最近在开发一款小程序:唐诗宋词鉴赏plus ,其中在诗歌的详情页,想着加上阅读的功能,但是在微信小程序的API 中不支持,所以到网上找其他的解决方案。发现百度AI下有一款产品:语音合成,正好可以使用,看了一下API,完全可以在小程序前端直接调用。
1.语音合成的调用流程
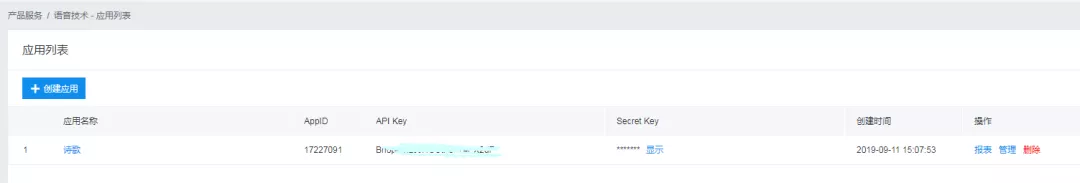
1).首先要在百度AI注册一个账号,找到 语音技术,创建一个应用,就可以使用了。
2).开始使用语音合成API,第一步,先调接口获得token值,这个值30天过期,再重新获取,也可以每次合成都调取,如下链接:
其中的client_id和client_secret就是申请应用下的API Key和Secret Key
3).获取了token,就完成了一大步,然后调用语音合成方法:
http://tsn.baidu.com/text2audio?lan=zh&ctp=1&cuid=abcdxxx&tok=1.a6b7dbd428f731035f771b8d****.86400.1292922000-2346678-124328&tex=百度你好&vol=9&per=0&spd=5&pit=5&aue=3
// 这是一个正常MP3的下载url // tex在实际开发过程中请urlencode2次
上面的链接是一个GET方法调用的链接,拼好后直接就是MP3链接,可以直接播放。还用POST调用,更符合大文本调用。
4).至此语音合成api已经调研结束了,下面就看怎么植入到微信小程序了。
2.小程序调用语音合成
1).这里播放语音的API是wx.getBackgroundAudioManager(),这个背景音频播放插件的好处是可以暂停后,再从暂停的位置播放。
2).调用语音合成api生成mp3的url
getAudioContext(){
let that = this
var name = that.data.detail.name
var dynasty = that.data.detail.dynasty
var author = that.data.detail.author
let content = that.data.detail.content
var str = name + "," + dynasty + "," + author + "," + content
//此处生成的就是mp3地址
var audio = baiduTsn + "tex=" + encodeURI(encodeURI(str)) + "&lan=zh&cuid=111&ctp=1&tok=" + that.data.videoToken
that.setData({ audio })
},
async getBaiduToken(){
const that = this;
var token =''
const db = wx.cloud.database()
const res = await db.collection('baiduToken').get();
var date = new Date();
var myDate = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate()
//先取本地的百度userToken
if (res.data.length > 0 && this.checkDate(res.data[0].date, myDate)) {
token = res.data[0].token
that.setData({
videoToken: token
})
that.getAudioContext()
}else{
//调用云函数包装调用获取token
wx.cloud.callFunction({
name: 'getRequest',
data: {
url: baiduToken + "client_id=" + client_id + "&client_secret=" + client_secret
},
success: function (res) {
token = JSON.parse(res.result).access_token
that.setData({
videoToken: token
})
that.getAudioContext()
that.setBaiduToken(token)
},
fail: function (err) {
console.log(err)
}
})
}
},
此处解释一下,其一,由于token值是30天不变,所以先存放到云开发上,30天后重新获取。其二,由于语音合成的api调用涉及Secret Key这样隐私的东西,所以用云开发调用包装url。
至此audio 就是MP3的地址,可以直接调用播放了
3).小程序调用语音代码
console.log("新建播放")
backgroundAudioManager.title = ‘播放片段’;
backgroundAudioManager.singer = ‘标题’;
backgroundAudioManager.coverImgUrl ='https://gss3.bdstatic.com/7Po3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=39dadea12d381f308a1485fbc868276d/2e2eb9389b504fc272975c9ce0dde71191ef6d5b.jpg';
backgroundAudioManager.src = this.data.audio ;
可以播放了。其他的细节代码整理后会开源放到GitHub上,敬请关注
点击下面小程序使用百度AI语音合成
扫二维码体验吧