前端页面集成MarkDown编辑器,并实现复制粘贴上传图片和文件
看着这个CSDN编辑器是不是很奈斯!我也试着自己搞了一个,中间遇到很多坑,都解决了。
下载
这是网站主页:主页
在里面有一个下载,可以下载文件包
也可以从网友提供的百度盘中下载
链接:https://pan.baidu.com/s/1f45-sjzXeiVmrRmBI6tl_g
提取码:tgkz
安装
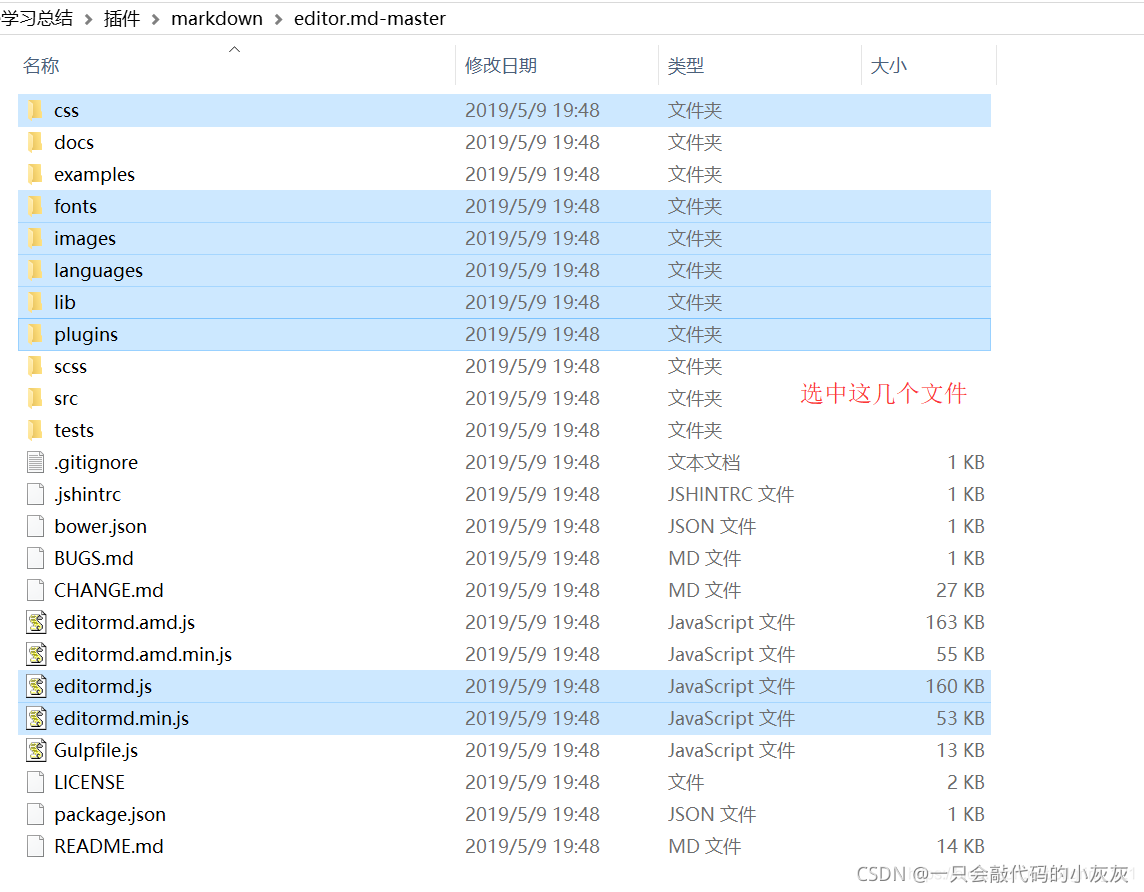
解压之后选中这几个文件
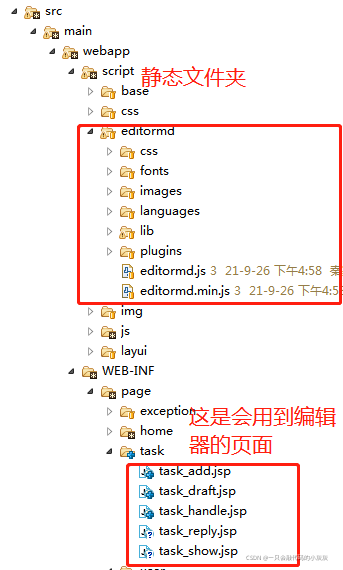
将这几个文件放到你存放页面静态文件夹editormd文件夹里,创建的html页面不一定非要放在这个文件夹里(亲测有效)
示例
简单的示例
第一步:引入CSS
<link rel="stylesheet" type="text/css" href="/script/editormd/css/editormd.min.css">
第二步:引入JS
<!-- 这里必须先引入jquery -->
<script src="/script/js/jquery-3.3.1.js"></script>
<!-- 引入js -->
<script src="/script/editormd/editormd.min.js"></script>
第三步:html代码
<!-- 富文本框 -->
<div id="md-content" style="z-index: 1 !important;">
<textarea id="qk-text"></textarea>
</div>
第四步:js初始化
//初始化Markdown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
placeholder : "请输入内容...",
width : "100%", //宽度
height : "calc(100% - 60px)", //高度
syncScrolling : "single", //单滚动条
path : "/script/editormd/lib/", //依赖的包路径
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea 这个配置方便post提交表单
htmlDecode : "style,script,iframe", //初始化从markdown语言转为html语言解析器
emoji : true,
taskList : true,
tocm : true, // Using [TOCM]
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, //开启流程图支持,默认关闭
sequenceDiagram : true, //开启时序/序列图支持,默认关闭,
/**上传图片相关配置如下*/
imageUpload : true,
imageFormats : [ "jpg", "jpeg", "gif", "png", "bmp", "webp" ],
imageUploadURL : "/task/uploadFile/", //注意你后端的上传图片服务地址
});
});
通过上面初始化的参数可以看出,我们只需要在 path 这个参数中输入你正确的依赖包路径即可。
到了这一步你运行一下就可以打开了