小程序授权+php后端(附demo源码)
网上关于小程序授权和php的代码很多,都是一些关键代码。是针对有一定基础的人才能看懂并提供一定帮助。
想看到具体的效果还得自己搭建。比如lz想实现一个简单的小程序授权登录并存储授权用户信息到数据库的完整流程。
本地环境:
微信小程序开发工具
phpstudy集成环境(主要提供php的web访问,也可以是wamp。宝塔等)
navicate for Mysql (数据库可视化工具,用来看数据)
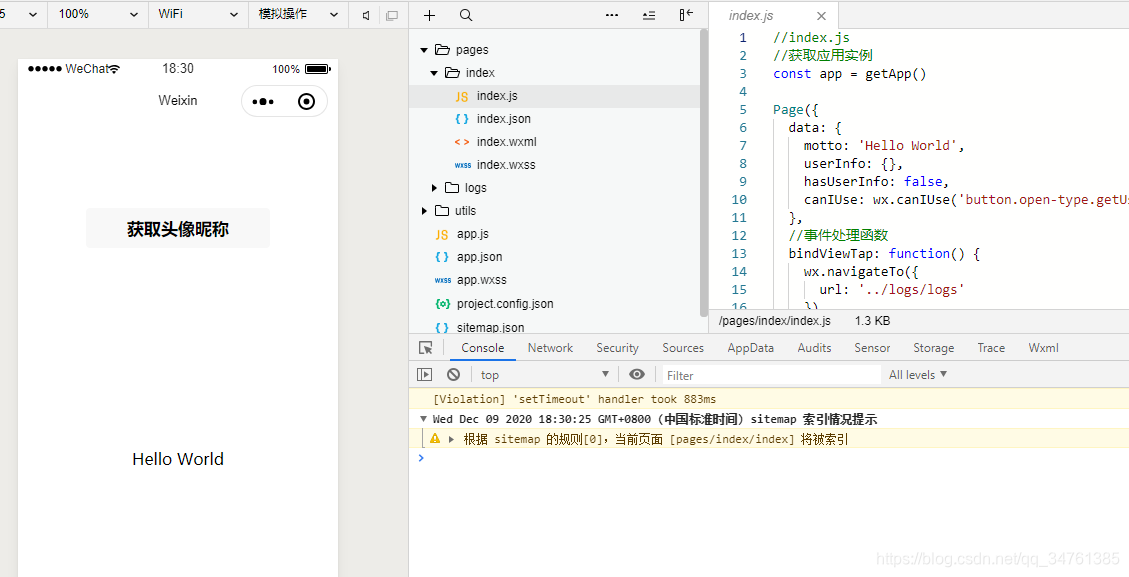
1.创建一个小程序
用测试号就行,创建好之后就是一个标准的授权登录页面
然后我们写入授权登录请求,不用操心,直接将下面的代码替换index.js文件中的代码就行
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function (e) {
console.log(e);
wx.login({
success(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'http://localhost:8080/tp5/public/wxlogin/Login/login',
data: {
encryptedData: e.detail.encryptedData,
iv: e.detail.iv,
code: res.code,
},
success(res) {
console.log(res.data);
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
至此,小程序端就不用管了,我这里请求的本地接口是:http://localhost:8080/tp5/public/wxlogin/Login/login。记得换成你自己对应的接口,当然,不换也行,我们继续往下看
2.php后端
这里不贴代码。启动我们的拿来主义就行:
