目录
一、ImageView简介
ImageView是Android开发中最常用的组件之一,主要用于显示图片,但是它不只是能显示图片,任何Drawable对象都可以使用它来显示。
二、ImageView基本使用
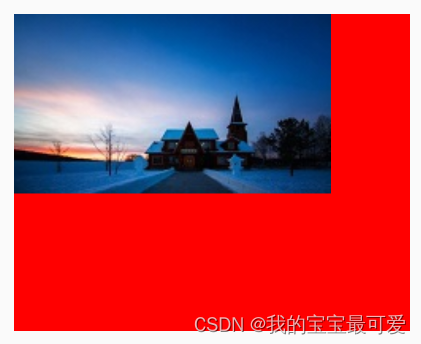
下面实现在布局文件中添加一个ImageView,用来展示图片,仅仅设置了ImageView的宽高、背景色、图片的src等基本属性。实现效果如下图所示。
此处设置背景色是由于有时候图片并不能完整的填充整个ImageView,添加背景色方便查看显示效果。
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="200dp"
android:background="#ff0000"
app:srcCompat="@drawable/winter" />
三、ImageView常用属性
- android:maxWidth:ImageView的最大宽度。
- android:maxHeight:ImageView的最大高度。
- android:adjustViewBounds:用于调整ImageView的边界,使得ImageView和图片有一样的长宽比例,通常配合maxWidth、maxHeight一起使用。
- app:srcCompat:设置要显示的Drawable对象的引用。
- android:scaleType:设置图片的缩放类型,后面详细介绍。
四、几种图片的加载方法
ImageView加载图片的方式有如下几种:
- 在布局文件中设置属性app:srcCompat加载本地图片。
- setImageResource(int resId):加载drawable文件夹中的资源文件。
- setImageURI(Uri):加载手机中的图片文件。
- setImageBitmap(Bitmap):加载Bitmap。
- setImageDrawable(Drawable):加载 Drawable。
五、ImageView的缩放类型
ImageView的android:scaleType属性用于设置图片的缩放类型,共有如下8种缩放类型。
- android:scaleType="centerInside":图片按比例缩小或保持原来尺寸,显示在ImageView中央。
- android:scaleType="fitStart":图片按比例放大或缩小到ImageView的宽度或高度,显示在ImageView的左上角,图片会完整显示。
- android:scaleType="fitEnd":图片按比例放大或缩小到ImageView的宽度或高度,显示在ImageView的右下角,图片会完整显示。
- android:scaleType="center":按照图片的原始大小显示在ImageView的中央,若图片尺寸大于ImageView宽高,则只显示部分,图片不会进行缩放。
- android:scaleType="matrix":经过matrix变换的图片显示在ImageView的左上角,若缩放后的图片尺寸大于ImageView宽高,则只显示部分。该模式需要与ImageView.setImageMatrix(Matrix matrix)配合使用,因为该模式需要用于指定一个变换矩阵用于指定图片如何展示,其实其他的7种模式都是通过ImageView在内部生成了相应的变换矩阵。
设置matrix示例如下:
imageView.setScaleType(ImageView.ScaleType.MATRIX); //设置为矩阵模式
Matrix matrix = new Matrix(); //创建一个单位矩阵
matrix.setTranslate(100, 100); //平移x和y各100单位
matrix.preRotate(30); //顺时针旋转30度
matrix.setScale(0.5, 0.5); //设置缩放比例
imageView.setImageMatrix(matrix); //设置并应用矩阵
- android:scaleType="fitXY":将图片拉伸至填充整个ImageView,不按比例缩放。
- android:scaleType="fitCenter":默认使用这种模式。按比例放大或缩小图片至ImageView的宽高,然后居中显示。
- android:scaleType="centerCrop":图片等比例缩放至完全填充整个ImageView,居中显示,并将放大后的多余部分裁剪掉。
原创不易,点个赞再走呗。。。