https://segmentfault.com/a/1190000004536774
简介
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。
网址:http://www.ztree.me/v3/main.php#_zTreeInfo
上面的网址里有ztree的详细介绍、Demo 演示、API 文档、入门指南 以及下载。
这里不再赘述。
使用说明
1、下载ztree文件
将需要使用的 zTree v3.x 相关的 js、css、img 文件分别放置到相应目录,并且保证相对路径正确。
2、引入ztree文件
将下载的ztree文件保留需要用的相关的 js、css、img 文件整个复制到自己的项目相应的文件夹下,如下图,我习惯将这类插件统一放在common/plugin/下,(其他不需要用的文件可以删除。
3、html 页面
分别在和中引入css、js文件,如代码所示。
按照以下代码,制作 html 页面,注意:
zTree 的容器 className 别忘了设置为 “ztree”!!!
示例代码
html代码:
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>ztreeDemo</title>
<link rel="stylesheet" href="../../../common/plugin/ztree/zTreeStyle.css" type="text/css">
</head>
<body>
<div class="row">
<div class="col-xs-2 col-sm-2 col-md-2 col-lg-2 pt10">
<div class="well sidebar-nav ">
<ul id="planTree" class="ztree"></ul>
</div>
</div>
<!-- zTree 这里使用的 all.js = core + excheck + exedit ( 不包括 exhide )-->
<script src="../../../common/plugin/ztree/jquery.ztree.all.min.js"></script>
<!--my zTree 这里引入的是下面所示的js代码文件 -->
<script src ="../../../common/js-data/mytree.js"></script>
</body>
</html>js代码:
(这些代码,我写在了按习惯的相应页面html同名的.js文件中,在引入的ztree.all.min.js之下,将该文件引入页面即可。)
$(function () {
init();
});
function init() {
builePlanTree();
}
//ZTREE
function builePlanTree() {
var setting = {
view: {
showIcon: true//设置 zTree 是否显示节点的图标。
},
data: {
simpleData: {
enable: true
}
},
callback: {
// beforeExpand: beforeExpand,
// onExpand: onExpand,
onClick: zTreeOnClick
}
}
var zNodes =[
{ id:1, pId:0, name:"课程目录", open:true},
{ id:11, pId:1, name:"季度产品知识课程", open:true},
{ id:111, pId:11, name:"13Q4产品知识", },
{ id:112, pId:11, name:"14Q1产品知识", },
{ id:113, pId:11, name:"14Q2产品知识", },
{ id:114, pId:11, name:"14Q3产品知识", },
{ id:115, pId:11, name:"14Q4产品知识", },
{ id:12, pId:1, name:"项目宣讲类课程", open:true},
{ id:121, pId:12, name:"项目宣讲类课程1"},
{ id:122, pId:12, name:"项目宣讲类课程2"},
{ id:123, pId:12, name:"项目宣讲类课程3"},
{ id:13, pId:1, name:"移动商学院", open:true},
{ id:131, pId:13, name:"技能类"},
{ id:132, pId:13, name:"心态类"},
{ id:132, pId:13, name:"知识类"}
];
$.fn.zTree.init($("#planTree"), setting, zNodes);
function zTreeOnClick(event, treeId, treeNode) {
//这里定义点击书中节点时,相应的页面其他的操作,示例:
// 每次点击节点后, 弹出该节点的 tId、name 的信息
alert(treeNode.tId + ", " + treeNode.name);
};
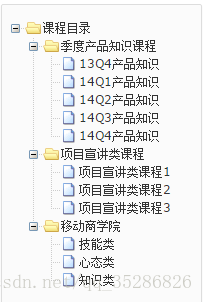
}这样页面上的树目录就成了,效果如下图所示:
总结
很明显,这样的树只是一个静态固定节点的树,在大型项目中,往往需要不同的用户看到不同的目录,不同的地区显示不同的目录,等等,但你又不能一个一个定义这些配置来满足那么多数据需求,所以就需要异步加载子节点的的父节点,通过构造treeNode的 JSON 数据对象方法来实现,这个方法会在本专栏 后面 zTree – jQuery 树插件 构造treeNode JSON 数据对象 文章给写出(未完 待续) 。
jQuery+zTree加载树形结构菜单
http://www.cnblogs.com/limeiky/p/5352009.html
jQuery+zTree加载树形结构菜单
由于项目中需要设计树形菜单功能,经过一番捣腾之后,终于给弄出来了,所以便记下来,也算是学习zTree的一个总结吧。
zTree的介绍:
1、zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件
2、zTree v3.0 将核心代码按照功能进行了分割,不需要的代码可以不用加载
3、采用了 延迟加载 技术,上万节点轻松加载,即使在 IE6 下也能基本做到秒杀
4、兼容 IE、FireFox、Chrome、Opera、Safari 等浏览器
5、支持 JSON 数据
6、支持静态 和 Ajax 异步加载节点数据
7、支持任意更换皮肤 / 自定义图标(依靠css)
8、支持极其灵活的 checkbox 或 radio 选择功能
9、提供多种事件响应回调
10、灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
11、在一个页面内可同时生成多个 Tree 实例
核心的函数和属性介绍:
核心:zTree(setting, [zTreeNodes])
这个函数接受一个JSON格式的数据对象setting和一个JSON格式的数据对象zTreeNodes,从而建立 Tree。
核心参数:setting
zTree 的参数配置都在这里完成,简单的说:树的样式、事件、访问路径等都在这里配置
var setting = {
showLine: true,
checkable: true
};
因为参数太多,具体参数详见zTreeAPI
核心参数:zTreeNodes
zTree 的全部节点数据集合,采用由JSON对象组成的数据结构,简单的说:这里使用Json格式保存了树的所有信息
1、zTree官方网站: http://www.ztree.me/v3/main.php#_zTreeInfo
在官网能够下载到zTree的源码、实例和API,其中作者pdf的API写得非常详细
关于zTree的节点数据的获取方式分为静态(直接定义)的和动态(后台数据库加载)的
具体的配置步骤:
第一步 —— 引入相关文件
<link rel="stylesheet" href="ztree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="ztree/js/jquery.ztree.core-3.5.min.js"></script>
<script type="text/javascript" src="ztree/js/jquery.ztree.excheck-3.5.min.js"></script>
/**备注:
1、第一个(zTreeStyle.css)是zTree的样式css文件,引入了这个,才能呈现出树形的结构样式,
2、第二个(jquery-1.9.1.min.js)是jQuery文件,因为要用到,
3、第三个(jquery.ztree.core-3.5.min.js)则是zTree的核心js文件,这个是必须的,
4、最后一个(js/jquery.ztree.excheck-3.5.min.js)则是拓展文件,主要用于单选框和复选框的功能,因为用到了复选框,所以也要要引进来。
*/第二步 —— 相关配置(具体的详细配置,请到官网参考详细API文档)
var zTree;
var setting = {
view: {
dblClickExpand: false,//双击节点时,是否自动展开父节点的标识
showLine: true,//是否显示节点之间的连线
fontCss:{'color':'black','font-weight':'bold'},//字体样式函数
selectedMulti: false //设置是否允许同时选中多个节点
},
check:{
//chkboxType: { "Y": "ps", "N": "ps" },
chkStyle: "checkbox",//复选框类型
enable: true //每个节点上是否显示 CheckBox
},
data: {
simpleData: {//简单数据模式
enable:true,
idKey: "id",
pIdKey: "pId",
rootPId: ""
}
},
callback: {
beforeClick: function(treeId, treeNode) {
zTree = $.fn.zTree.getZTreeObj("user_tree");
if (treeNode.isParent) {
zTree.expandNode(treeNode);//如果是父节点,则展开该节点
}else{
zTree.checkNode(treeNode, !treeNode.checked, true, true);//单击勾选,再次单击取消勾选
}
}
}
};第三步 —— 节点数据加载,呈现树形结构
1、html页面,直接放一个ul就可以,数据最终会自动加载到这个ul元素里面
<body>
<div class="zTreeDemoBackground left">
<ul id="user_tree" class="ztree" style="border: 1px solid #617775;overflow-y: scroll;height: 500px;"></ul>
</div>
</body>2、js中进行数据的加载
一,静态方式(直接定义)
ar zNodes =[
{ id:1, pId:0, name:"test 1", open:false},
{ id:11, pId:1, name:"test 1-1", open:true},
