一、背景知识
作为目前流行的跨平台技术框架之一,React Native是Facebook技术团队于2015年4月在早先的React前端框架基础上开源的一套移动跨平台开发框架,可以同时支持iOS和Android两大移动平台。
React Native使用流行的JSX语法来替代常规的JavaScript语法,提高了代码的可阅读性。JSX是一种XML和JavaScript结合的扩展语法。
React Native框架的优势在于,只需要使用一套代码就可以覆盖多个移动平台,真正做到“Learn Once,Write Anywhere”。React Native框架底层使用的是JavaScriptCore引擎,基本上只需要更新一下JavaScript文件,即可完成整个App的更新操作,非常适合用来开发App的热更新功能。除此之外,React Native框架提供的开发和调试环境也是非常友好的,开发者只需要像刷新浏览器一样,就可以即时查看到代码修改后的效果,并且还可以在Chrome浏览器中查看控制台输出、加断点、单步调试等。
二、快速上手
1. 初始化项目
(1)命令行:
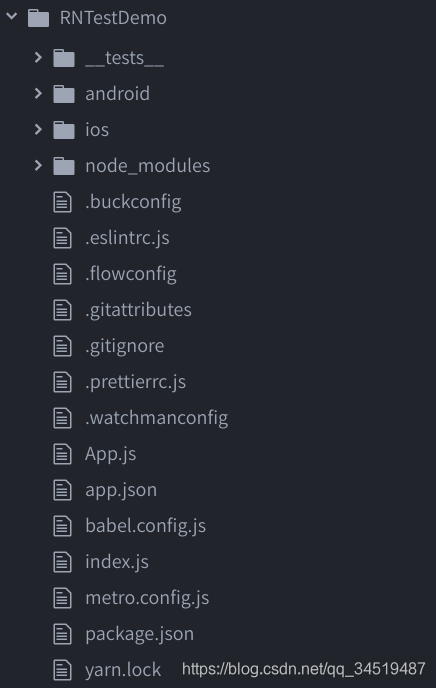
react-native init RNDemo(2)目录结构:
| 名称 | 描述 |
| __test__目录 | 单元测试项目目录,包含单元测试的js代码 |
| android目录 | Android项目目录,包含了AndroidStudio环境配置文件 |
| ios目录 | iOS项目目录,包含了XCode的环境配置文件 |
| node_modules目录 | 基于node文件依赖系统产生的相关依赖和第三方lib |
| .buckconfig | Buck配置文件,Buck是Facebook开源的高效构建系统 |
| .eslinktrc.js | EsLink配置文件,EsLink用于检查js代码规范 |
| .flowconfig | Flow配置文件,Flow是一个静态的js代码检查工具 |
| .gitattributes | Git配置文件,用于指定非文本文件的对比合并方式 |
| .gitignore | Git配置文件,用于忽略不想提交到Git上的文件 |
| .prettierrc.js | Prettier配置文件,Prettier是代码格式化工具,能够统一代码风格 |
| .watchmanconfig | Watchman配置文件,Watchman用于监控文件变化,辅助实现工程修改信息 |
| App.js | 默认情况下加载的第一个页面 |
| app.json | 用于定义工程的资源常量 |
| babel.config.js | Babel配置文件,Babel是js的编译器,支持JSX |
| index.js | App入口文件 |
| metro.config.js | Metro配置文件,Metro是React Native的打包工具 |
| package.json | 工程配置文件,包含工程基本信息以及依赖信息 |
| yarn.lock | 用于锁定安装包的精确版本以及所有依赖项,Yarn是Facebook最新的依赖包管理器,替代了之前的npm |
(2)运行项目
命令行:
react-native run-ios //ios (指定设备 + --simulator "iPhone 8")
react-native run-android //android (指定设备 + emulator -5554)