目录
RelativeLayout简介
RelativeLayout相对布局是一种根据父元素或者兄弟元素作为参照物来确定控件位置的布局方式。
RelativeLayout基本使用
在布局文件中使用RelativeLayout相对布局。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#cccccc"
tools:context=".MainActivity01">
</RelativeLayout>根据父容器定位
下面属性都是设置在RelativeLayout的子控件上。
- android:layout_alignParentLeft="true":默认,控件位于父容器左边边缘
- android:layout_alignParentRight="true" :控件位于父容器右边边缘
- android:layout_alignParentTop="true":默认,控件位于父容器顶部边缘
- android:layout_alignParentBottom="true":控件位于父容器底部边缘
- android:layout_centerHorizontal="true":控件在父容器中水平居中
- android:layout_centerVertical="true":控件在父容器中垂直居中
- android:layout_centerInParent="true":控件在父容器中水平和垂直都居中
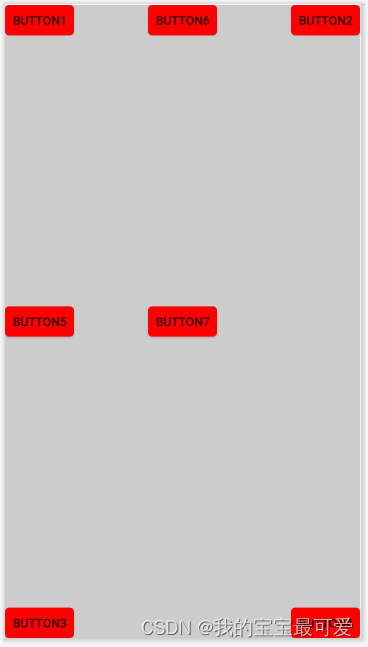
示例效果如下:
示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#cccccc"
tools:context=".MainActivity01">
<Button
android:layout_width="80dp"
android:layout_height="35dp"
android:background="@drawable/btn_style"
android:text="Button1" />
<Button
android:layout_width="80dp"
android:layout_height="35dp"
android:layout_alignParentRight="true"
android:background="@drawable/btn_style"
android:text="Button2" />
<Button
android:layout_width="80dp"
android:layout_height="35dp"
android:layout_alignParentBottom="true"
android:background="@drawable/btn_style"
android:text="Button3" />
<Button
android:layout_width="80dp"
android:layout_height="35dp"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:background="@drawable/btn_style"
android:text="Button4" />
<Button
android:layout_width="80dp"
android:layout_height="35dp"
android:layout_centerVertical="true"
android:background="@drawable/btn_style"
android:text="Button5" />
<Button
android:layout_width="80dp"
android:layout_height="35dp"
android:layout_centerHorizontal="true"
android:background="@drawable/btn_style"
android:text="Button6" />
<Button
android:layout_width="80dp"
android:layout_height="35dp"
android:layout_centerInParent="true"
android:background="@drawable/btn_style"
android:text="Button7" />
</RelativeLayout>根据兄弟组件定位
下面属性都是设置在RelativeLayout的子控件上。
- android:layout_toLeftOf="@+id/button1":在button1控件左方
- android:layout_toRightOf="@+id/button1":在button1控件右方
- android:layout_above="@+id/button1":在button1控件上方
- android:layout_below="@+id/button1":在button1控件下方
- android:layout_alignLeft="@+id/button1":与button1控件左边平齐
- android:layout_alignRight="@+id/button1":与button1控件右边平齐
- android:layout_alignTop="@+id/button1":与button1控件上边平齐
- android:layout_alignBottom="@+id/button1":与button1控件下边平齐
原创不易,点个赞再走呗。。。