写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
【往期回顾】
【其他系列】
1. CSS列表属性
1.1 列表相关的属性
- 列表相关的属性,可以作用在 ul 、 ol 、 li 元素上。

代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>列表相关属性</title> <style> ul { /* 列表符号 */ /* list-style-type: decimal; */ /* 列表符号的位置 */ /* list-style-position: inside; */ /* 自定义列表符号 */ /* list-style-image: url("../images/video.gif"); */ /* 复合属性 */ list-style: decimal url("../images/video.gif") inside; } li { background-color: skyblue; } </style> </head> <body> <ul> <li>《震惊!两男子竟然在教室做出这种事》</li> <li>《一夜暴富指南》</li> <li>《给成功男人的五条建议》</li> </ul> </body> </html>
2. CSS表格属性
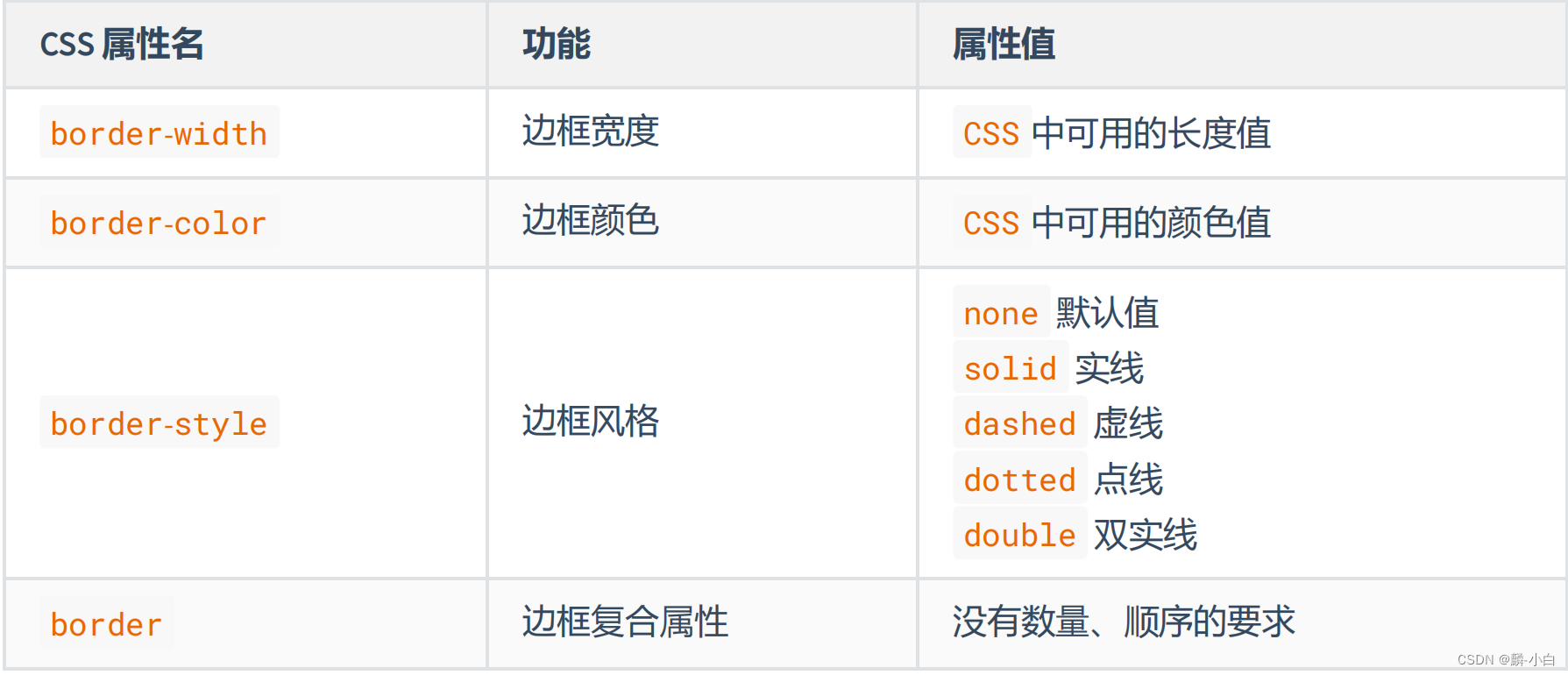
2.1 边框相关属性(其他元素也能用)
注意:
- 以上 4 个边框相关的属性,其他元素也可以用,这是我们第一次遇见它们。
- 在后面的盒子模型中,我们会详细讲解边框相关的知识。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_边框相关属性</title> <style> table { /* border-width: 2px; */ /* border-color: green; */ /* border-style: solid; */ border:2px green solid; } td,th { border:2px orange solid; } h2 { border:3px red solid; } span { border:3px purple dashed; } </style> </head> <body> <h2>边框相关的属性,不仅仅是表格能用,其他元素也能用</h2> <span>你要加油呀!</span> <table> <caption>人员信息</caption> <thead> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>政治面貌</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>18</td> <td>男</td> <td>党员</td> </tr> <tr> <td>2</td> <td>李四</td> <td>19</td> <td>女</td> <td>团员</td> </tr> <tr> <td>3</td> <td>王五</td> <td>20</td> <td>男</td> <td>群众</td> </tr> <tr> <td>4</td> <td>赵六</td> <td>21</td> <td>女</td> <td>党员</td> </tr> </tbody> </table> </body> </html>
2.2 表格独有属性(只有 table 标签才能使用)
- 以上 5 个属性,只有表格才能使用,即: <table> 标签。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_表格独有属性</title> <style> table { border:2px green solid; width:500px; /* 控制表格的列宽 */ table-layout: fixed; /* 控制单元格间距(生效的前提是:不能合并边框) */ border-spacing: 10px; /* 合并相邻的单元格的边框 */ border-collapse: collapse; /* 隐藏没有内容的单元格(生效的前提是:不能合并边框) */ empty-cells: hide; /* 设置表格标题的位置 */ caption-side: top; } td,th { border:2px orange solid; } .number { width: 50px; height: 50px; } </style> </head> <body> <table> <caption>人员信息</caption> <thead> <tr> <th class="number">序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>政治面貌</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>18</td> <td>男</td> <td>党员</td> </tr> <tr> <td>2</td> <td>李四</td> <td>19</td> <td>女</td> <td>团员</td> </tr> <tr> <td>3</td> <td>王五</td> <td>20</td> <td></td> <td>群众</td> </tr> <tr> <td>4</td> <td>赵六</td> <td>21</td> <td>女</td> <td>党员</td> </tr> </tbody> </table> </body> </html>
3. CSS背景属性
3.1 背景属性
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>背景相关属性</title> <style> body { background-color: gray; } div { width: 400px; height: 400px; border:5px black solid; font-size: 20px; /* 设置背景颜色,默认值是transparent */ background-color: skyblue; /* 设置背景图片 */ background-image: url(../images/悟空.jpg); /* 设置背景图片的重复方式 */ background-repeat: no-repeat; /* 控制背景图片的位置——第一种写法:用关键词 */ background-position: center; /* 控制背景图片的位置——第二种写法:用具体的像素值 */ background-position: 100px 200px; /* 复合属性 */ background: url(../images/悟空.jpg) no-repeat 100px 200px; } </style> </head> <body> <div>你好啊!</div> </body> </html>
4. CSS鼠标属性
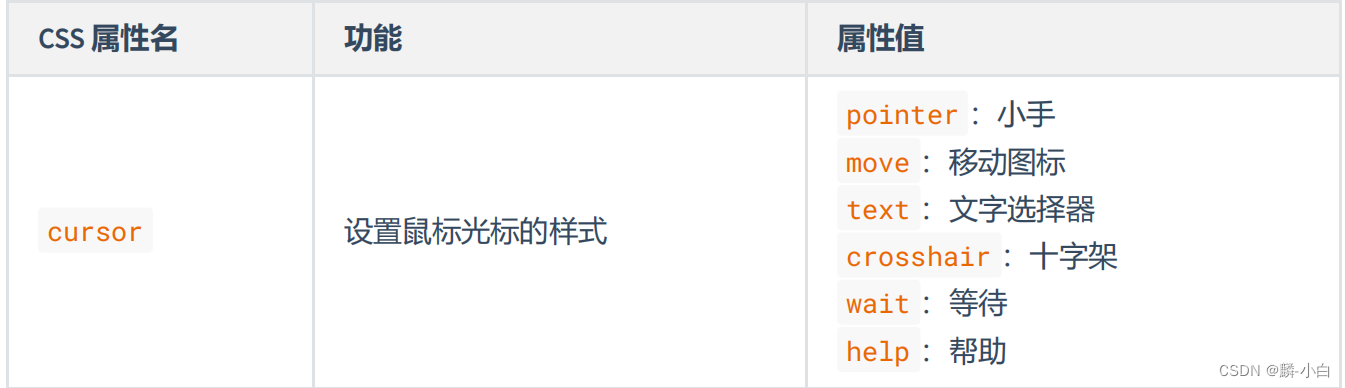
4.1 鼠标属性
扩展:自定义鼠标图标
/* 自定义鼠标光标 */ cursor: url("./arrow.png"),pointer;代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>鼠标相关属性</title> <style> div { width: 400px; height: 400px; background-color: skyblue; cursor: url("../images/arrow.png"),pointer; } button { cursor: pointer; } input { cursor: move; } </style> </head> <body> <div> 把鼠标放进来看一看 <input type="text"> <a href="#">百度</a> <button>点我</button> </div> </body> </html>
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力