{ id:111, pId:11, name:"test 1-1-1"},
{ id:112, pId:11, name:"test 1-1-2"},
{ id:12, pId:1, name:"test 1-2", open:true},
];
$(document).ready(function(){
$.fn.zTree.init($("#user_tree"), setting, zNodes);
});
function onCheck(e,treeId,treeNode){
var treeObj=$.fn.zTree.getZTreeObj("user_tree"),
nodes=treeObj.getCheckedNodes(true),
v="";
for(var i=0;i<nodes.length;i++){
v+=nodes[i].name + ",";
alert(nodes[i].id); //获取选中节点的值
}
}二、动态方式(从后台数据库加载)
/**
* 页面初始化
*/
$(document).ready(function(){
onLoadZTree();
});
/**
* 加载树形结构数据
*/
function onLoadZTree(){
var treeNodes;
$.ajax({
async:false,//是否异步
cache:false,//是否使用缓存
type:'POST',//请求方式:post
dataType:'json',//数据传输格式:json
url:$('#ctx').val()+"SendNoticeMsgServlet?action=loadUserTree",//请求的action路径
error:function(){
//请求失败处理函数
alert('亲,请求失败!');
},
success:function(data){
//console.log(data);
//请求成功后处理函数
treeNodes = data.deptTree;//把后台封装好的简单Json格式赋给treeNodes
}
});
var t = $("#user_tree");
t = $.fn.zTree.init(t, setting, treeNodes);
}java后台加载数据代码:
1、定义tree的VO类,这个也可以不用定义,由于我要用到其他操作,方便一些
package cn.journey.oa.domain;
public class TreeResult {
private String id;//节点id
private String pId;//父节点pId I必须大写
private String name;//节点名称
private String open = "false";//是否展开树节点,默认不展开
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getpId() {
return pId;
}
public void setpId(String pId) {
this.pId = pId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getOpen() {
return open;
}
public void setOpen(String open) {
this.open = open;
}
}
2、查询数据库,并且sql的结构字段也要是id,pId,name,open(可选)这种格式(注意:pId中间的I必须大写),然后将结果封装到TreeVO类中json使用的是struts自带的json jar
/**
* 树页面
* @return
*/
public String treeList(){
return “treeList”;
}
/**
* 使用ztree 返回json
* @return
*/
public String treeJson(){
jsonResult=new HashMap<String, Object>();
List<Department> topList=departmentServiceImpl.getParent();
List<TreeResult> deptTreeList=new ArrayList<TreeResult>();
getDeptTreeList(topList,deptTreeList);
jsonResult.put("deptTree", deptTreeList);
return "treeJson";
}
/**
* 转换为树list数据
* @param topList
*/
public void getDeptTreeList(Collection<Department> topList,List<TreeResult> list){
for (Department top : topList) {
TreeResult treeResult = new TreeResult();
treeResult.setId(top.getId()+"");
treeResult.setName(top.getName());
if(top.getParent()==null){
treeResult.setpId("0");
treeResult.setOpen("true");
}else{
treeResult.setpId(top.getParent().getId()+"");
treeResult.setOpen("true");
}
list.add(treeResult);
//递归调用
getDeptTreeList(top.getChildrens(),list);
}
}