文章目录
前言:此方法适合成体系的应用图标,若使用单个图标可直接下载使用
一、将图片加入项目并下载至本地
有时候,阿里巴巴矢量图标库没有项目所需的图标,这时候我们就需要在Iconfont网站上传svg矢量图生成字体图标,再下载使用
具体步骤如下:(若需要使用图标库中已有的图标,则跳过1、2步骤)
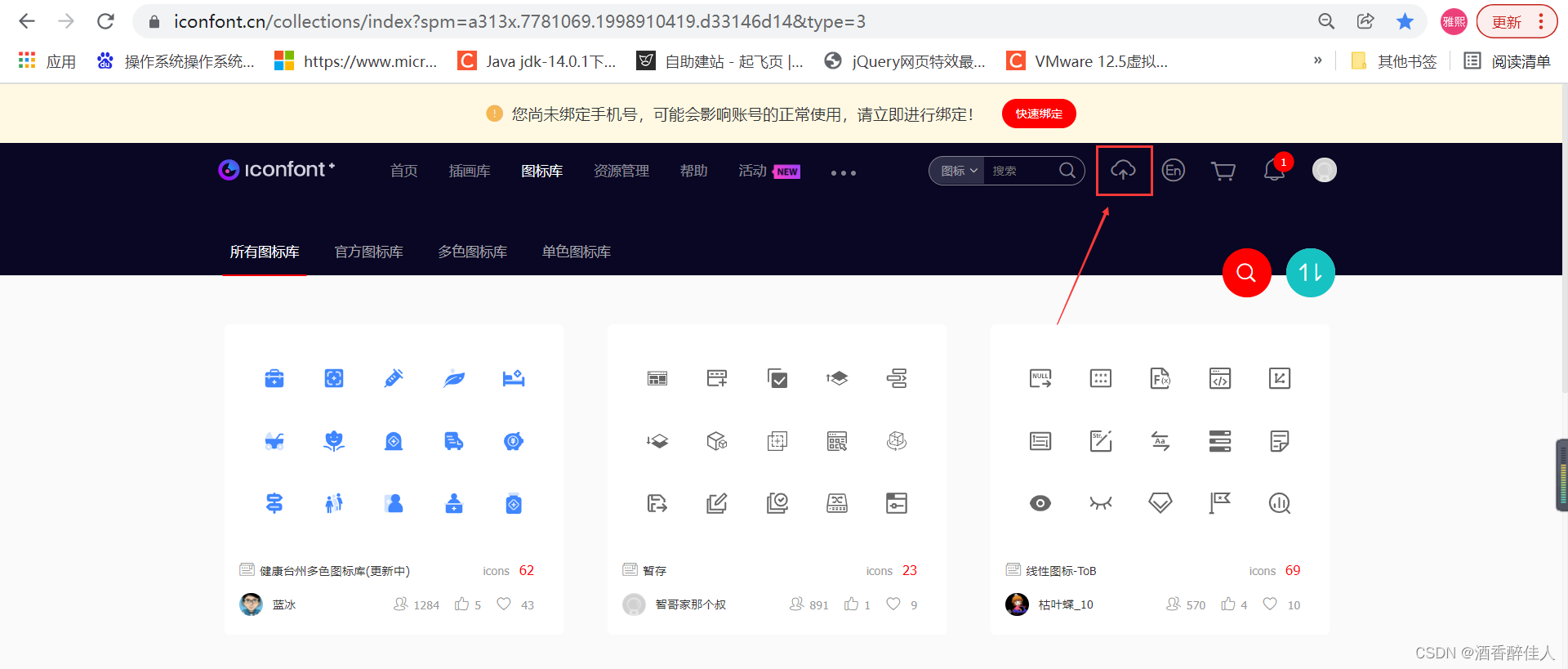
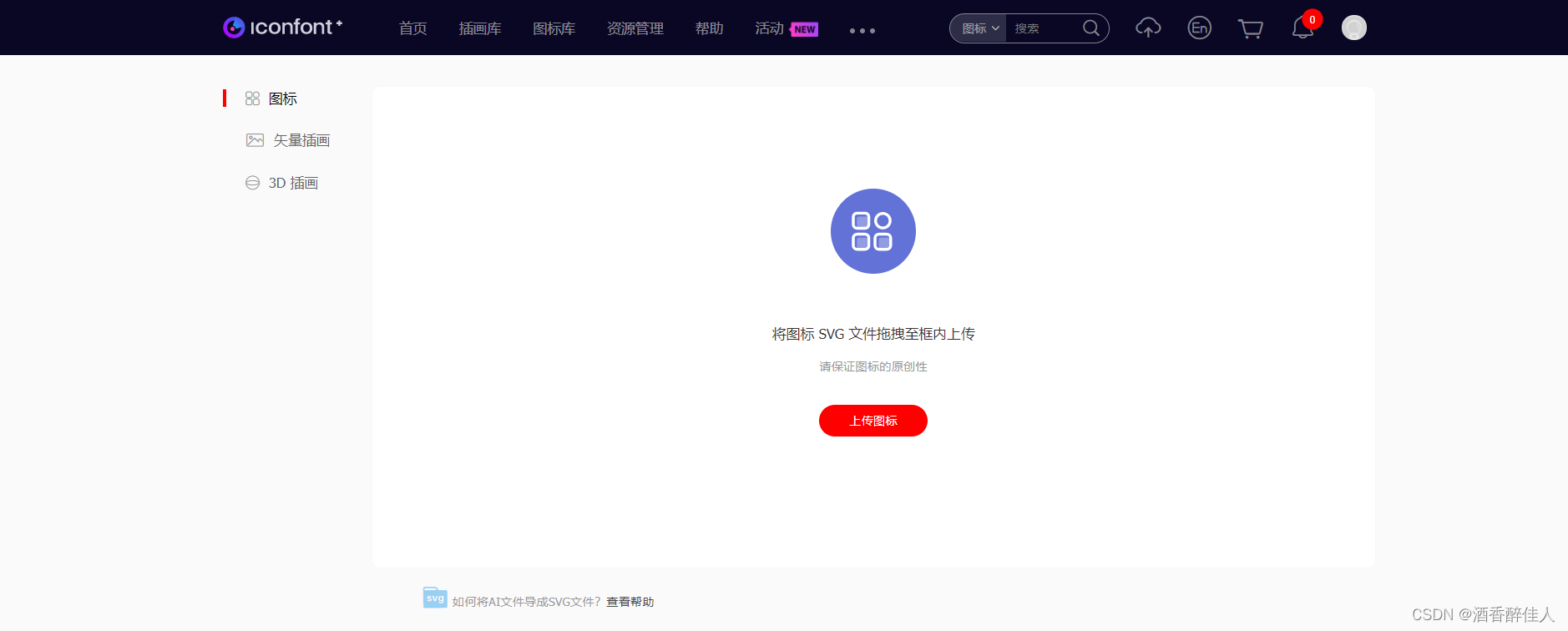
1.点击Iconfont网站的上传,然后点击上传图标。
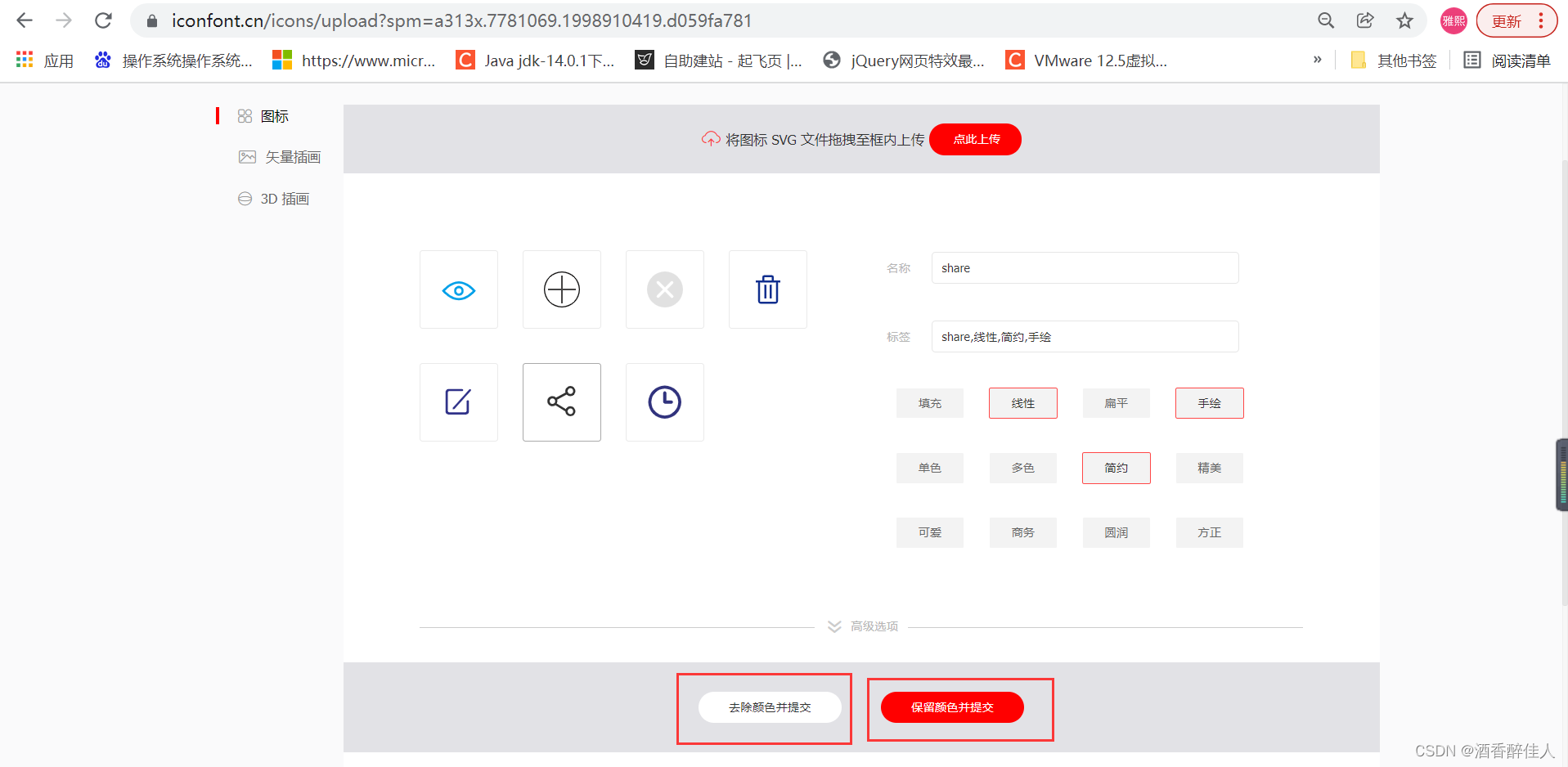
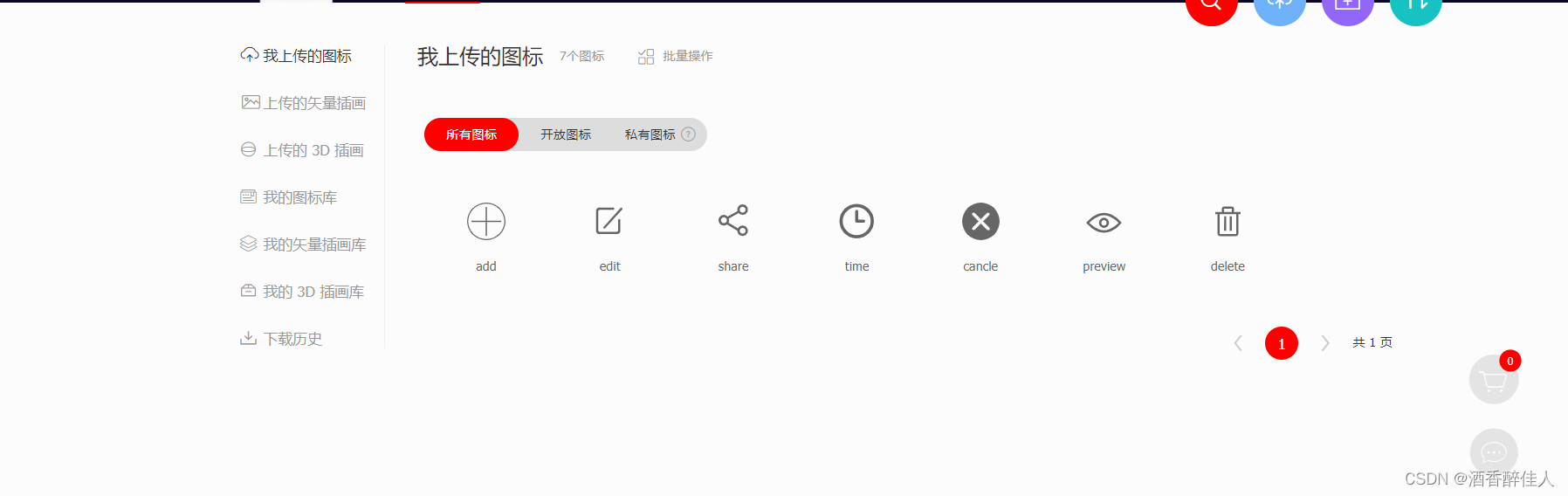
2.然后便可以看到打开的图标,并且下方有两个选择,根据自己的需要选择是否保留颜色提交,提交后便可以在自己的账户看到上传的图标。
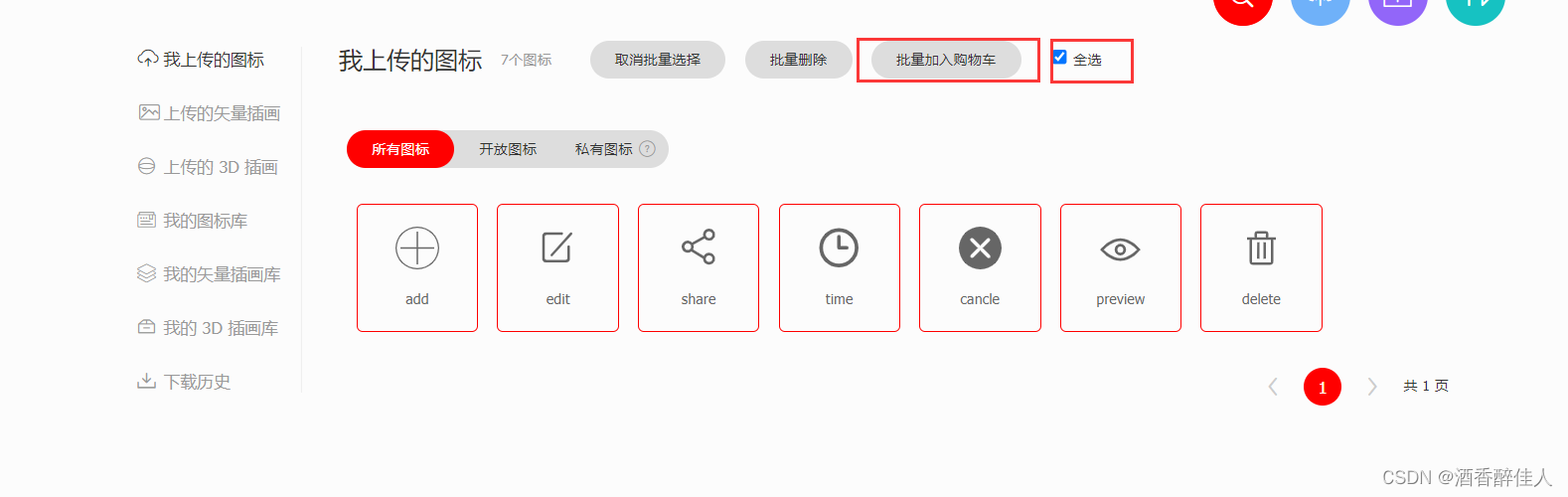
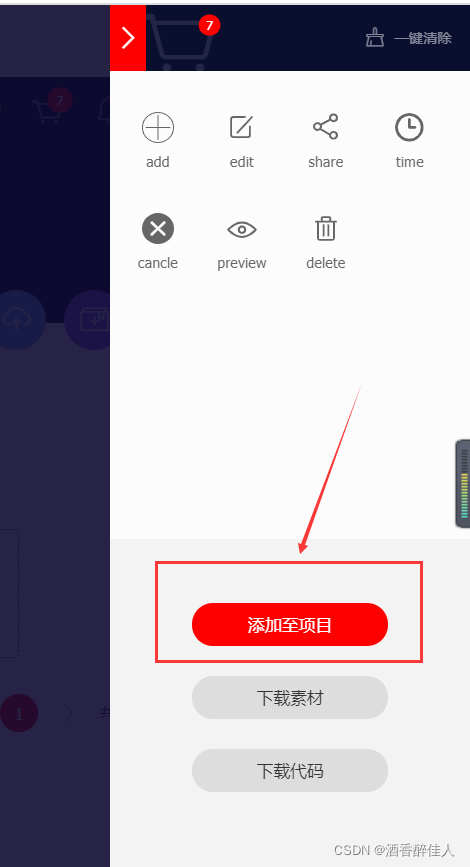
3.若需要所有图片,可直接批量加入购物车,查看购物车,有三个下载选项,选择添加至项目,这里需要填写项目名称,然后就可以在自己的账户下看到刚添加的图片。
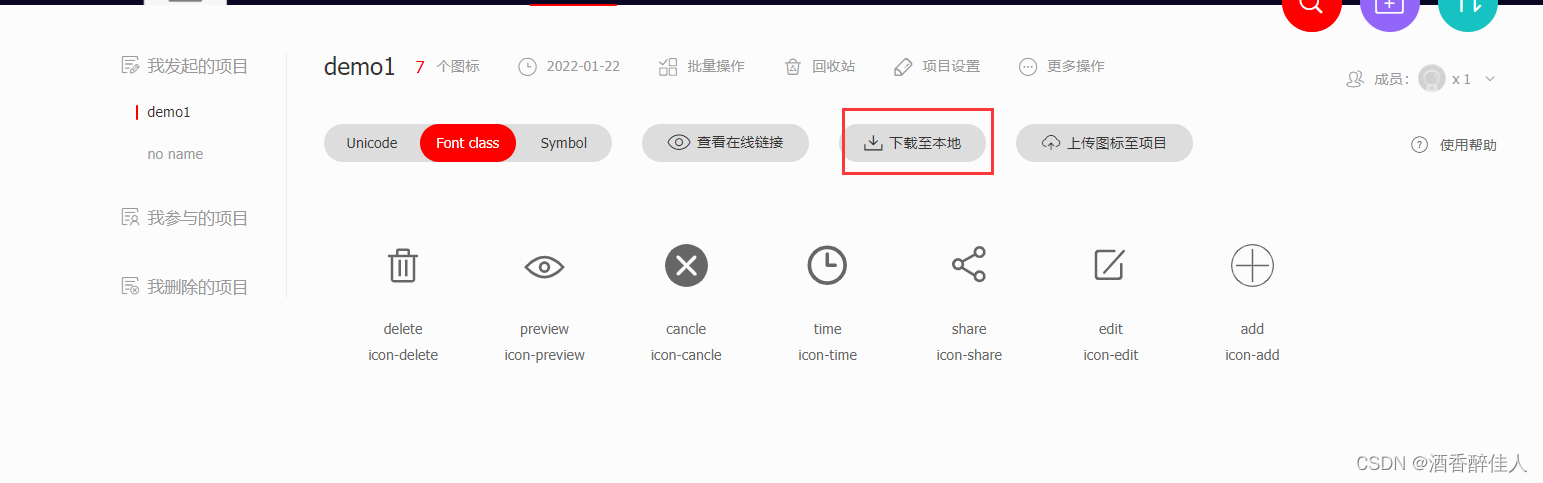
