写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
【往期回顾】
【其他系列】
1. HTML 入门
1.1 HTML 初体验
- 第一步:鼠标右键 => 新建 => 文本文档 => 输入以下内容,并保存。
- <marquee>这是我的第一个HTML文件</marquee>
- 第二步:修改后缀为 .html ,然后双击打开即可。
- 这里的后缀名,使用 .htm 也可以,但推荐使用更标准的 .html 。
- 程序员写的叫 源代码,要交给浏览器进行渲染。
- 借助浏览器看网页的 源代码,具体操作:
- 在网页空白处:鼠标右键 ==> 查看网页源代码
1.2 HTML 标签
- 标签 又称 元素,是HTML的基本组成单位。
- 标签分为:双标签 与 单标签 (绝大多数都是双标签)。
- 标签名不区分大小写,但推荐小写,因为小写更规范。
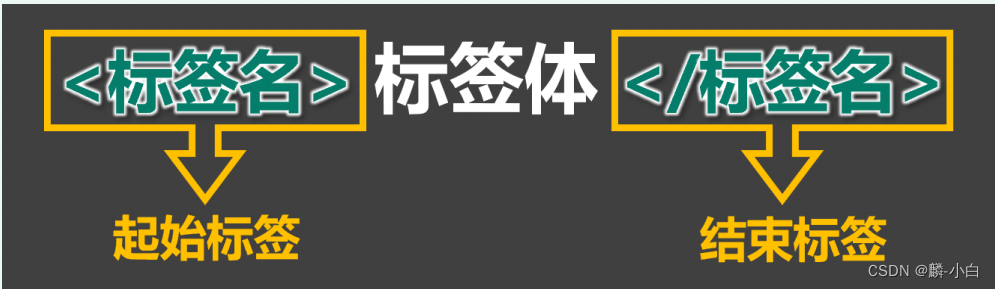
- 双标签:
示例代码:<marquee>这是我的第一个HTML文件</marquee>
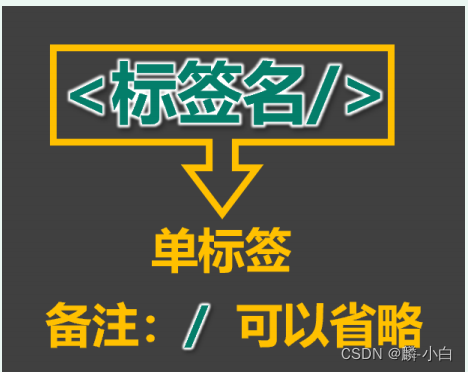
- 单标签:
示例代码:<input>
- 标签之间的关系:并列关系、嵌套关系,可以使用 tab 键进行缩进:
<marquee> 这是我的第一个HTML文件 <input> </marquee> <input>
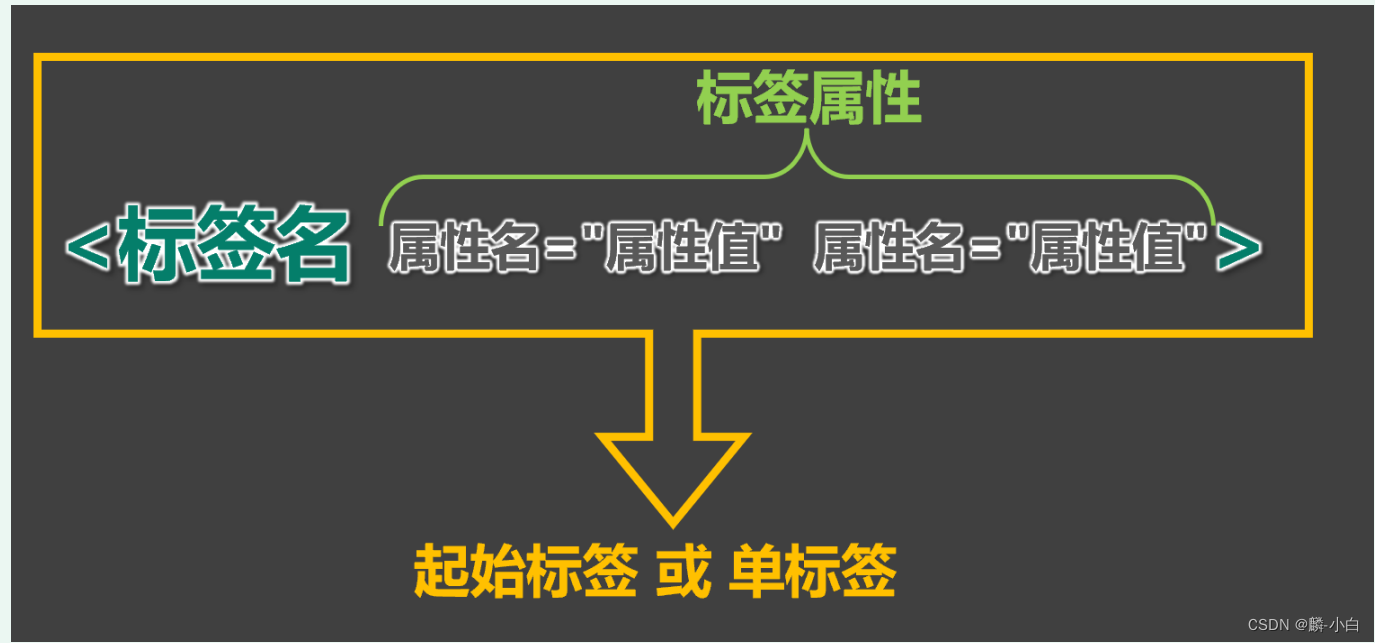
1.3 HTML 标签属性
- 用于给标签提供 附加信息。
- 可以写在:起始标签 或 单标签中,形式如下:
例如:
<marquee loop="1" bgcolor="orange">这是我的第一个HTML文件</marquee> <input type="password">
- 有些特殊的属性,没有属性名,只有属性值,例如:
<input disabled>注意点:
- 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细总结)。
- 属性名、属性值不能乱写,都是W3C规定好的。
- 属性名、属性值,都不区分大小写,但推荐小写。
- 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
- 标签中不要出现同名属性,否则后写的会失效,例如:
<input type="text" type="password">
2. HTML 基本结构
2.1 在网页中,如何查看某段结构的具体代码?
- 点击鼠标右键,选择“检查”。
2.2 【检查】和【查看网页源代码】的区别:
- 【查看网页源代码】看到的是:程序员编写的源代码。
- 【检查】看到的是:经过浏览器 “处理” 后的源代码。
- 备注:日常开发中,【检查】用的最多。
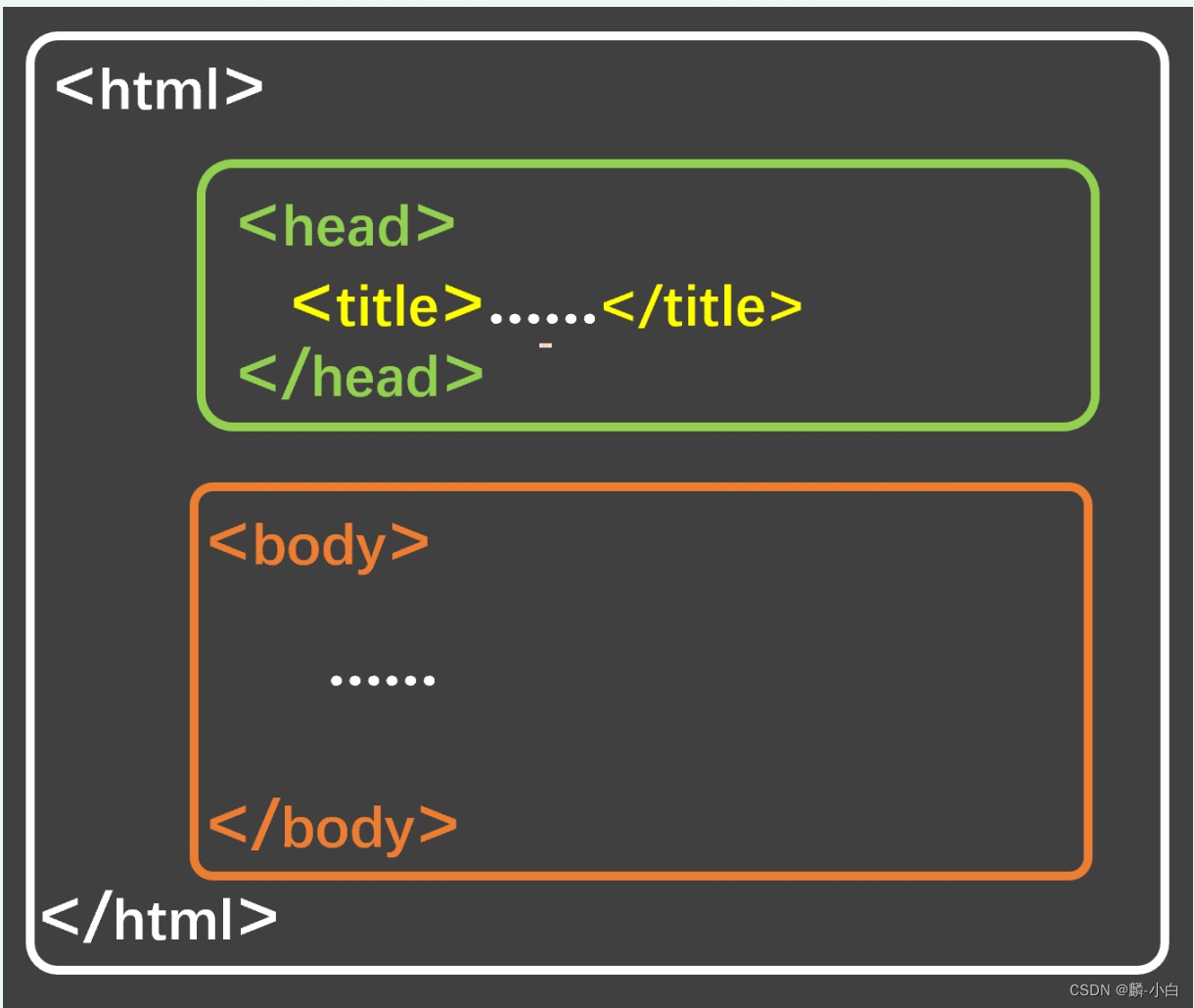
2.3 网页的基本结构
- 想要呈现在网页中的内容写在 body 标签中。
- head 标签中的内容不会出现在网页中。
- head 标签中的 title 标签可以指定网页的标题。

- 代码:
<html> <head> <title>网页标题</title> </head> <body> ...... </body> </html>
3. 安装 VSCode
网上有许多安装VSCode的教程,在这里就不过多叙述了。
4. HTML入门知识简介
4.1 HTML 注释
1. 特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。2. 作用:对代码进行解释和说明。3. 写法:<!-- 下面的文字只能滚动一次 --> <marquee loop="1">这是我的第二个HTML文件</marquee> <!-- 下面的文字可以无限滚动 --> <marquee>这是我的第二个HTML文件</marquee>4. 注释不可以嵌套,以下这么写是错的(反例)。<!-- 我是一段注释 <!-- 我是一段注释 --> -->
4.2 HTML 文档声明
- 作用:告诉浏览器当前网页的版本。
- 写法:
- 旧写法:要依网页所用的HTML版本而定,写法有很多。
- 新写法:一切都变得简单了!W3C 推荐使用 HTML 5 的写法。
<!DOCTYPE html> 或 <!DOCTYPE HTML> 或 <!doctype html>
- 注意:文档声明,必须在网页的第一行,且在 html 标签的外侧。
4.3 HTML 字符编码
- 计算机对数据的操作:
- 存储时,对数据进行:编码。
- 读取时,对数据进行:解码。
- 编码、解码,会遵循一定的规范 —— 字符集。
- 字符集有很多中,常见的有(了解):
- 原则1:存储时,务必采用合适的字符编码 。
- 否则:无法存储,数据会丢失!
- 原则2:存储时采用哪种方式编码 ,读取时就采用哪种方式解码。
- 否则:数据错乱(乱码)!
- 例如下面文字中,包含有:中文、英文、泰文、缅甸文
我爱你 I love you! ฉันรักเธอนะ ကȁန်မကိǽ ချစ်တယ်။
- 若使用 ISO8859-1 编码存储,在存入的那一刻,就出问题了,因为 ISO8859-1 仅支持英文!为保证所有的输入,都能正常存储和读取,现在几乎全都采用: UFT-8 编码。所以我们编写 html 文件时,也都统一用 UFT-8 编码。
总结:
- 平时编写代码时,统一采用 UTF-8 编码(最稳妥)。
- 为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指定字符编码。
<head> <meta charset="UTF-8"/> </head>
4.4 HTML 设置语言
主要作用:
- 让浏览器显示对应的翻译提示。
- 有利于搜索引擎优化。
具体写法:<html lang="zh-CN">扩展知识: lang 属性的编写规则(作为一个课外扩展知识,了解即可)。
- 第一种写法(语言-国家/地区 ),例如:
- zh-CN :中文-中国大陆(简体中文)
- zh-TW :中文-中国台湾(繁体中文)
- zh :中文
- en-US :英语-美国
- en-GB :英语-英国
- 第二种写法(语言—具体种类)已不推荐使用,例如:
- zh-Hans :中文—简体
- zh-Hant :中文—繁体
4.5 HTML标准结构
HTML标准结构如下:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>我是一个标题</title> </head> <body> </body> </html>
- 输入 ! ,随后回车即可快速生成标准结构。
- 生成的结构中,有两个meta标签,我们暂时用不到,可以先删掉。
- 配置 VScode 的内置插件 emmet ,可以对生成结构的属性进行定制。
- 在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力