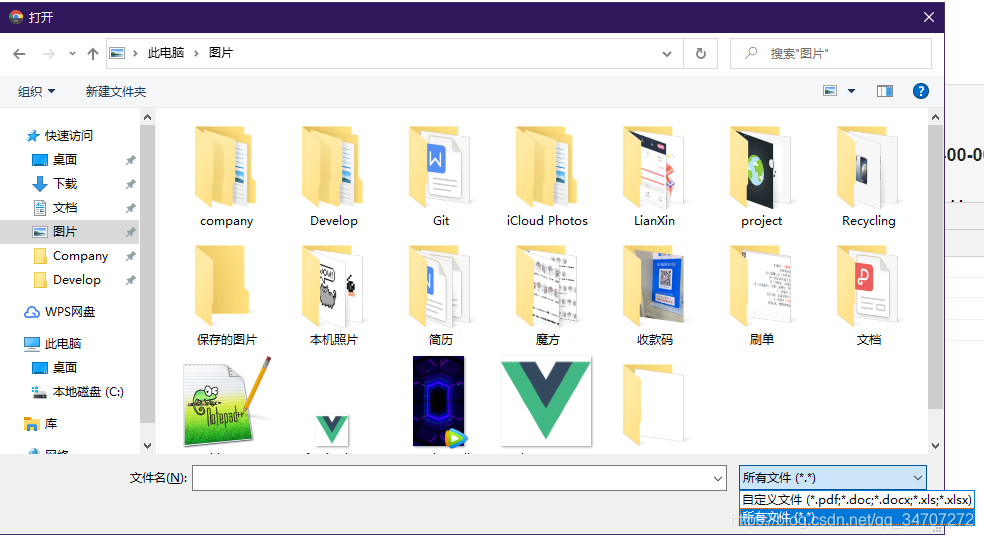
一、接受文件类型 accept=".pdf, .doc, .docx, .xls, .xlsx",但是当选择弹出本地选择文件时候可以切换到所有文件,接受文件类型得不到限制
<el-form-item label="附件:" label-width="200px">
<el-upload
accept=".pdf, .doc, .docx, .xls, .xlsx"
action="https://jsonplaceholder.typicode.com/posts/"
:limit="1"
:before-upload="beforeUpload"
:on-success="upSuccess"
:on-error="upError"
>
<el-button size="small" type="primary">
<span class="iconfont icon-shangchuan" />上传文件
</el-button>
</el-upload>
<span>上传文件只能是 pdf、doc、docx、xls、xlsx格式</span>
</el-form-item>二、解决方法:上传之前 before-upload 判断文件类型
before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。
// this.$msg(); 为自定义全局提示
// 上传文件之前
beforeUpload(file) {
const fileSuffix = file.name.substring(file.name.lastIndexOf(".") + 1);
const whiteList = ["pdf", "doc", "docx", "xls", "xlsx"];
if (whiteList.indexOf(fileSuffix) === -1) {
this.$msg("上传文件只能是 pdf、doc、docx、xls、xlsx格式", "error");
return false;
}
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isLt2M) {
this.$msg("上传文件大小不能超过 2MB", "error");
return false;
}
},
// 上传成功
upSuccess(e) {
this.$msg("上传成功");
},
// 上传失败
upError(e) {
this.$msg("上传失败", "error");
},