简介
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
安装
使用 npm:
$ npm install axios
使用 bower:
$ bower install axios
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
简单案例
执行 POST 请求
<!-- vue3代码 小C学安全 -->
<template>
<div>小说排行</div>
<ul>
<li v-for="book in booklist "></li>
</ul>
</template>
<script setup lang='ts'>
import { ref, reactive, onMounted } from 'vue'
import axios_xiao from '@/utils/axios_xiaoc'
import { ElMessage } from 'element-plus';
const booklist =reactive([])
onMounted(() => {
axios_xiao.post('/rank/details', {
cateFineId: 0,
cateType: 0,
pageNum: 1,
pageSize: 20,
period: 0,
rankNo: null,
rankType: 4
}).then(function (response) {
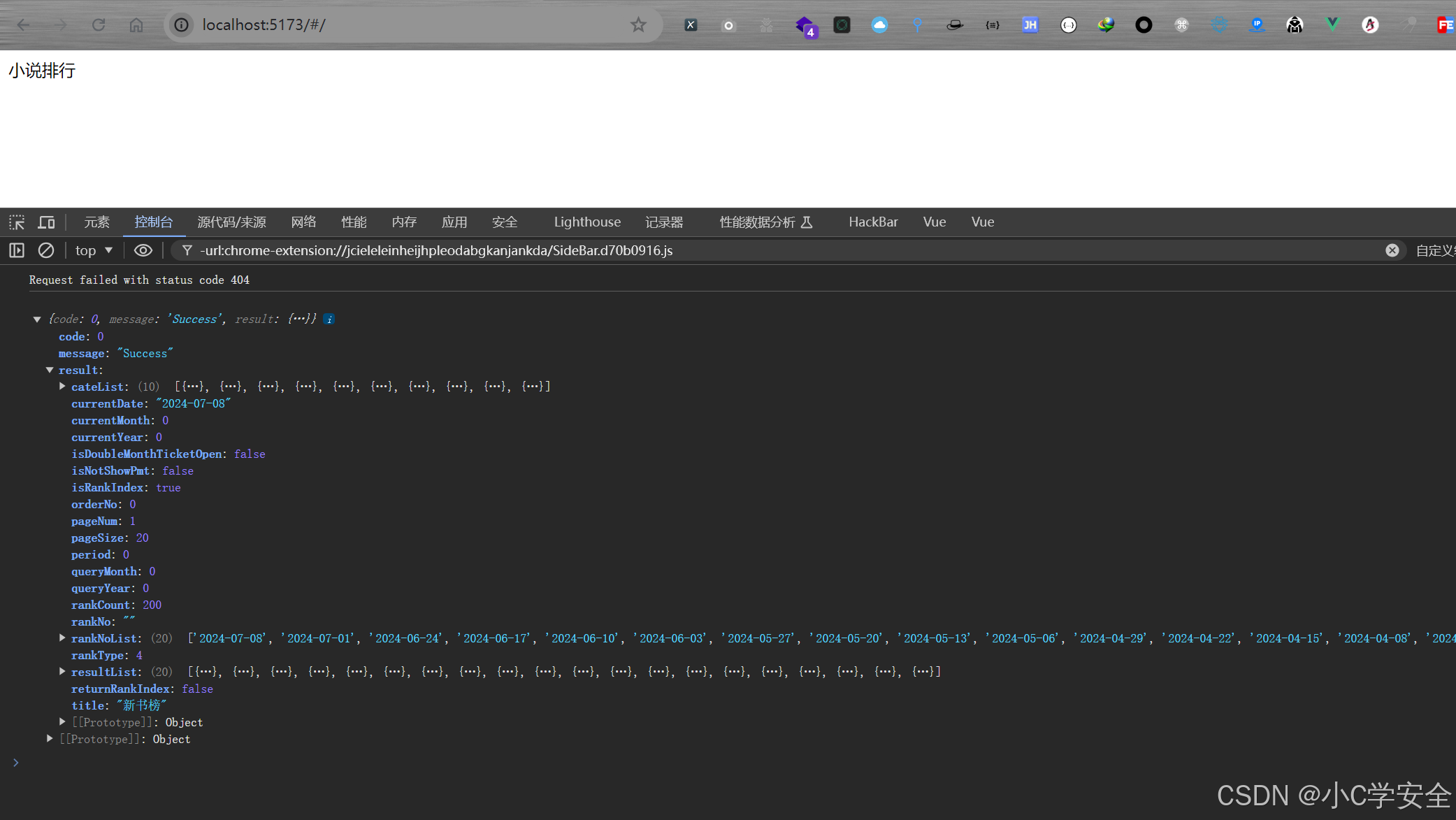
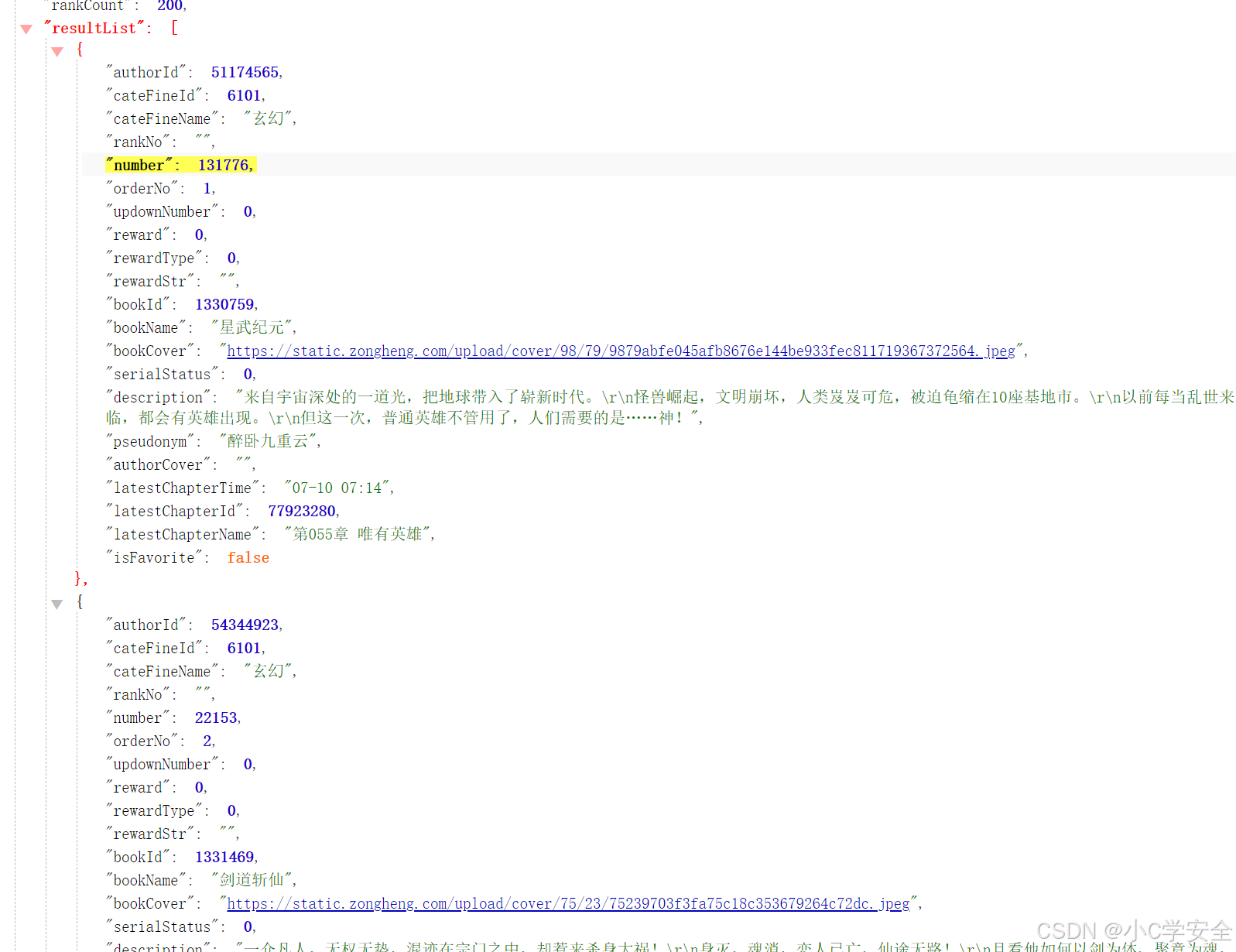
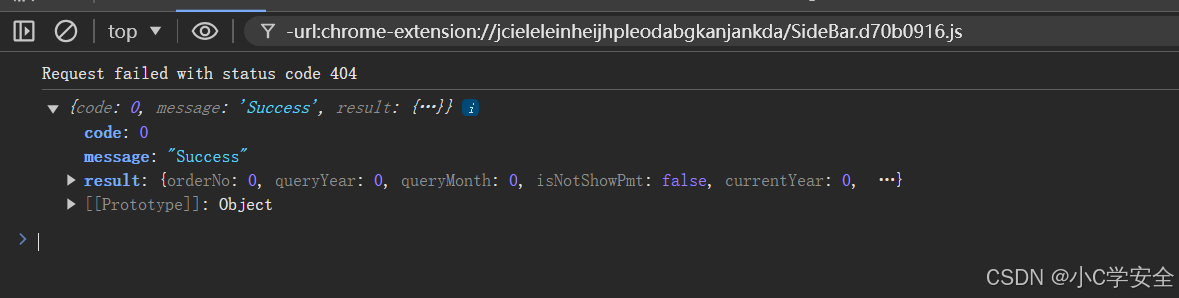
console.log(response.data);
})
.catch(function (error):void{
console.log(error.message);
ElMessage.error("网络出现错误"+error.message)
})
})
</script>
<style scoped></style>
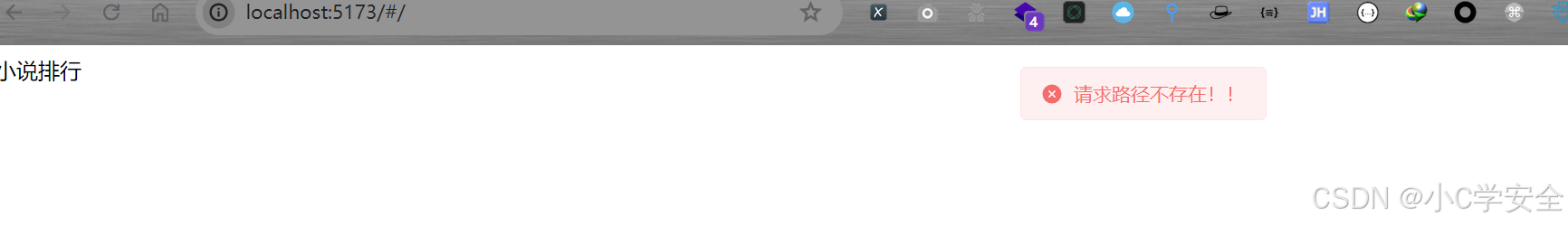
如接口出现问题会显示
拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
以下拦截器未对请求数据和响应数据进行修改
import axios from "axios";
const axiosXiaoc = axios.create({
baseURL: "/api",
timeout: 1000,
// headers: {'X-Custom-Header': 'foobar'}
});
//添加请求拦截器
axiosXiaoc.interceptors.request.use(
(config) => {
return config;
},
(error) => {
// 对请求错误做些什么
return Promise.reject(error);
}
);
//添加响应拦截器
axiosXiaoc.interceptors.response.use(
(response) => {
return response;
},
(erros) => {
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default axiosXiaoc;
请求配置
以下是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // default
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data, headers) {
// 对 data 进行任意转换处理
return data;
}],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `headers` 是即将被发送的自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data: {
firstName: 'Fred'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // default
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config) {
/* ... */
},
// `auth` 表示应该使用 HTTP 基础验证,并提供凭据
// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'
responseType: 'json', // default
// `responseEncoding` indicates encoding to use for decoding responses
// Note: Ignored for `responseType` of 'stream' or client-side requests
responseEncoding: 'utf8', // default
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName: 'XSRF-TOKEN', // default
// `xsrfHeaderName` is the name of the http header that carries the xsrf token value
xsrfHeaderName: 'X-XSRF-TOKEN', // default
// `onUploadProgress` 允许为上传处理进度事件
onUploadProgress: function (progressEvent) {
// Do whatever you want with the native progress event
},
// `onDownloadProgress` 允许为下载处理进度事件
onDownloadProgress: function (progressEvent) {
// 对原生进度事件的处理
},
// `maxContentLength` 定义允许的响应内容的最大尺寸
maxContentLength: 2000,
// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validateStatus: function (status) {
return status >= 200 && status < 300; // default
},
// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxRedirects: 5, // default
// `socketPath` defines a UNIX Socket to be used in node.js.
// e.g. '/var/run/docker.sock' to send requests to the docker daemon.
// Only either `socketPath` or `proxy` can be specified.
// If both are specified, `socketPath` is used.
socketPath: null, // default
// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:
// `keepAlive` 默认没有启用
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// 'proxy' 定义代理服务器的主机名称和端口
// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据
// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。
proxy: {
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` 指定用于取消请求的 cancel token
// (查看后面的 Cancellation 这节了解更多)
cancelToken: new CancelToken(function (cancel) {
})
}
使用 application/x-www-form-urlencoded format
默认情况下,axios将JavaScript对象序列化为JSON。 要以application / x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
配置跨域
请求接口是需要配置跨域,如可以直接请求,那就是服务端配置了跨域
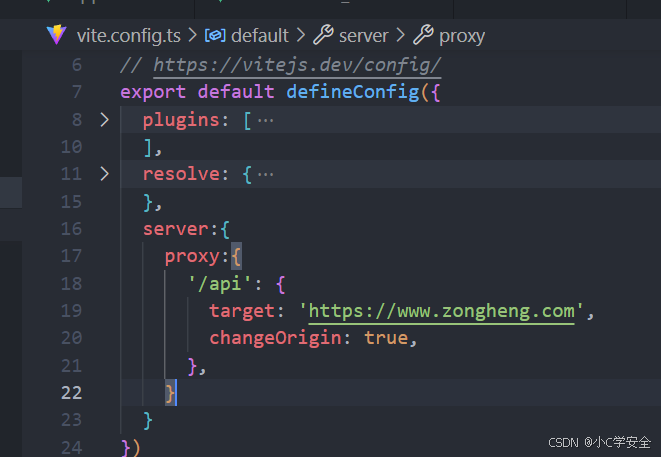
修改vite.config.ts文件
server:{
proxy:{
'/api': {
target: 'https://www.zongheng.com',
changeOrigin: true,
},
}
}
axios二次封装
在utils文件下新建axios_xiaoc.ts
内容如下:
import axios from "axios";
import { ElMessage } from "element-plus";
import { ca } from "element-plus/es/locales.mjs";
const axiosXiaoc = axios.create({
baseURL: "/api",
timeout: 1000,
// headers: {'X-Custom-Header': 'foobar'}
});
//添加请求拦截器
axiosXiaoc.interceptors.request.use(
(config) => {
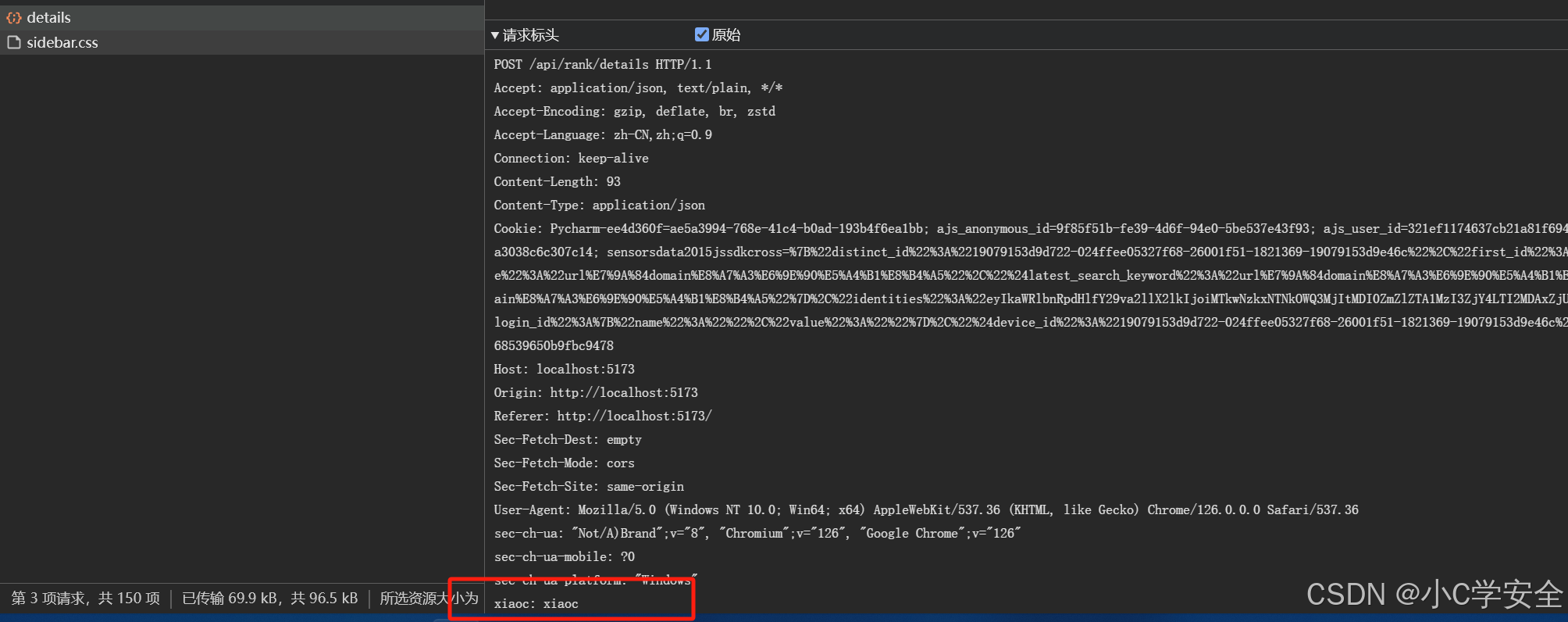
config.headers.xiaoc = "xiaoc";
return config;
},
(error) => {
// 对请求错误做些什么
return Promise.reject(error);
}
);
//添加响应拦截器
axiosXiaoc.interceptors.response.use(
(response) => {
return response.data;
},
(error) => {
let status = error.response.status;
switch (status) {
case 404:
ElMessage({
type: "error",
message: "请求路径不存在!!",
});
break;
case 500 | 501 | 502 | 503 | 504:
ElMessage({
type: "error",
message: "服务器有问题!!",
});
break;
}
// 对响应错误做点什么
return Promise.reject(new Error(error.message));
}
);
export default axiosXiaoc;
返回数据就已经是response.data后的
在请求头中就有设置的xiaoc