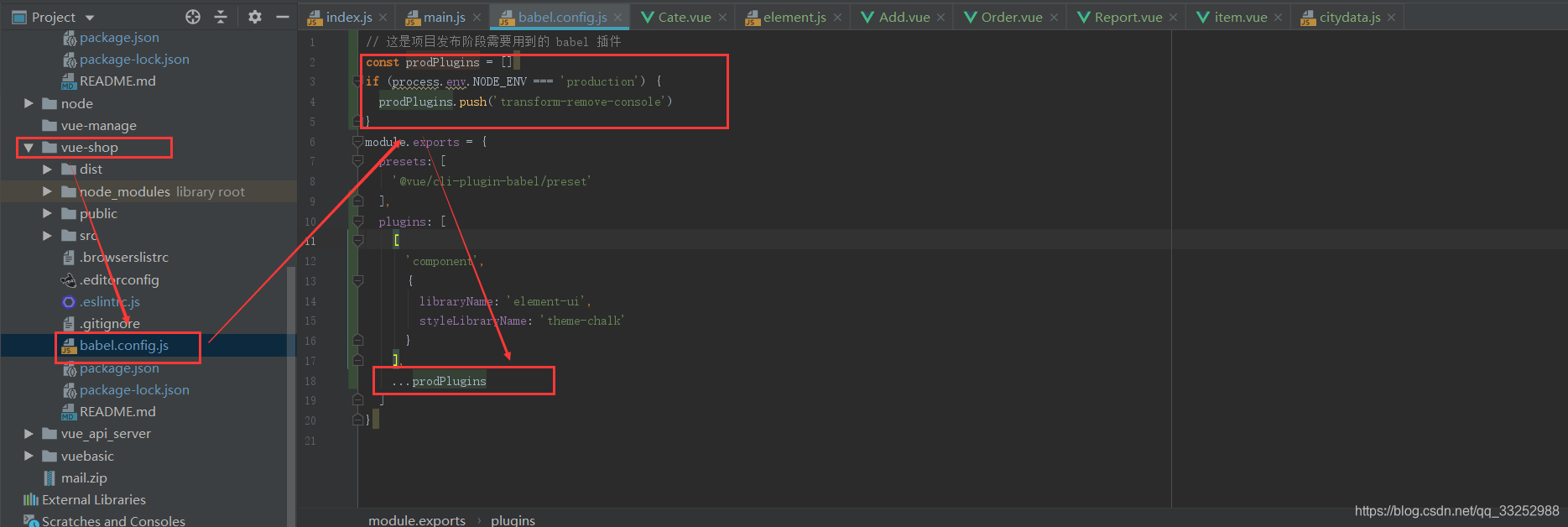
2、在配置文件中添加transform-remove-console使其只在生产环境中生效
在vue项目中找到babel.config.js文件添加配置
// 这是项目发布阶段需要用到的 babel 插件
const prodPlugins = []
if (process.env.NODE_ENV === 'production') {
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
...prodPlugins
]
}
重新打包项目console警告问题解决: