1.JavaScript 面向对象
目标:
能够说出什么是面向对象
能够说出类和对象的关系心
能够使用class 创建自定义类
能够说出什么是继承
1.1 面向对象编程介绍
1.1.1 两大编程思想
- 面向过程
- 面向对象
1.1.2 面向过程编程POP(Process-oriented progrmming)
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
面向过程,就是按照分析好了的步骤,按照步骤解决问题。
1.1.3 面向对象编程OOP(Object Oriented Programming)
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
面向对象是以对象功能来划分问题,而不是步骤。
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
- 封装性
- 继承性
- 多态性
1.1.4 面向过程和面向对象的对比
1.2 ES6中的类和对象
面向对象
面向对象更贴近我们的实际生活,可以使用面向对象描述现实世界事物.但是事物分为具体的事物和抽象的事物
手机→ 抽象的(泛指的)
鼠标指向的手机→ 具体的(特指的)
面向对象的思维特点:
1.抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
2.对类进行实例化,获取类的对象
面向对象编程我们考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情.
1.2.1 对象
现实生活中∶万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
1.2.2 类class
在ES6中新增加了类的概念,可以使用class关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类( class )
对象特指某一个,通过类实例化一个具体的对象
面向对象的思维特点:
1.抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
2.对类进行实例化,获取类的对象
1.2.3 创建类
语法:
// 类名习惯性定义首字母大写
class ClassName {
// class body
}
创建实例
var xx = new name();
注意:类必须使用 new 实例化对象。
1.2.4 类 constructor 构造函数
constructor()方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义,类内部会自动给我们创建一个constructor()
// 1. 通过 class 关键字创建类,类名习惯性定义首字母大写
class Star {
// 2.类里面有个constructor函数,可以接受传递过来的参数,同时返回实例对象
// 3.constructor函数只要new生成实例时,就会自动调用这个函数,如果我们不写这个函数,类也会自动生成这个函数
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
}
// 2.生成实例 new 不能省略
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友',20);
console.log(ldh);
console.log(zxy);
注意语法规范,创建类类名后面不要加小括号,生成实例类名后面加小括号,构造函数不需要加function
1.2.5 类添加方法
语法∶
class Person {
constructor(name, age){ // constructor构造器或者构造函数
this.name = name;
this.age = age;
}
// 类里面所有的函数不需要写 function
// 类里面,多个函数方法之间不需要逗号分隔
say () {
console.log (this.name + '你好');
}
}
1.3.类的继承
1.3.1 继承
继承:子类可以继承父类的一些属性和方法。
语法:
class Father{ // 父类
}
class Son extends Father { //子类继承父类
}
1.3.2 super
super关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
1.调用父类的构造函数
super 关键字可以调用父类的构造方法,可以写在子类的构造方法中,从而给父类的属性赋值。
避免出现通过子类构造方法,赋值给的是子类的属性,导致父类的方法无法使用的情况。
以下是这种情况的说明:
父类 Father 如下:
class Father {
constructor(×,y) {
this.x =X;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
想要子类 Son 继承它的 sum 方法。按照如下代码写的话,会出现问题。
class Son extends Father {
// 这个地方这样写的话,子类实例化的时候是赋值给了子类的属性 x和y
constructor(×,y) {
this.x = X;
this.y = y;
}
}
// 这个Son类的实例的属性x和y分别是1和2
var son = new Son(1,2);
// son 类继承的sun 方法,算的是父类的属性x和y的和,无法得到结果。
son.sum();
正确的写法应该是:
class Son {
constructor(x,y) {
super(x,y);//调用了父类的构造函数
}
}
// new 命令生成子类的实例时,自动调用构造函数,把 1和2 传给了子类的构造函数的 x和y
// 执行super(x,y)语句,调用了父类的构造函数
// 父类中的x和y 赋了值,分别是 1和2
var son = new Son(1,2);
// 计算父类的属性:x和y 的和。结果是3.
son.sum();
2.super关键字调用父类的普通函数
class Father {
say() {
return "我是爸爸';
}
}
class Son extends Father {
say() {
console.log('我是儿子');
// super.say()就是调用父类中的普通函数say()
console.log(super.say() + '的儿子');
}
}
var son = new Son();
son.say();
☆ 继承中的属性或者方法查找原则(就近原则):
- 如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的。
- 如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
3.子类继承父类方法,同时扩展自己方法
在子类的构造函数中:
- 使用 super关键字,在子类实例化时给父类的构造函数传值
- 使用 this 关键字,在子类实例化时给子类的属性赋值
注意:子类在构造函数中使用super,必须放到this 前面(必须先调用父类的构造方法,再使用子类构造方法)
class Father {
constructor(×,y){
// 构造函数里面的 this 指的是 创建的实例对象
this.x = X;
this.y = y;
}
sum() {
console.log(this.× + this.y);
}
}
//子类继承父类加法方法同时扩展减法方法
class Son extends Father {
constructor(x,y) {
// 利用super 调用父类的构造函数
// super 必须在子类this 之前
super(x,y);
this.x = x;
this.y = y;
}
// subtract 中的this,指的是 实例对象son,因为son 调用了这个函数
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5,3);
son.subtract();
☆ 三个注意点;
- 在ES6中类没有变量提升,所以必须先定义类,才能通过类实例化对象
- 类里面的共有的属性和方法,一定要加 this 使用
- 类里面的this指向问题.
- constructor里面的this指向实例对象,方法里面的this指向这个方法的调用者
1.4.面向对象案例
案例:面向对象版tab栏切换
功能需求:
1.点击 tab栏,可以切换效果.
2.点击+号,可以添加tab项和内容项.
3.点击x号,可以删除当前的tab项和内容项.
4.双击tab项文字或者内容项文字可以修改里面的文字内容.
抽象对象:
Tab 对象
1.该对象具有切换功能
2.该对象具有添加功能
3.该对象具有删除功能
4.该对象具有修改功能
2.构造函数和原型
目标:
- 能够使用构造函数创建对象
- 能够说出原型的作用
- 能够说出访问对象成员的规则
- 能够使用ES5新增的一些方法
2.1 构造函数和原型
2.1.1 概述
在典型的OOP的语言中( 如Java ),都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前,JS中并没有引入类的概念。
ES6,全称ECMAScript 6.0 ,2015.06发版。但是目前浏览器的JavaScript是 ES5 版本,大多数高版本的浏览器也支持ES6,不过只实现了5S6的部分特性和功能。
在ES6之前,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
1.对象字面量
2.new Object()
3.自定义构造函数
// 方法一:对象字面量
var obj1 = {};
// 方法二: new Object()
var obj2 = new Object();
// 方法三:自定义构造函数
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function(){
console.log('会唱歌')
}
}
var ldh = new Star('刘德华',18);
ldh.sing();
2.1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在JS中,使用构造函数时要注意以下两点︰
1.构造函数用于创建某一类对象,其首字母要大写
2.构造函数要和 new 一起使用才有意义
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return ).
JavaScript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
静态成员︰在构造函数本身上添加的成员称为静态成员,只能由构造函数本身来访问。如sex。
实例成员∶在构造函数内部通过 this 添加的对象成员称为实例成员,只能由实例化的对象来访问。如uname、age、sing。
function Star(uname, age) {
// 1.在构造函数内部通过 this 添加的对象成员称为实例成员
this.uname = uname;
this.age = age;
this.sing = function(){
console.log('会唱歌')
}
}
var ldh = new Star('刘德华',18);
// 实例成员 只能由实例化的对象来访问
ldh.sing();
// 2.在构造函数本身上添加的成员称为静态成员
Star.sex = '男';
// 静态成员 只能由构造函数本身来访问
console.log(Star.sex)
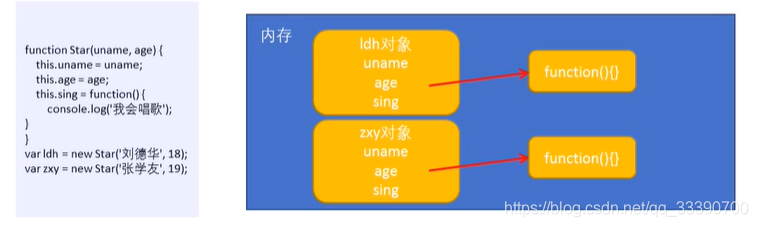
2.1.3 构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。
我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们就要使用到原型。
2.1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所据有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
Star.prototype.sing = function(){
console.log('会唱歌')
}
- Q:原型是什么?
A:一个对象,我们也称prototype 为原型对象 - Q:原型的作用是什么?
A:共享方法。
一般情况下,公共属性定义到构造函数里面,公共的方法放到原型对象上。
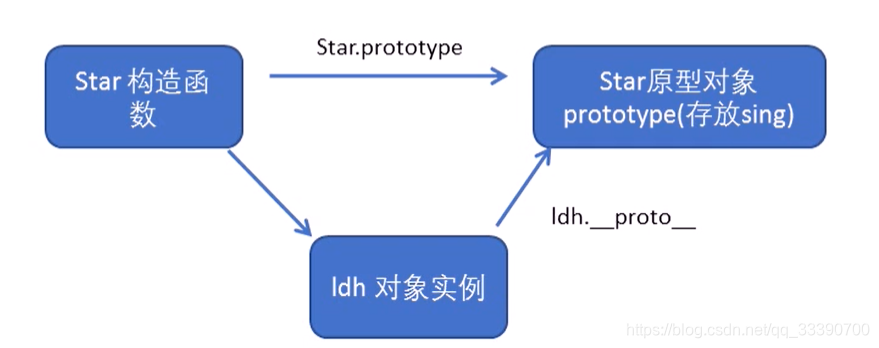
2.1.5 对象原型 __proto__
对象都会有一个属性__proto__,指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。
- proto 对象原型和原型对象 prototype是等价的
- __proto__对象原型的意义就在于,为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype
方法的查找规则:
首先看ldh对象身上是否有sing方法,如果有就执行这个对象上的sing
如果没有sing 这个方法,因为有__proto__的存在,就去构造函数原型对象prototype身上去查找sing这个方法
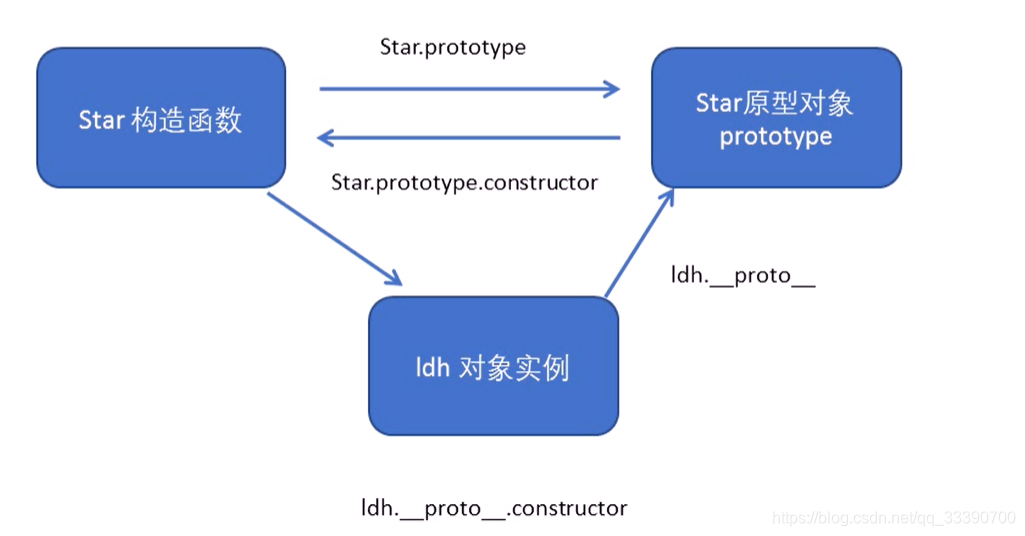
2.1.6 constructor 属性
对象原型(__proto__)和构造函数( prototype ) 原型对象里面都有一个属性constructor属性,constructor我们称为构浩函数,因为它指回构造函教本身。
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
很多情况下,我们需要手动的利用constructor这个属性指回原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: star;
sing: function() f
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}