链接:https://pan.baidu.com/s/1-5IGhXGINMdu0MIdL_ej0Q
提取码:56l1
复制这段内容后打开百度网盘手机App,操作更方便哦
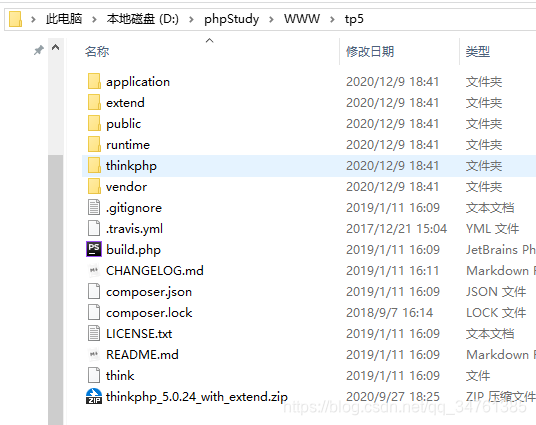
把下载好的tp5文件放到你的站点下就行。tp5是thinkphp.5.0的
微信授权需要微信的sdk,这里你不用管,已经帮你引入了,在extend文件下。
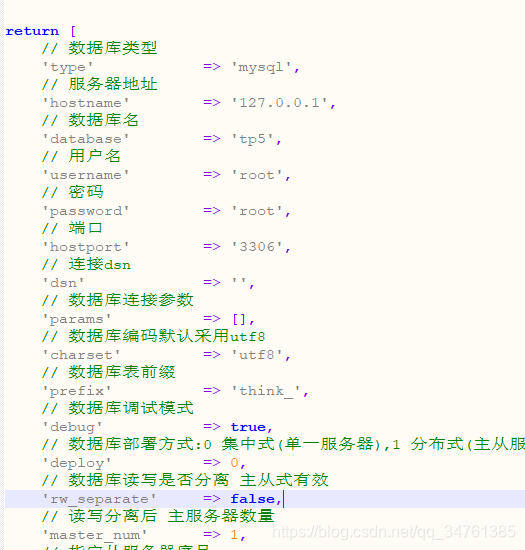
因为需要存储用户信息到数据库,所以这里我们配置下数据库:application文件下的database.php
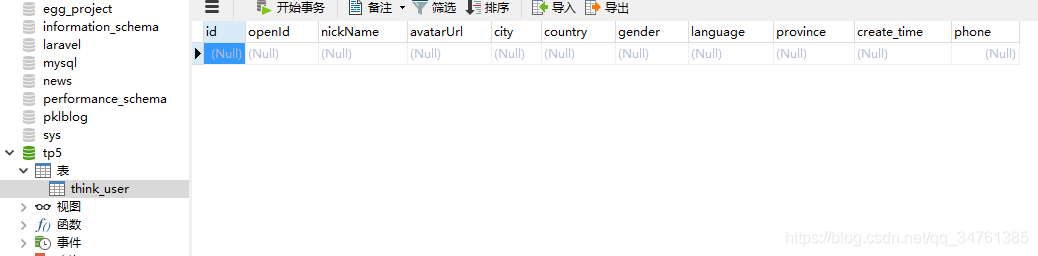
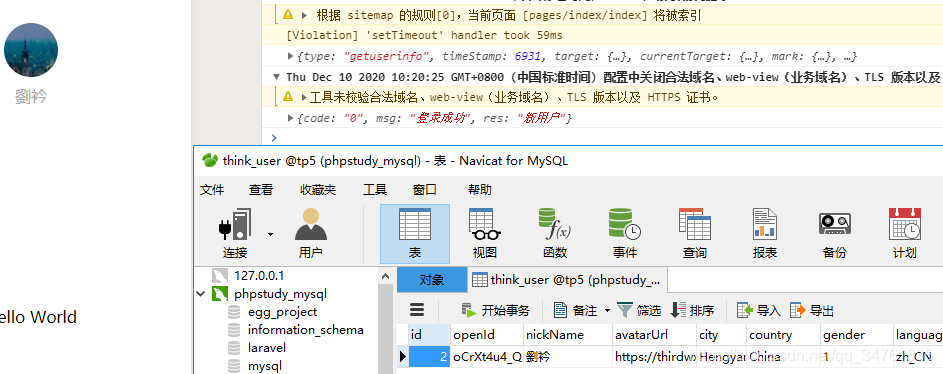
配置成你自己的就行,然后我们来建个用户表:
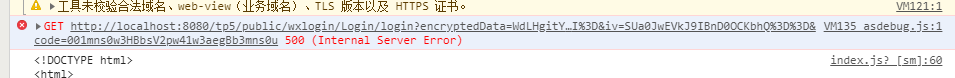
我们开始奔放一下:
意料之外情理之中的报错了
我们再回想一下哪个步骤出错了呢。
下面是重点:小程序授权登录获取用户信息为了安全,可不是随便一个测试号就能获取用户信息的,得注册正儿八经的小程序。
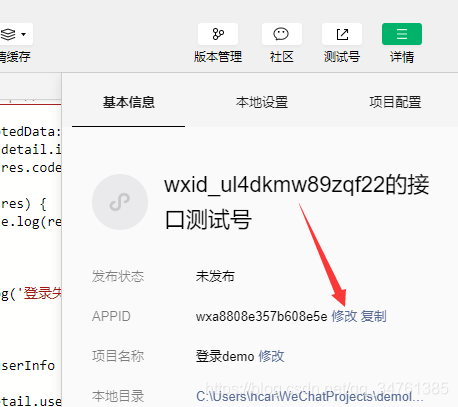
百度搜索大法启动,创建一个真正属于自己的小程序。拿到小程序的appid和appsecret。
将小程序的appid改成自己的appid
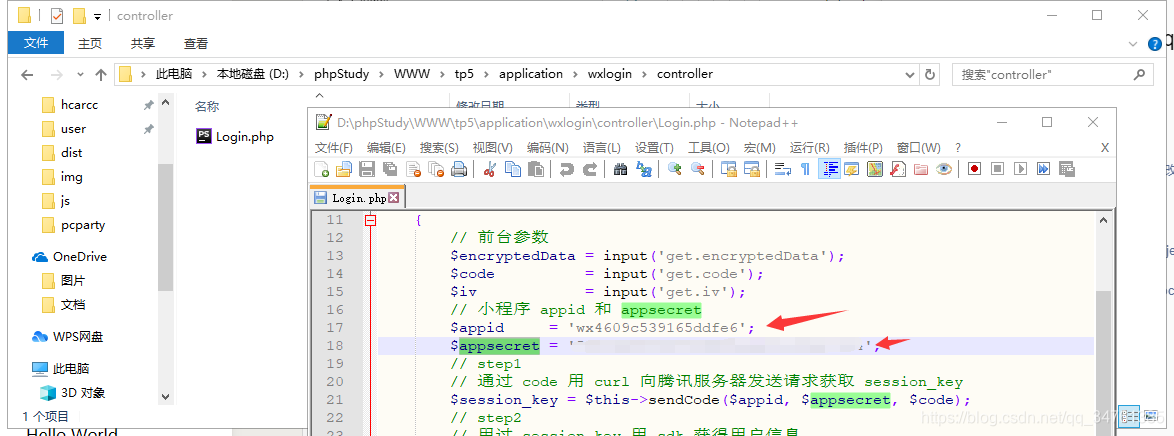
同样的,php也要改:找到tp5文件下对应的目录,修改成自己的appid和appsecret。
(悄悄告诉你,其实不想注册去申请小程序也可以,正所谓我不入地狱谁入地狱。用我的,这样只用改小程序appid为:wx4609c539165ddfe6。即可)
一切准备就绪,我们继续happy一下:ok,成功啦
因为小程序登录接口已改,所以出一篇新的博客做补充说明: