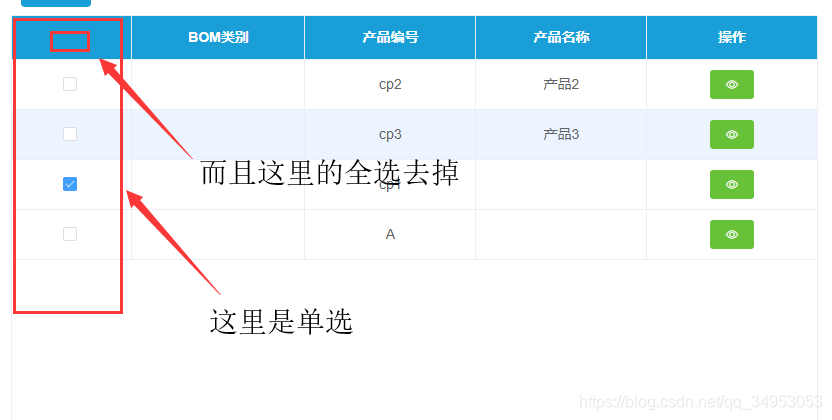
1.先看一下效果:
就是这样的一种效果,下面就是关键代码:
ref="multipleTable" @select="handleSelect" @selection-change="handleSelectionChange"
关键代码就是这个,在table里写上就可以了
.tablessp thead tr .el-checkbox__input{
display: none;
}
这个是控制是否显示最上面的全选框
<template>
<div id="app">
<el-table class="tablessp" ref="multipleTable"
@select="handleSelect" @selection-change="handleSelectionChange"
:key="tableKey" :data="tableData" row-key="id" height='200'
border fit highlight-current-row
style="width: 100%;margin-top:8px;min-height:500px"
:header-cell-style="{background:'#199ED8'}">
<el-table-column type="selection" width="60" align="center"></el-table-column>
<el-table-column align="center" prop="date" label="日期" min-width="80"></el-table-column>
<el-table-column align="center" prop="name" label="名字" min-width="80"></el-table-column>
<el-table-column align="center" prop="address" label="地址" min-width="80"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
id:1,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id:3,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id:4,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
id:8,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
tableKey: 0,
cutId:'',
}
},
methods: {
// 勾选的时候来判断 让其变成单选
handleSelect(val,row){
if (val.length > 1) {
this.$refs.multipleTable.clearSelection() // 清空所有选择
val.shift()
this.$refs.multipleTable.toggleRowSelection(row) // 选中当前选择
}
let selected = val.length && val.indexOf(row) !== -1
console.log(selected) // true就是选中,0或者false是取消选中
},
handleSelectionChange(val){
let posy = val
let pos = []
posy.forEach(item=>{
pos.push(item.id)
this.cutId = pos.join(',')//把选中的id已字符串传递出去 例如:'1,3,4,5'
})
console.log(this.cutId)
}
},
}
</script>
<style>
.tablessp thead tr .el-checkbox__input{
display: none;
}
.tablessp.el-table thead{
color:#fff;
}
</style>