写在专栏开头(叠甲)
-
作者并不是前端技术专家,也只是一名喜欢学习新东西的前端技术小白,想要学习源码只是为了应付急转直下的前端行情和找工作的需要,这篇专栏是作者学习的过程中自己的思考和体会,也有很多参考其他教程的部分,如果存在错误或者问题,欢迎向作者指出,作者保证内容 100% 正确,请不要将本专栏作为参考答案。
-
本专栏的阅读需要你具有一定的 React 基础、 JavaScript 基础和前端工程化的基础,作者并不会讲解很多基础的知识点,例如:babel 是什么,jsx 的语法是什么,需要时请自行查阅相关资料。
-
本专栏很多部分参考了大量其他教程,若有雷同,那是作者抄袭他们的,所以本教程完全开源,你可以当成作者对各类教程进行了整合、总结并加入了自己的理解。
本一节的内容
本节的我们将从 React 的入口函数出发,谈谈在 render() 之后,React 做了什么事情,这部分会涉及到我们怎么样生成一个 Fiber 根节点以及一棵 Fiber 树,然后将它 挂载到真实 DOM 上 的问题,所以需要您先阅读前两章的内容来了解什么是 Fiber
Render 的调用
众所周知,在 React 18.0 之前,我们的根节点是这样挂载的:我们在页面获取一个元素,然后把我们的应用挂载到它内部:
import ReactDOM from 'react-dom';
import App from './App';
const root = document.getElementById('root');
ReactDOM.render(<App />, root);
而 18.0 版本之后,我们的 render 是这样调用的 :我们调用了一个 createRoot 方法去创建一个根元素,之后将我们的应用挂载到它的内部
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
createRoot
根据上面的逻辑,我们调用的 createRoot 方法创建了一个根元素,我们可以来看看 createRoot 做了什么
你可以直接阅读源码,它在 React 源码的这个位置 :packages/react-dom/src/client/ReactDOMRoot.js
export function createRoot(
container: Element | Document | DocumentFragment,
options?: CreateRootOptions,
): RootType {
// 判断传入元素是元素是否合法可以挂载的元素
if (!isValidContainer(container)) {
throw new Error('createRoot(...): Target container is not a DOM element.');
}
// 如果传入body或已使用的元素,发出警告(开发环境)
warnIfReactDOMContainerInDEV(container);
//这部分和可选参数 options 相关,可以查看React 的相关配置,这里就不具体说明了
let isStrictMode = false; // 严格模式
let concurrentUpdatesByDefaultOverride = false; // 设置更新模式
let identifierPrefix = ''; // 前缀
let onRecoverableError = defaultOnRecoverableError; // 可恢复的错误处理方法
let transitionCallbacks = null; // 过度回调
if(options !== null && options !== undefined) {
/** 设置严格模式 */
if(options.unstable_strictMode === true) {
isStrictMode = true;
}
/** 设置 ConcurrentUpdatesByDefaultMode 为 true */
if(
allowConcurrentByDefault &&
options.unstable_concurrentUpdatesByDefault === true
) {
concurrentUpdatesByDefaultOverride = true;
}
/** 设置前缀 */
if(options.identifierPrefix !== undefined) {
identifierPrefix = options..identifierPrefix;
}
/** 设置可恢复的错误处理回调 */
if(options.onRecoverableError !== undefined) {
onRecoverableError = options.onRecoverableError;
}
/** 设置过渡回调 */
if(options.unstable_transitionCallbacks !== undefined) {
transitionCallbacks = options.unstable_transitionCallbacks;
}
}
/*** 这里省略了和配置项以及 DEV 模式相关的代码 ***/
// 创建一个 FiberRootNode 类型的节点,fiberRootNode 是整个应用的根节点
const root = createContainer(
container,
ConcurrentRoot, //1
null,
isStrictMode,
concurrentUpdatesByDefaultOverride,
identifierPrefix,
onRecoverableError,
transitionCallbacks,
);
// 将 root 挂载到 DOM 节点上
markContainerAsRoot(root.current, container);
// 获取传入元素的的真实 DOM
const rootContainerElement: Document | Element | DocumentFragment =
container.nodeType === COMMENT_NODE
? (container.parentNode: any)
: container;
// 绑定所有可支持的事件
listenToAllSupportedEvents(rootContainerElement);
// 使用 ReactDOMRoot 初始化一个对象
return new ReactDOMRoot(root);
}
在这个函数中:
- 我们首先判定提供的用于挂载在的元素是不是一个合法的 DOM 元素,或者是否已经使用过
- 之后我们创建一个 FiberRootNode 节点,它指向我们的 Fiber 树,传入我们的 DOM 元素、设定指向的 Fiber 树,上一篇提过,React 采用双缓冲树的结构,系统中会有 current ( 当前正在展示 ) 和 workInProgress ( 将要更新的 ) 两个fiber树,在初始化的时候,指向 current 树,这里用一个 tag 来表述指向的树, ConcurrentRoot 代表指向 current 树
- 之后将我们创建的 root 节点挂载到 DOM 上
- 获取并监听该 DOM 的所有事件
- 最后返回一个 ReactDOMRoot 对象
我们应该可以理解,createRoot 函数获取了一个 DOM元素,创建了一个 FiberRootNode 节点挂载到这这个 DOM 上,然后绑定了所有的事件,最后返回一个 ReactDOMRoot 对象。这个过程有两个不明确的点,FiberRootNode 节点是什么,以及 ReactDOMRoot 对象是什么,那么我们一一来看这两个结构:
FiberRootNode 的创建
上文中,我们使用 createContainer 来创建了一个 FiberRootNode 对象,它的运行过程如下,首先是 createContainer 函数,它在接收参数后,添加了 hydrate 和 initialChildren 两个属性,之后调用了 createFiberRoot
export function createContainer(
containerInfo,
tag,
hydrationCallbacks,
isStrictMode,
concurrentUpdatesByDefaultOverride,
identifierPrefix,
onRecoverableError,
transitionCallbacks
) {
const hydrate = false; // 服务端渲染相关
const initialChildren = null; // 初始子节点
return createFiberRoot(
containerInfo,
tag,
hydrate,
initialChildren,
hydrationCallbacks,
isStrictMode,
concurrentUpdatesByDefaultOverride,
identifierPrefix,
onRecoverableError,
transitionCallbacks
)
}
createFiberRoot 则创建了 FiberRootNode 和 HostRootFiber
- HostRootFiber 就是一个上一篇提到过的 Fiber 元素,它是我们整个 Fiber 树的根,
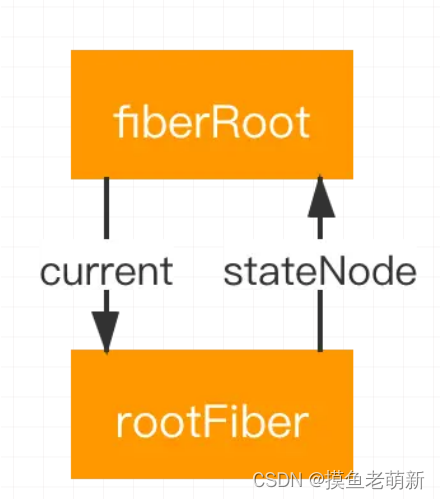
- FiberRootNode 的 current 属性指向我们的 HostRootFiber ,也就是说通过返回的 FiberRootNode 就可以得到我们的整个 Fiber 树
- 而 HostRootFiber 的 stateNode 指向 FiberRootNode ,实现了对DOM的追踪
export function createFiberRoot(
containerInfo,
tag,
hydrate,
initialChildren,
hydrationCallbacks,
isStrictMode,
concurrentUpdatesByDefaultOverride,
identifierPrefix,
onRecoverableError,
transitionCallbacks
) {
// 创建 FiberRoot
const root = new FiberRootNode(
containerInfo,
tag,
hydrate,
identifierPrefix,
onRecoverableError
);
// 设置服务端渲染回调
if(enableSuspenseCallback) {
root.hydrationCallbacks = hydrationCallbacks;
}
// 设置过渡回调
if(enableTransitionTracing) {
root.transitionCallbacks = transitionCallbacks;
}
// 创建 HostRootFiber
const uninitializedFiber = createHostRootFiber(
tag,
isStrictMode,
concurrentUpdatesByDefaultOverride
);
// 将 HostRootFiber 挂载到 FiberRoot 的 current 属性上
root.current = uninitializedFiber;
// 将 HostRootFiber 的 stateNode 设置为 FiberRoot
uninitializedFiber.stateNode = root;
// 设置 HostRootFiber 的 memoizedState
if(enableCache) {
const initialCache = createCache();
retainCache(initialCache);
root.pooledCache = initialCache;
retainCache(initialCache);
const initialState = {
element: initialChildren,
isDehydrated: hydrate,
cache: initialCache
};
uninitializedFiber.memoizedState = initialState;
} else {
const initialState:RootState = {
element: initialChildren,
isDehydrated: hydrate,
cache: (null: any)
};
uninitializedFiber.memoizedState = initialsTate;
}
// 初始化 HostRootFiber 的更修队列
initializeUpdateQueue(unitializedFiber);
return root;
}
整个架构类似这样的结构:
最后我们分别来看看两个创建函数做了什么:
createHostRootFiber 函数设置了 React Fiber 架构的工作模式 (Concurrent 模式、严格模式、ConcurrentUpdatesByDefaultMode 模式)和设置性能分析的模式,这些先按下不表,然后通过 createFiber 函数创建了一个 Fiber ,关于 Fiber 的结构在上一篇教程中以及提到了,但是在上文我们没有说明 mod 这个属性的作用,这里我们看到,这个属性是从用户的配置中传入的,随着函数调用一步一步来到我们的 Fiber 中:
export function createHostRootFiber(
tag,
isStrictMode,
concurrentUpdatesByDefaultOverride,
) {
let mode;
//设置模式
if ( tag === ConcurrentRoot ) {
mode = ConcurrentMode;
if(isStrictMode === true || createRootStrictEffectsByDefault) {
mode |= StrictLegacyMode | StrictEffectsMode;
}
if(
!enableSyncDefaultUpdates ||
(allowConcurrentByDefault && concurrentUpdatesByDefaultOverride)
) {
mode |= ConcurrentUpdatesByDefaultMode;
}
} else {
mode = NoMode;
}
if(enableProfilerTimer && isDevToolsPresent) {
mode |= ProfileMode;
}
return createFiber(HostRoot, null, null, mode);
}
FiberRootNode 中则包含了一些 Fiber 在后续执行的时候会用到的关于调度相关的内容,我们会在后续提到:
function FiberRootNode(
containerInfo,
tag,
hydrate,
identifierPrefix,
onRecoverableError
) {
this.tag = tag;
this.containerInfo = containerInfo; // DOM 容器节点
this.pendingChildren = null;
this.current = null; // Fiber 树
this.pingCache = null;
this.finishedWork = null;
this.timeoutHandle = noTimeout;
this.context = null;
this.pendingContext = null;
this.callbackNode = null;
this.callbackPriority = NoLane;
this.eventTimes = createLaneMap(NoLanes);
this.pendingLanes = NoLanes;
this.suspencedLanes = NoLanes;
this.pingedLanes = NoLanes;
this.expiredLanes = NoLanes;
this.mutableReadLanes = NoLanes;
this.entangledLanes = NoLanes;
this.hiddenUpdates = createLaneMap(null);
this.identifierPrefix = identifierPrefix;
this.onRecoverableError = onRecoverableError;
if(enableCache) {
this.pooledCache = null;
this.pooledCacheLanes = NoLanes;
}
if(supportsHydration) {
this.mutableSourceEagerHydrationData = null;
}
if(enableSuspenseCallback) {
this.hydrationCallbacks = null;
}
this.incompleteTransitions = new Map();
if(enableTransitionTracking) {
this.transitionCallbacks = null;
const transitionLanesMap = (this.transitionLanes = []);
for(let i = 0; i < TotalLanes; i++) {
pendingUpdatersLaneMap.push(new Set())
}
}
}
ReactDOMRoot
之后我们来看看返回值的 ReactDOMRoot ,它的创建仅仅是将 _internalRoot 属性指向我们传入的 FiberRootNode ,但在这个ReactDOMRoot 的原型链上,我们添加了两个函数, render 和 unmount
- render 方法校验了传入的树是不是已经卸载,如果可用则调用 updateContainer 进行渲染操作,这个函数会将 element 结构转为 fiber 树,生成 html 节点渲染到指定的 dom 元素中,并且帮助我们操作 Hooks ,这些都会在后续讲到
- unmount 方法主要是用来清除数据、卸载 fiber 树
function ReactDOMRoot(internalRoot) {
this._internalRoot = internalRoot;
}
// 渲染
ReactDOMRoot.prototype.render = function (children) {
const root = this._internalRoot;
if(root === null) {
throw new Error('Cannot update an unmounted root.');
}
// 渲染
updateContainer(children, root, null, null);
}
// 卸载
ReactDOMRoot.prototype.unmount = function(): void {
const root = this._internalRoot;
if (root !== null) {
this._internalRoot = null;
const container = root.containerInfo;
// 清空 Fiber 树
flushSync(() => {
updateContainer(null, root, null, null);
});
// 将 FiberRoot 从 DOM 容器元素上卸载
unmarkContainerAsRoot(container);
}
};
顺带一提,React 是这样标识一个元素是否被使用的,可用查看上文提到的 markContainerAsRoot 函数:
React 将一个 DOM 元素的一个特殊的属性设置为 FiberRoot 来标识这个 DOM 以及作为一个 root 来使用,如果后续再次将这个 DOM 作为一个 root 传入 render 的话,React 就可以通过这个属性来判断是否是重用,也就是上述的 createRoot 的第二步操作
注意:这个特殊属性要使用随机数是防止和业务代码的属性名冲突,起着类似 symbol 的效果、
而在我们 unmount 这个节点的时候,我们需要把这个属性从 DOM 中删除,这样下次检测的时候,这个 DOM 就不再被判定为一个根节点了
cosnt randomKey = Math.ramdom().toString(36).slice(2);
const internalInstanceKey = '' + randomKey;
// 在 DOM 节点上设置属性 '_reactFiber' + ramdomKey 为 FiberRoot
export function markContainerAsRoot(hostInst, node) {
node[internalInstanceKey] = hostInst;
}
总结
这一节中,我们主要从 render 函数入口出发,一个 React 的应用被挂载到 DOM 节点上经历了以下的过程:
- createRoot 函数调用了 createContainer 函数返回一个 ReactDOMRoot
- createContainer 函数创建了 createFiberRoot
- createFiberRoot 返回一个 FiberRootNode 指向一个 HostRootFiber ,HostRootFiber 则是我们的 Fiber 树的根节点
- FiberRootNode 被挂载到 DOM 元素上,用一个随机的标记来唯一标识它
- ReactDOMRoot 指向了 FiberRootNode ,同时提供了 render 和 unmount 两个方法来渲染和卸载元素
- 我们将我们的 React 应用的根组件传入 render ,那么我们的应用将挂载在 createRoot 的 DOM 上,并且被解析到刚刚生成的 Fiber 树上(此时只有根节点)
那么经过这一节的内容,我们上一次提问的几个问题里,Fiber 树是怎么样生成和更新的解决了一部分,同时我们有了新的疑问:updateContainer 这个函数怎么样做到将 element 结构转为 fiber 树,以及我们更新我们的 React 应用的时候,怎么样进行更新,不急,我们将逐步来解决这些问题。