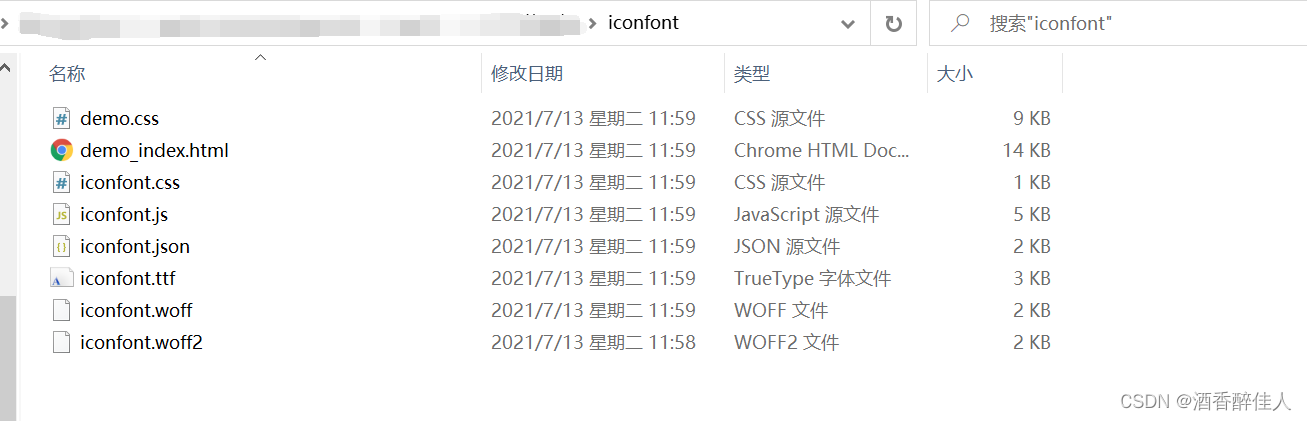
4.将图标下载至本地,直接解压并重新命名为iconfont,一共包括以下几个文件,打开demo_index.html文件可以查看每个图标的类名。
二、引用图标的三种方式
1. font-class引用
以使用时钟图标为例(类名为:icon-time