开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,项目采用前后端分离
前端技术:vue+elementUI
服务端技术:springboot,mybatis-plus
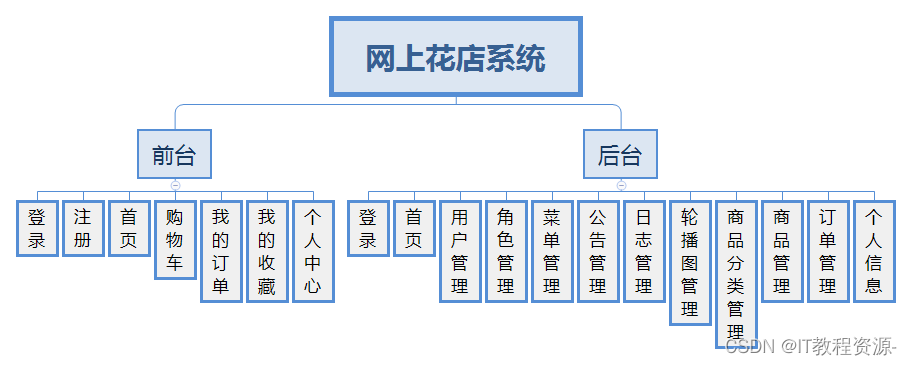
本系统功能包括:
一、前台功能:
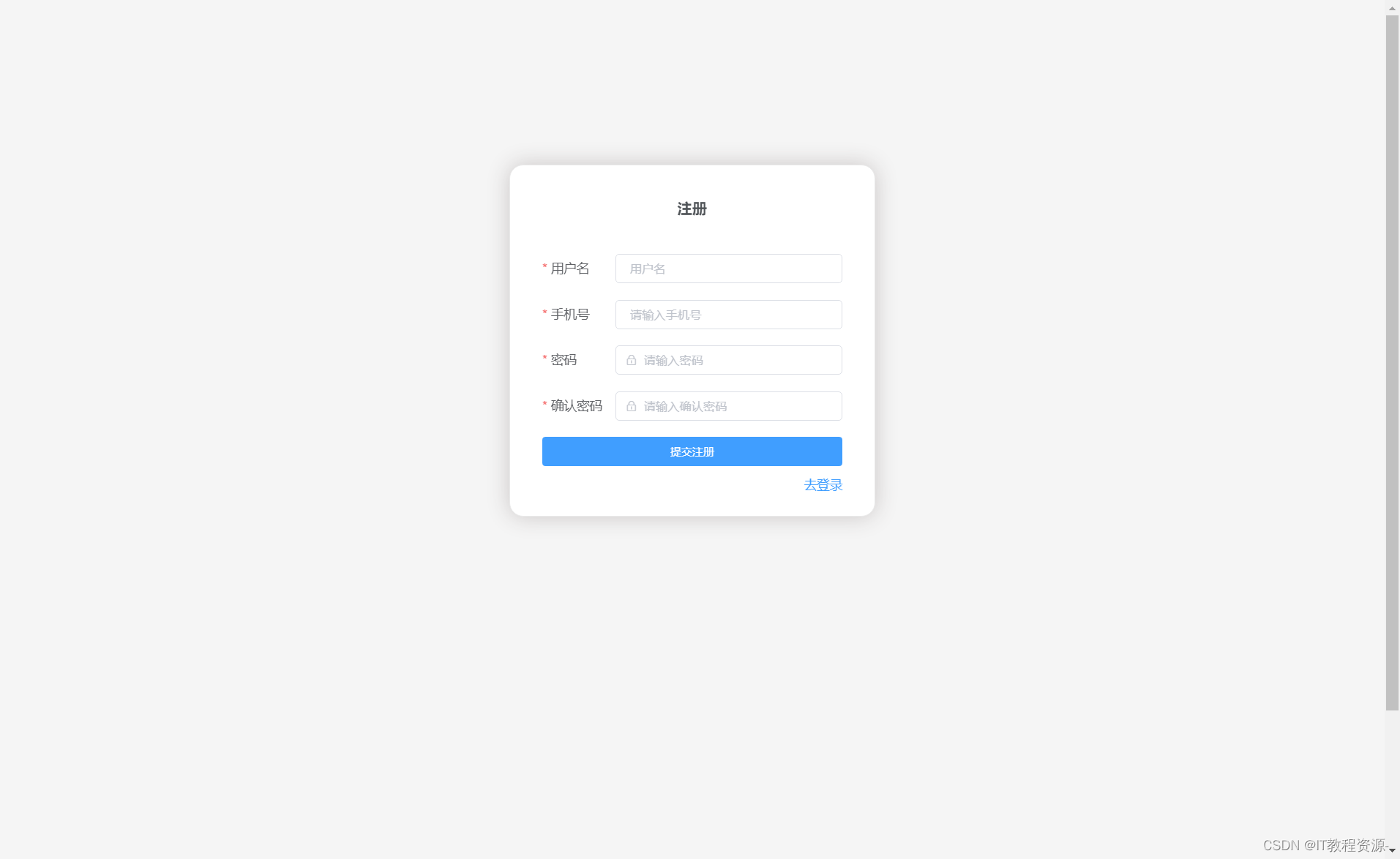
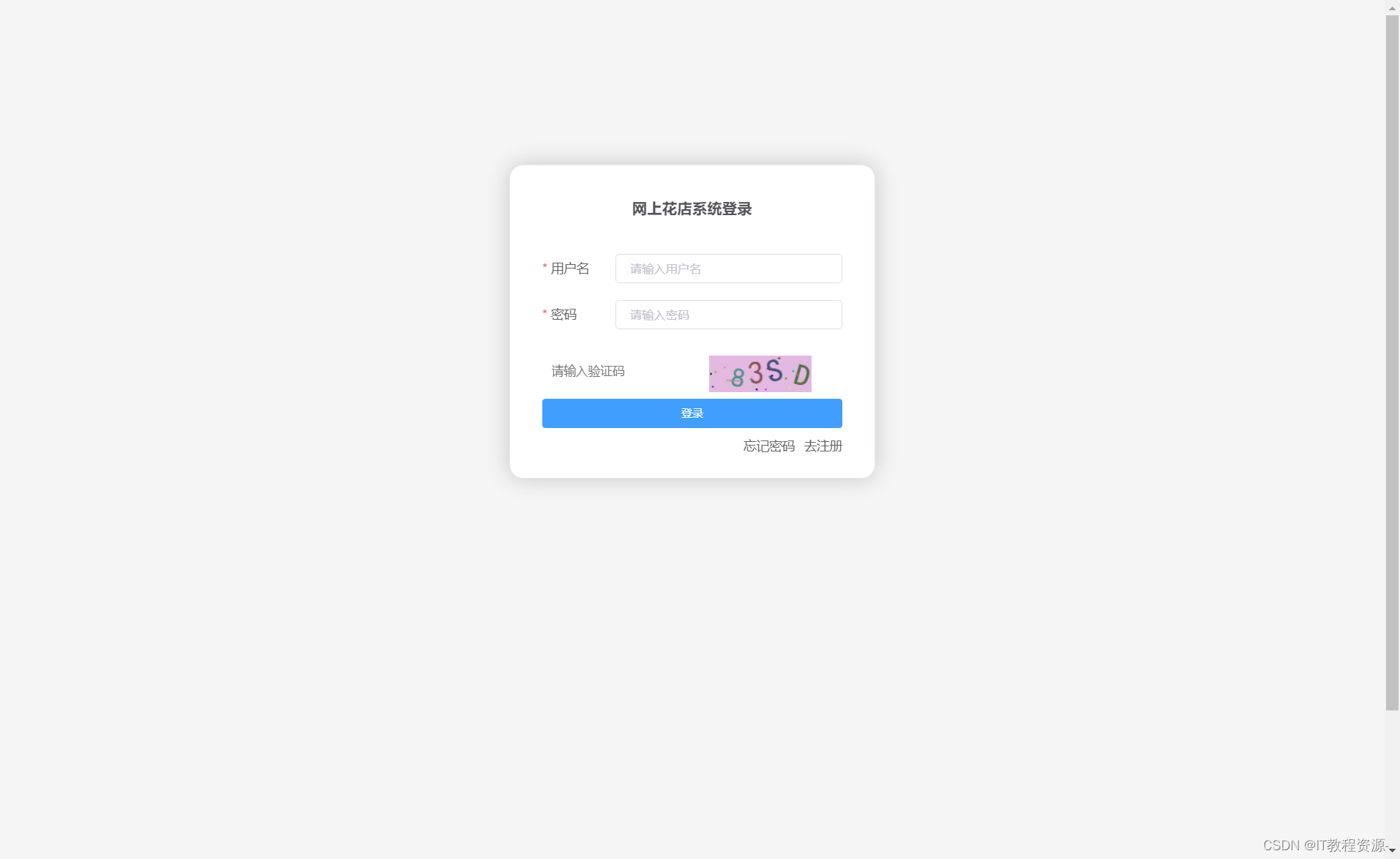
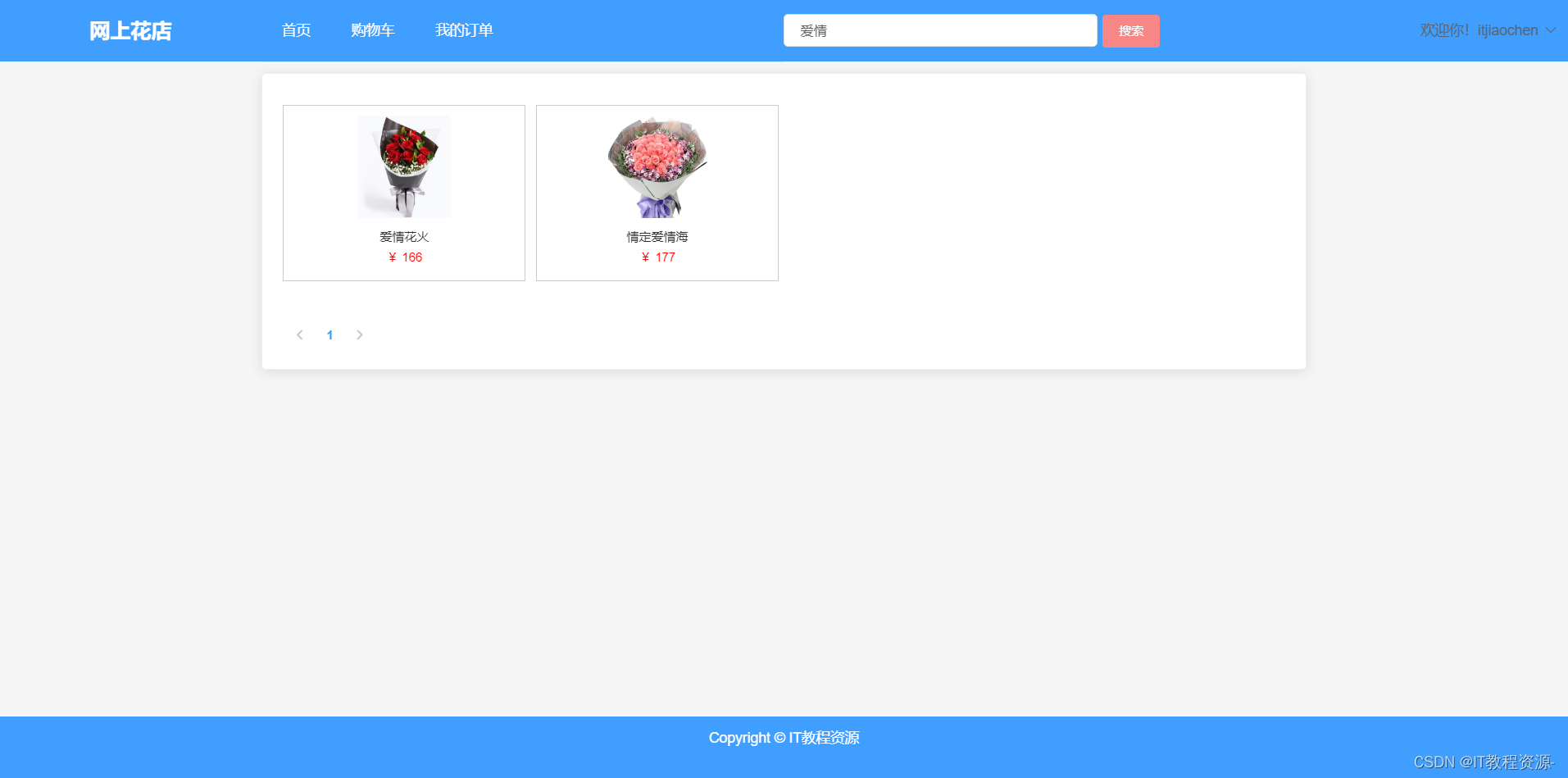
1.登录、注册、搜索商品
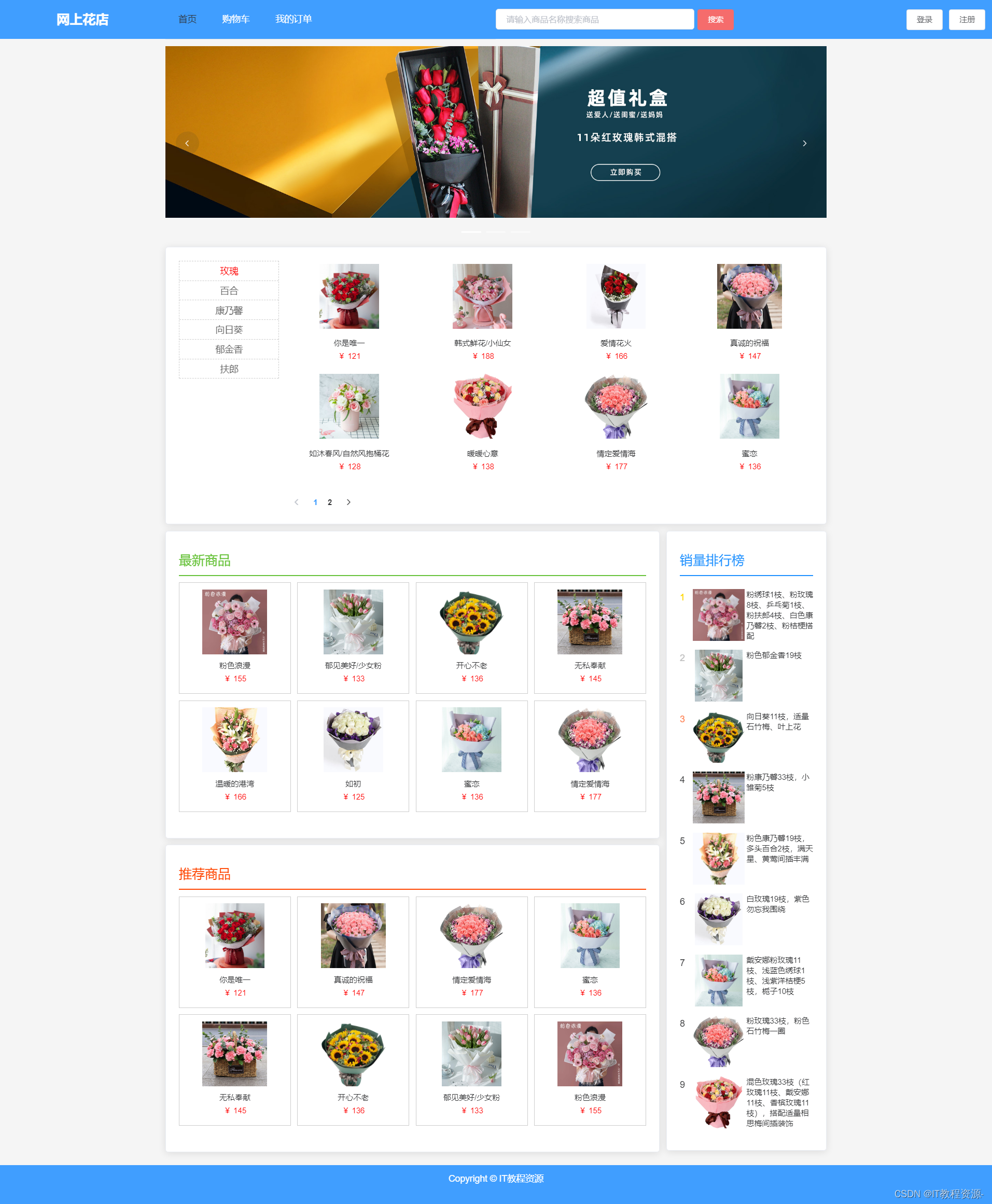
2.首页:轮播图、商品分类导航、最新商品、热门商品、销量排行榜
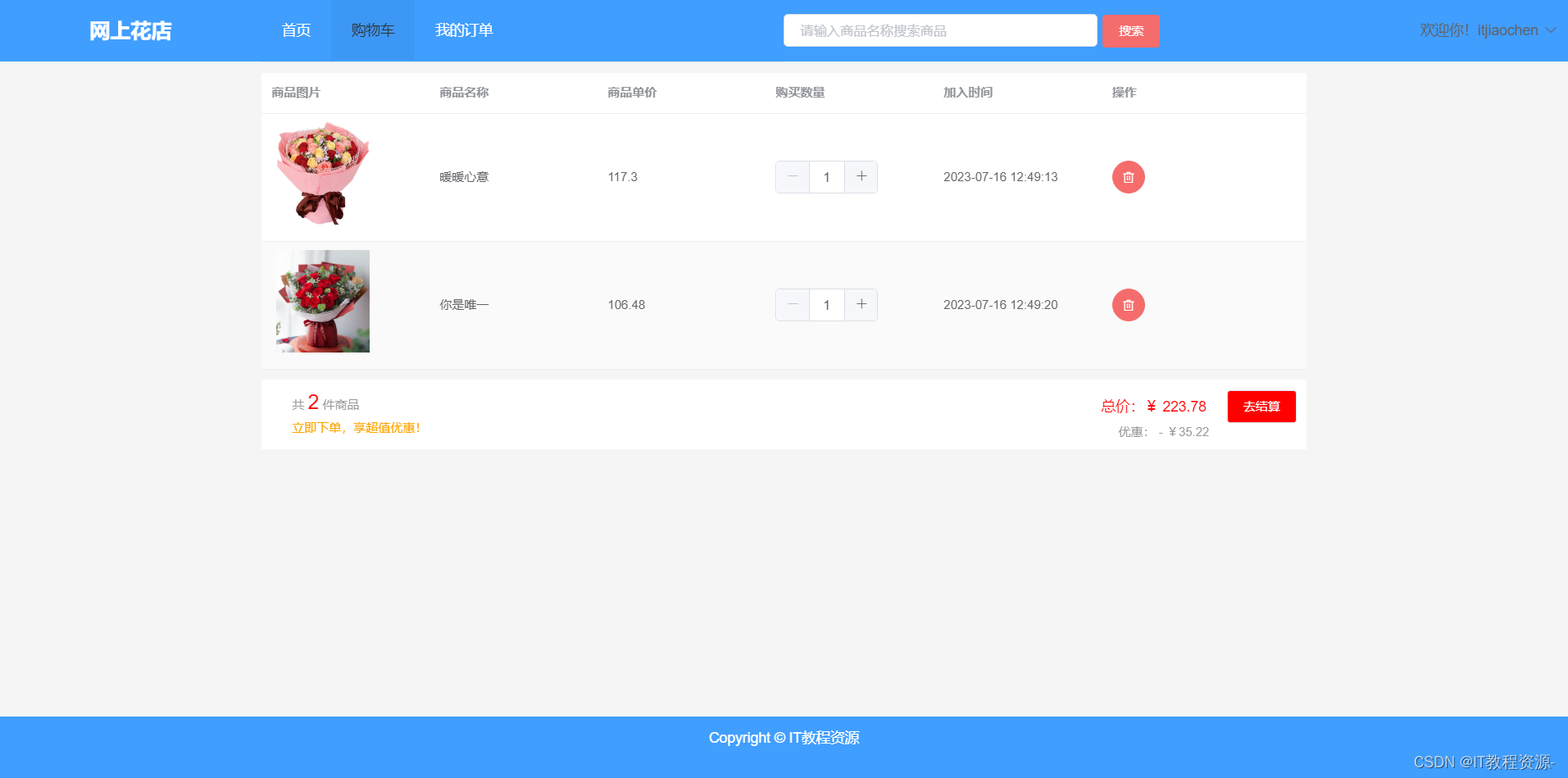
3.购物车:修改数量、删除购物车
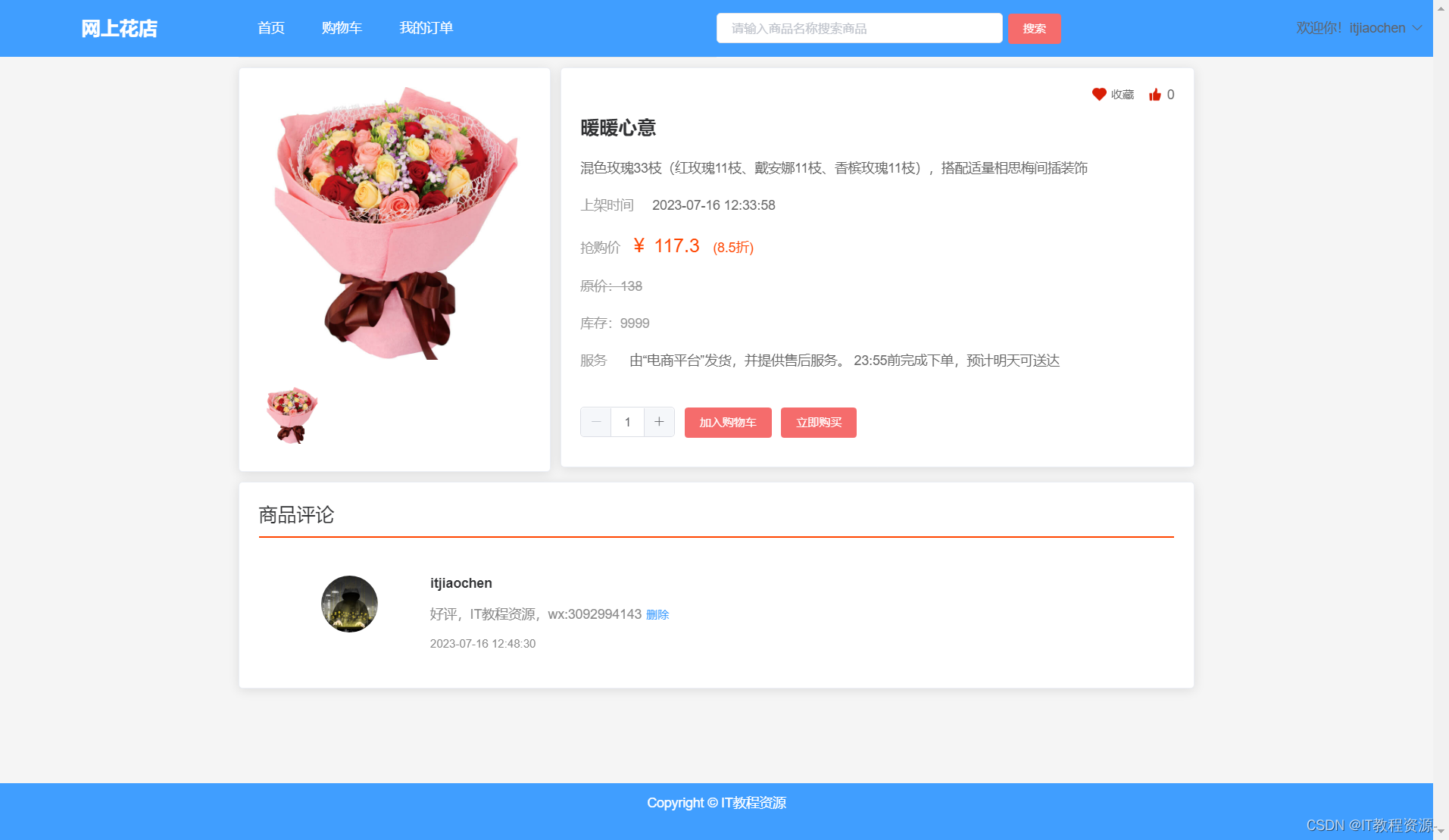
4.商品详情:添加购物车、立即购买、添加收藏
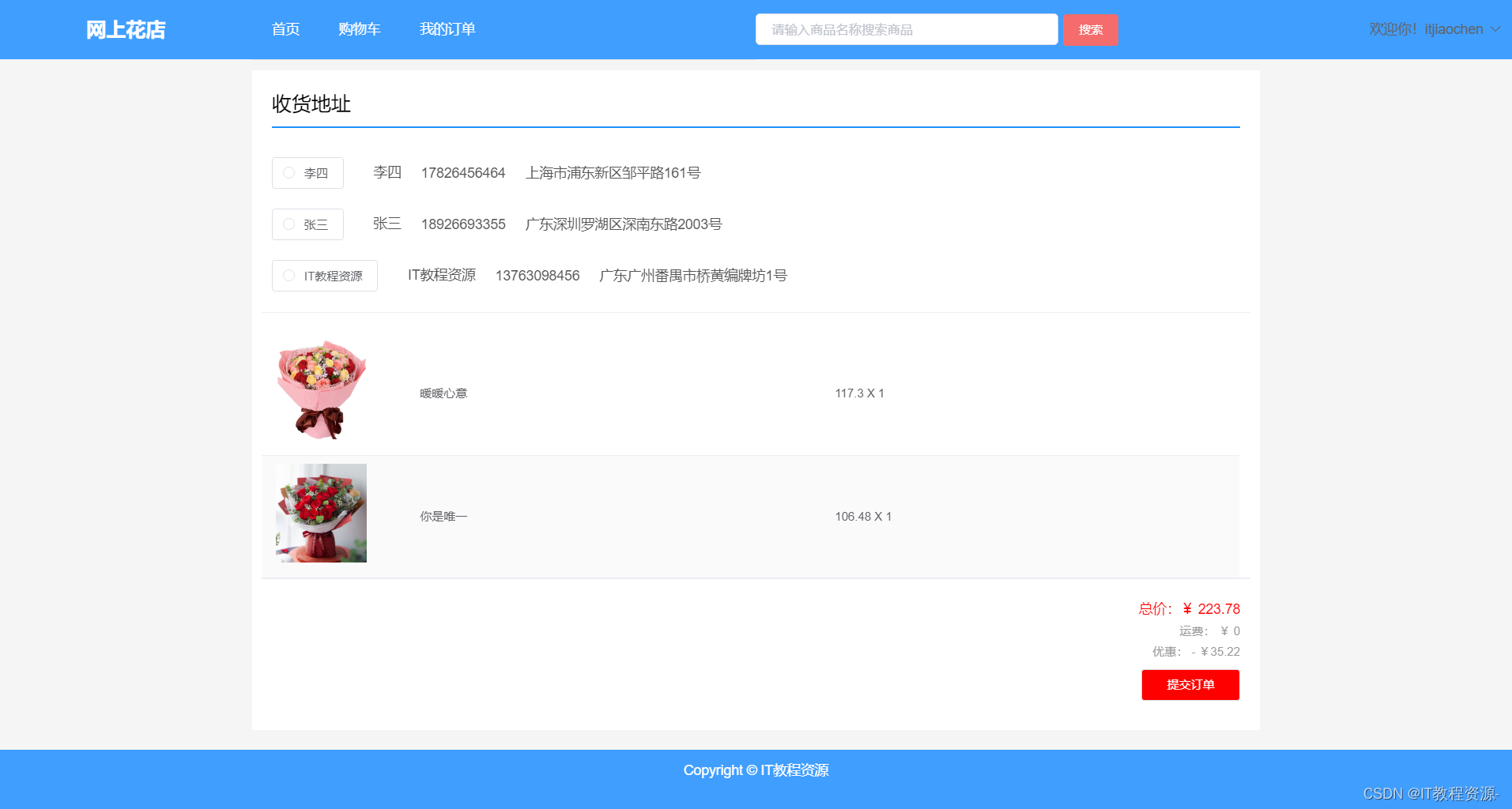
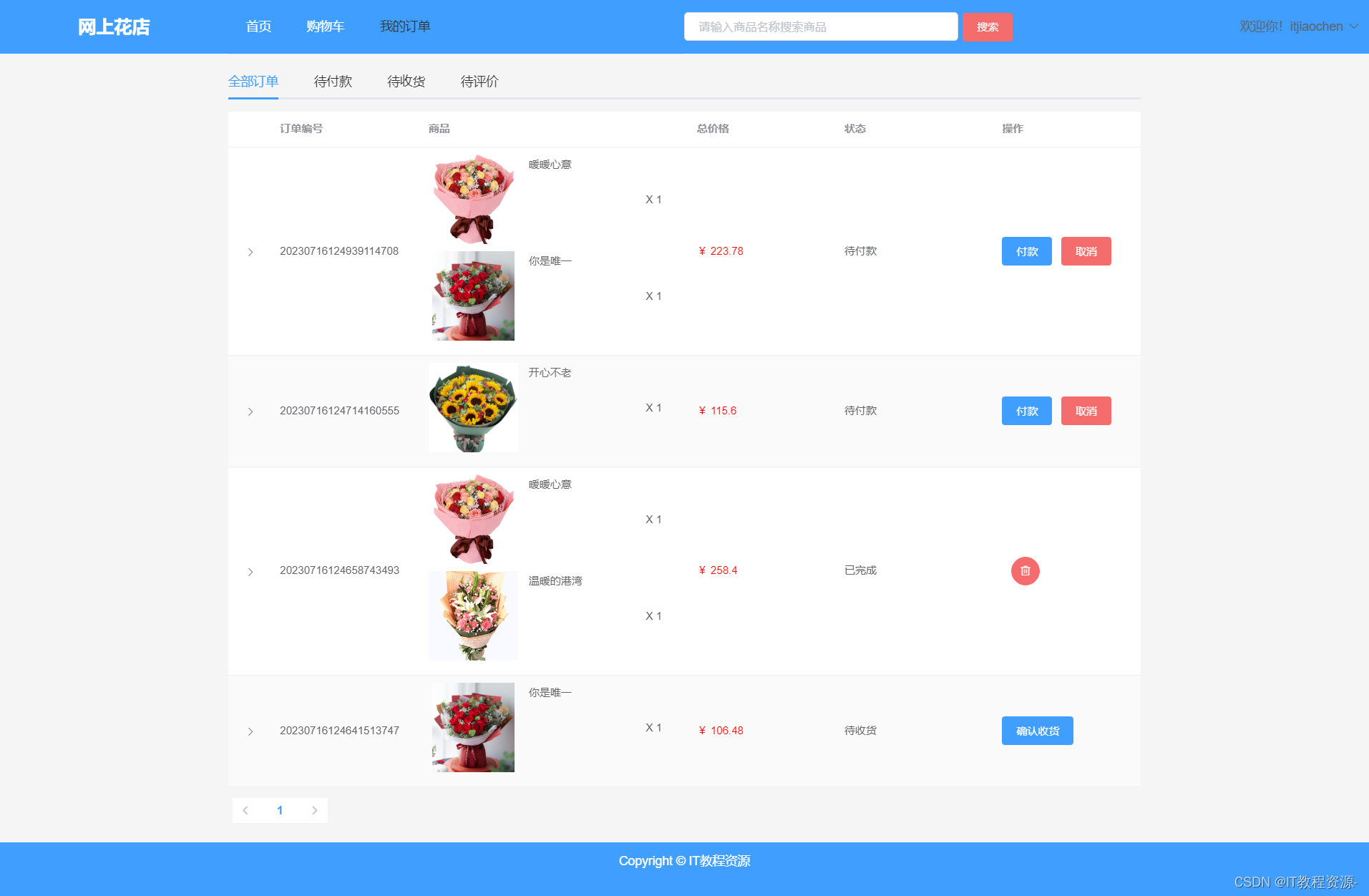
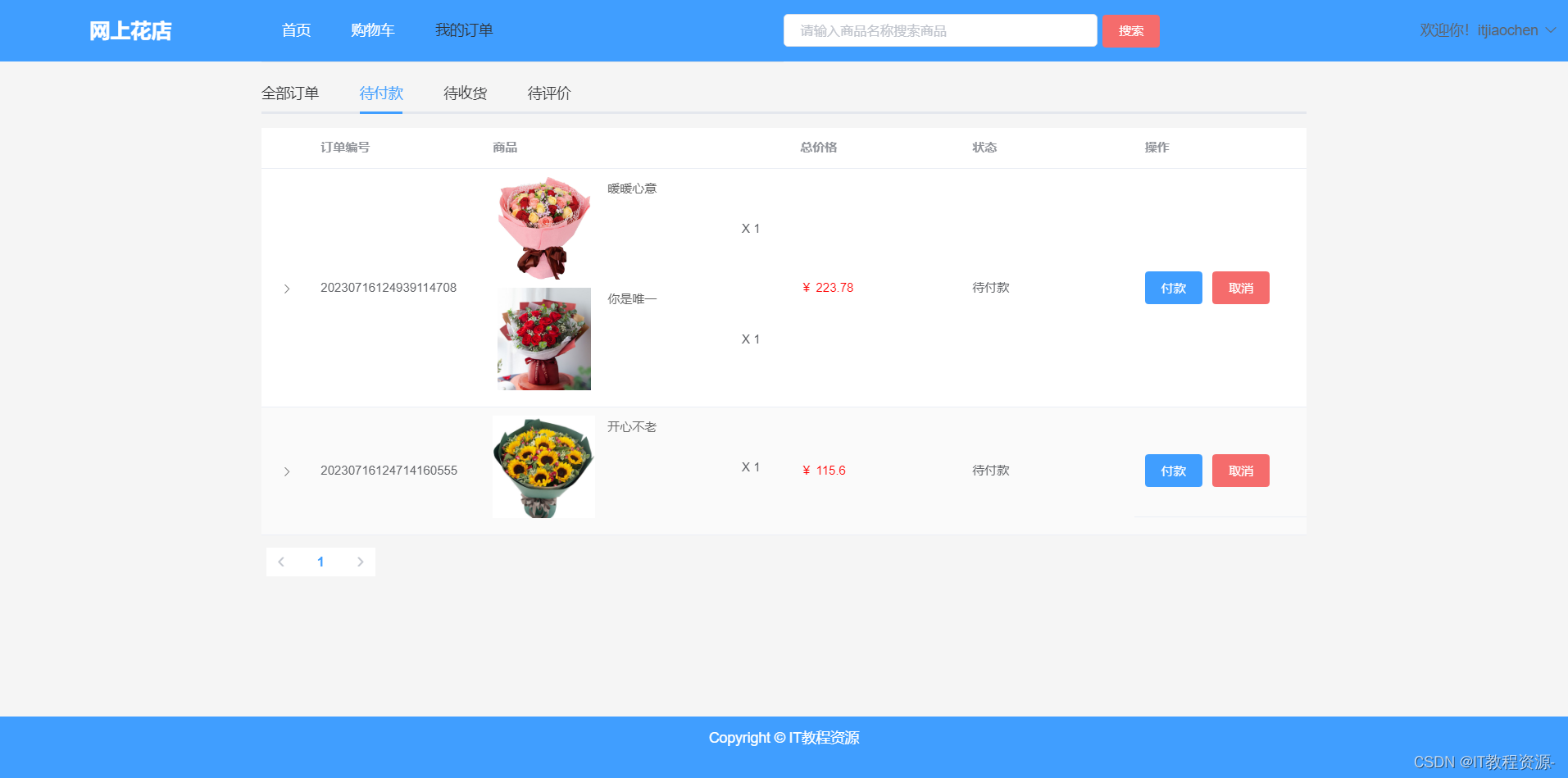
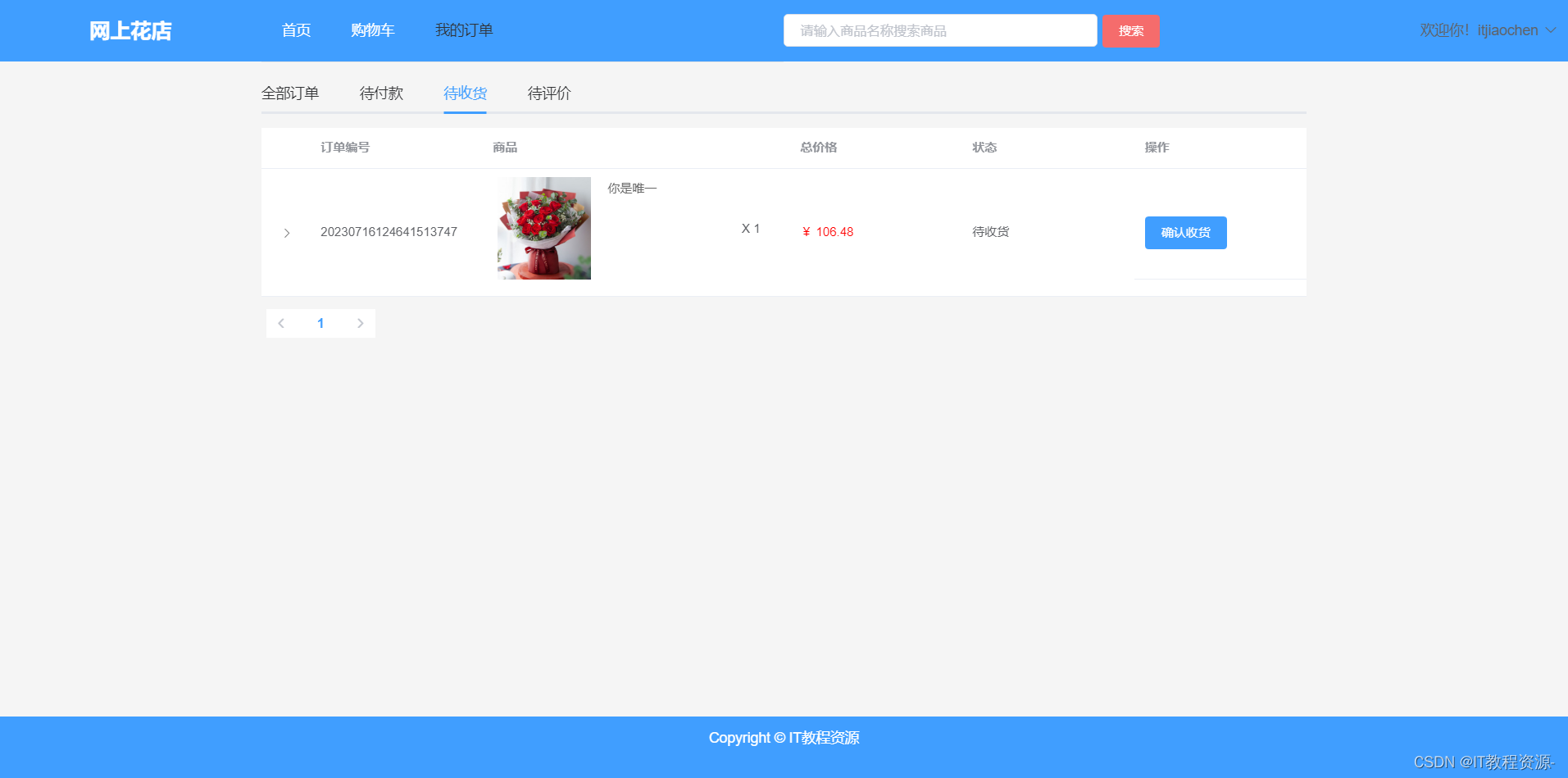
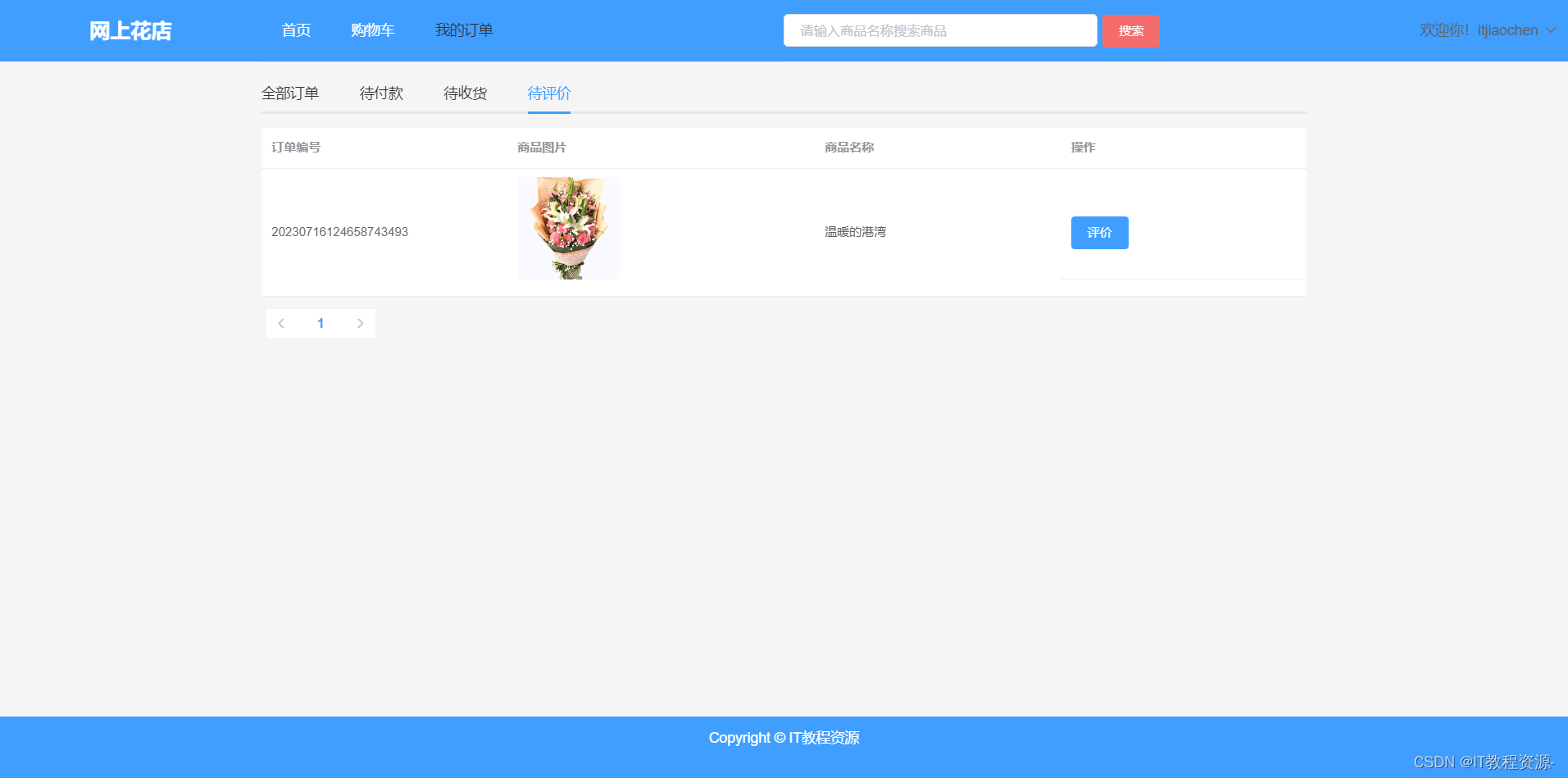
5.我的订单:付款、取消订单、删除订单、确认收货、评价
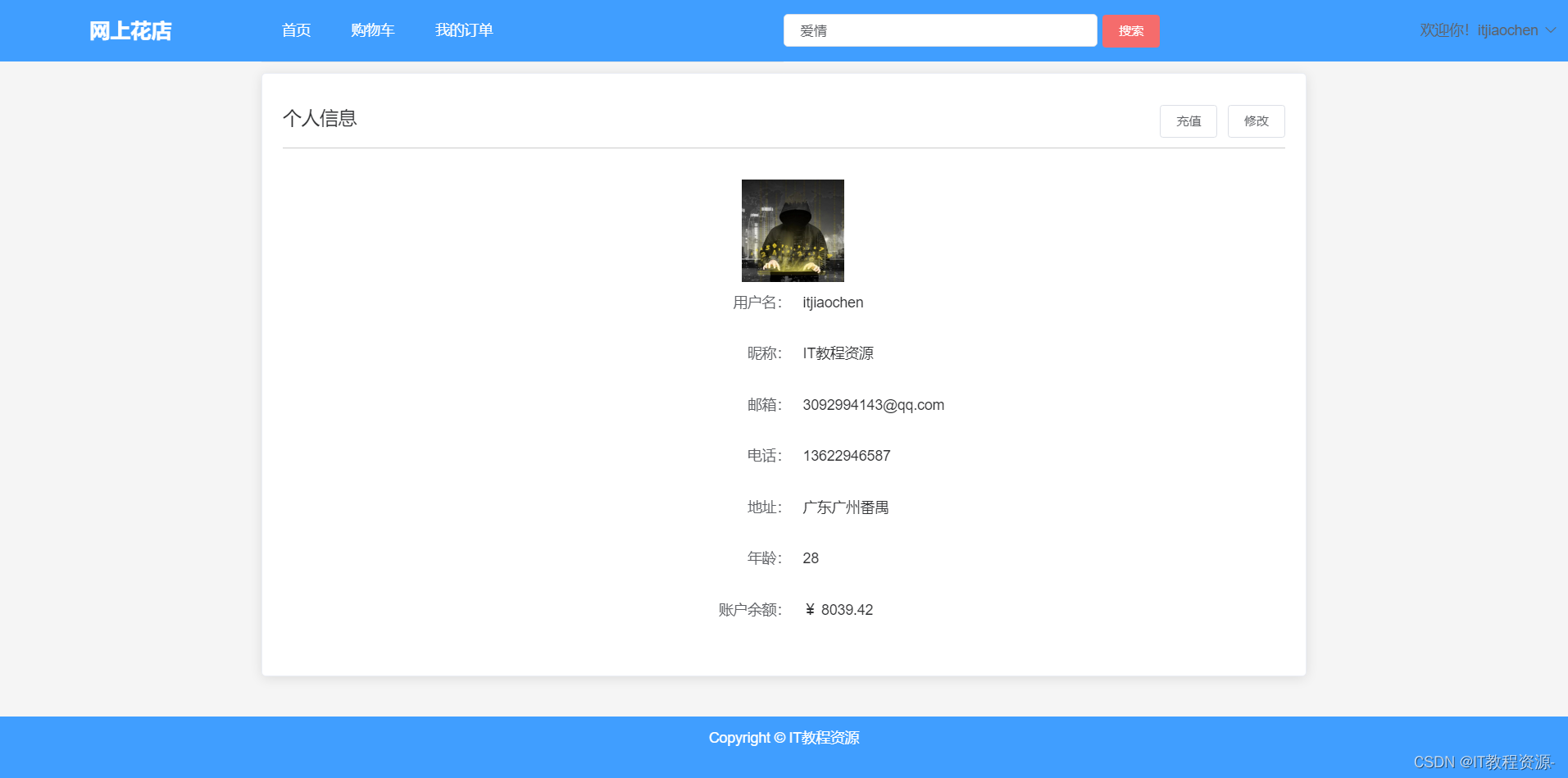
6.个人中心::充值、修改个人信息
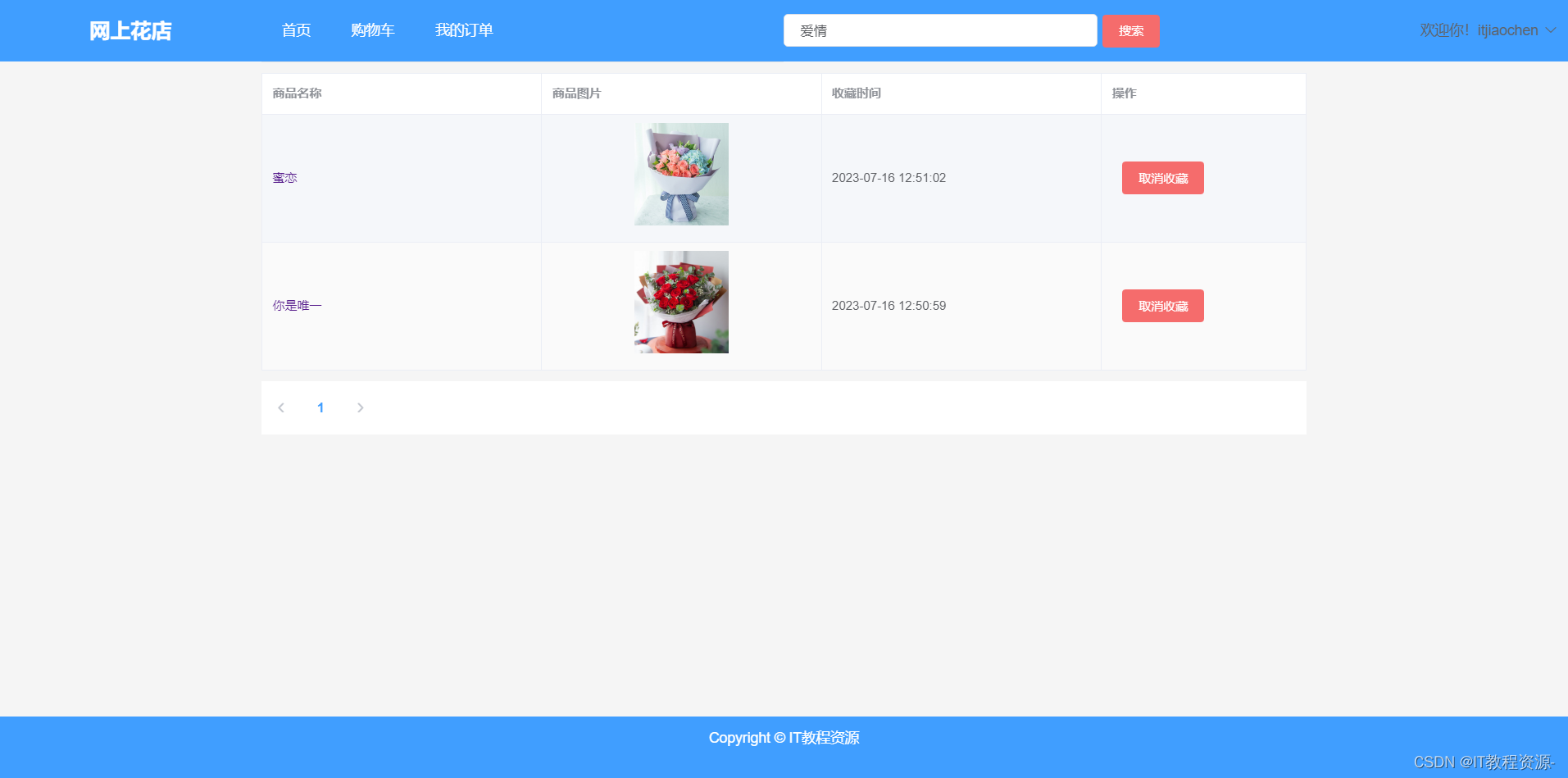
7.我的收藏::收藏列表、取消收藏
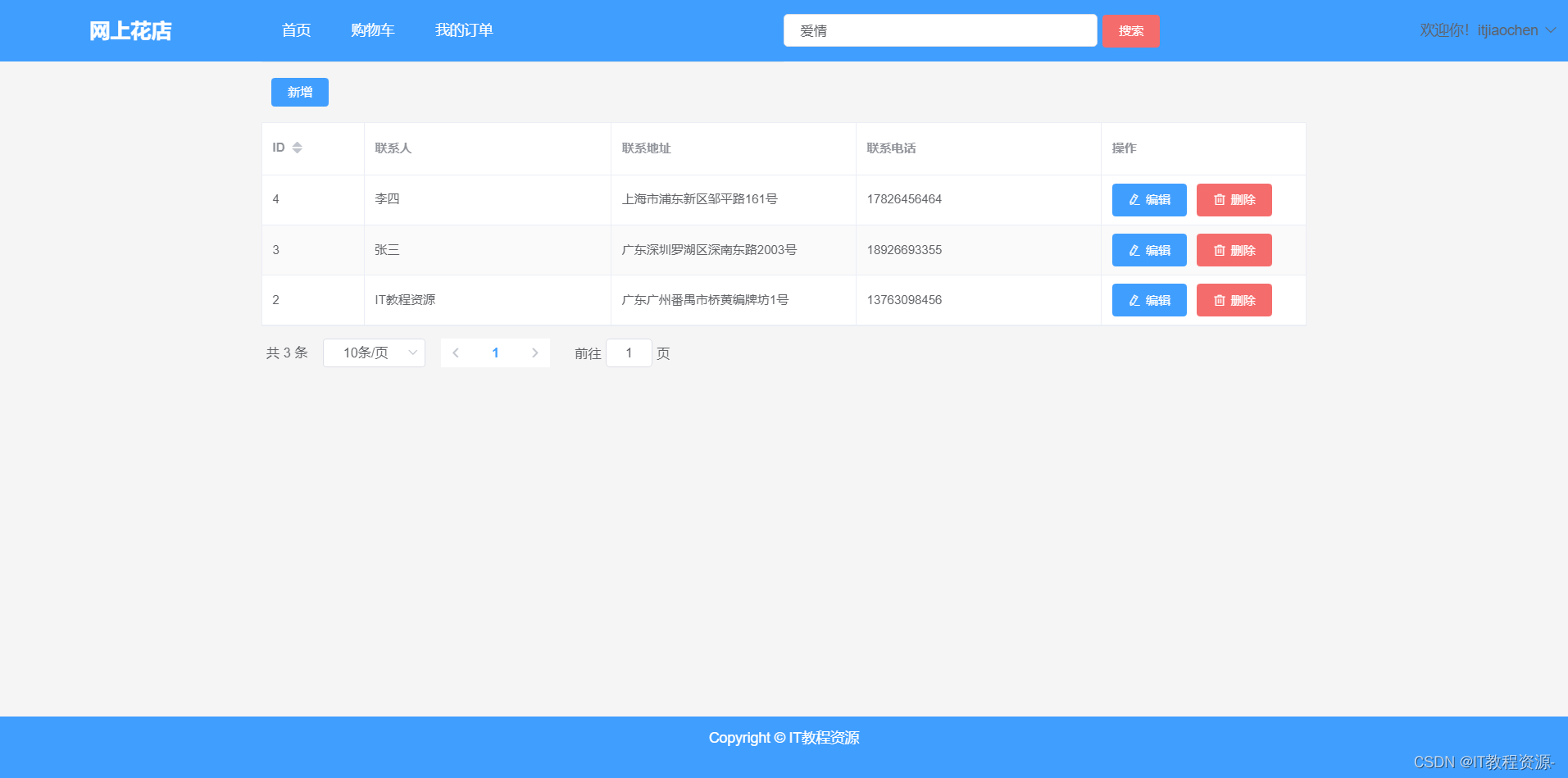
8.收货地址:新增地址、地址列表、修改地址、删除地址、
9.退出系统
二、后台功能:
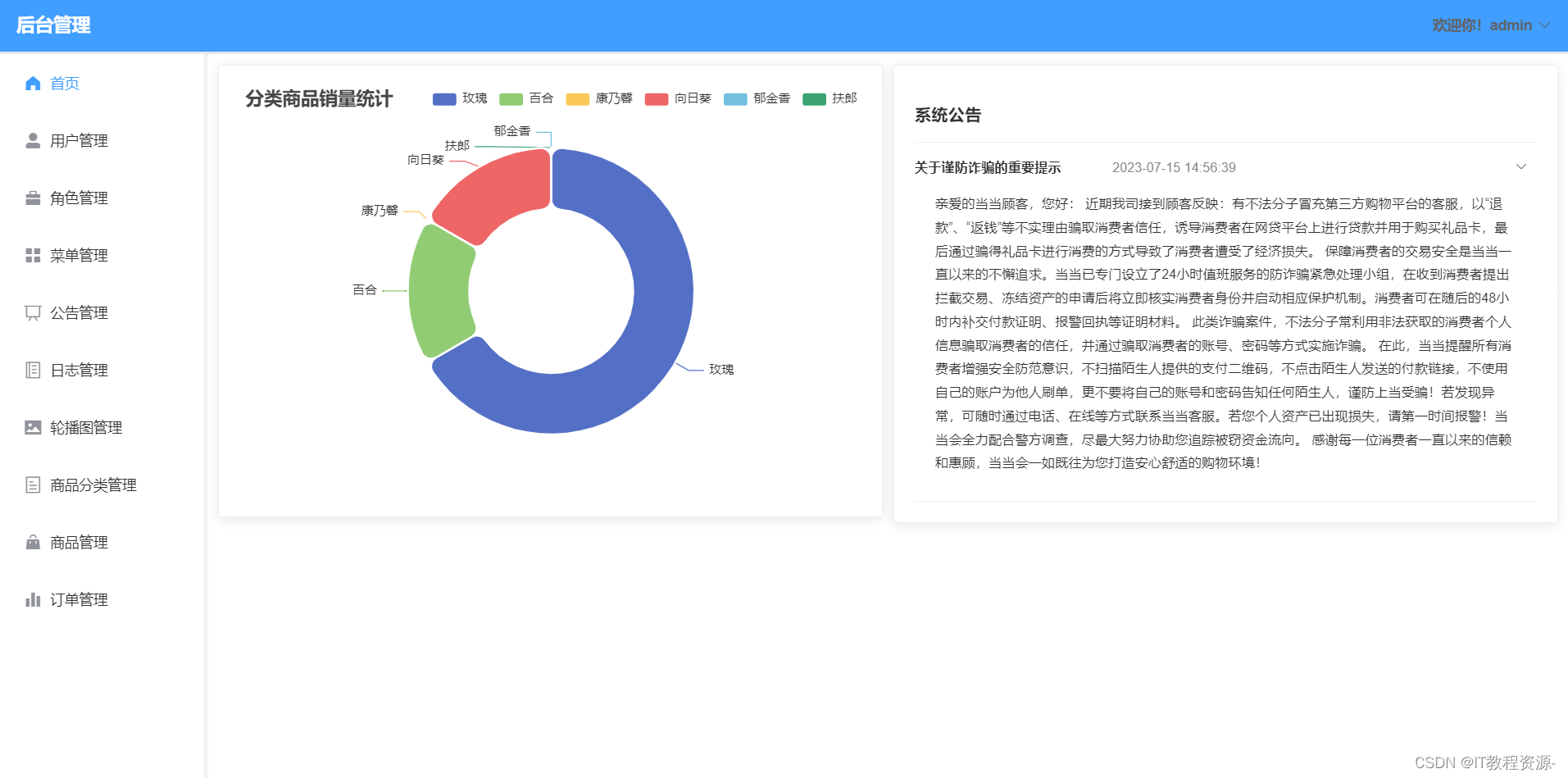
1.首页:商品分类销量统计、公告
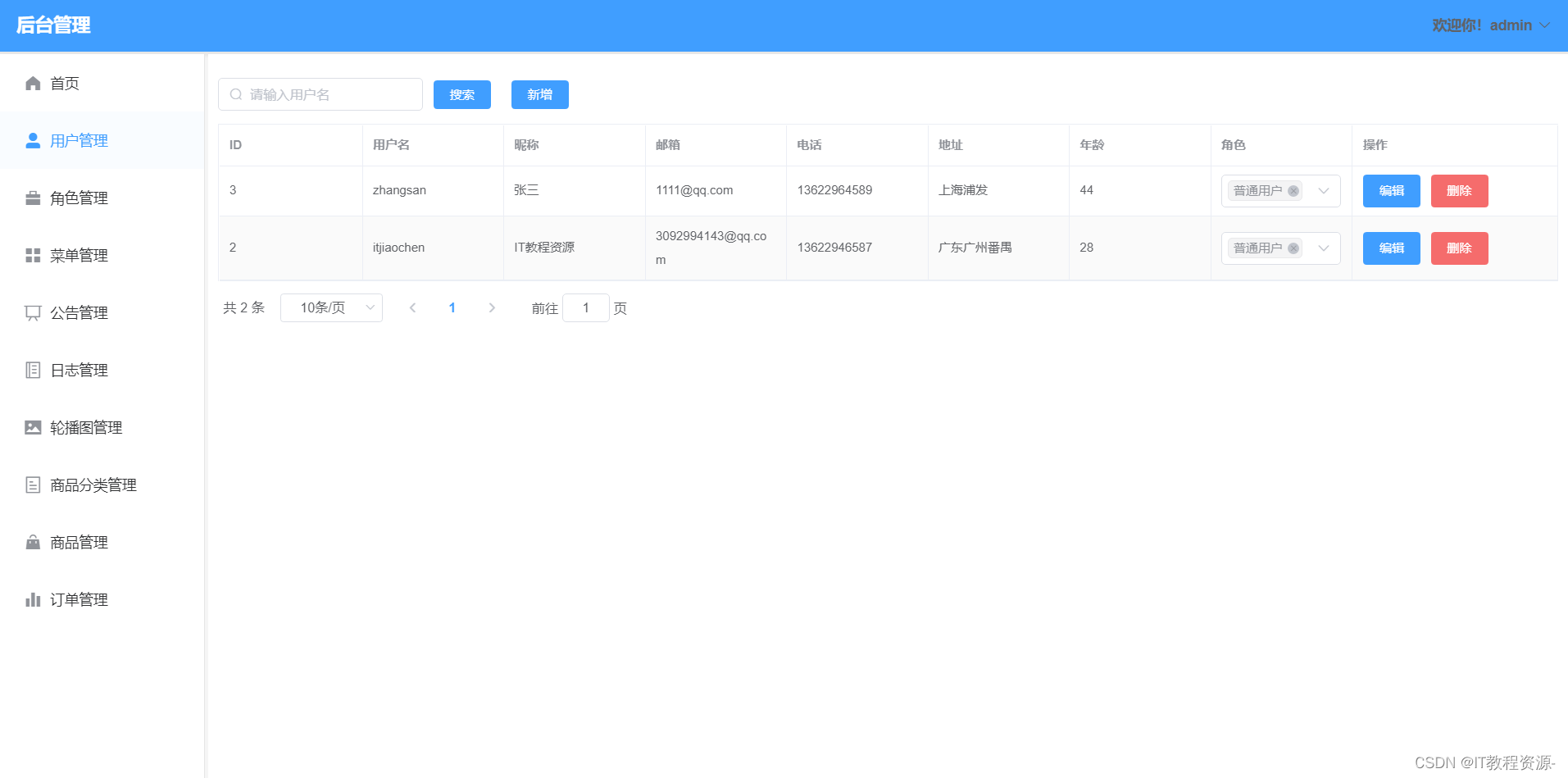
2.用户管理:新增、修改、删除、分页查询、配置角色
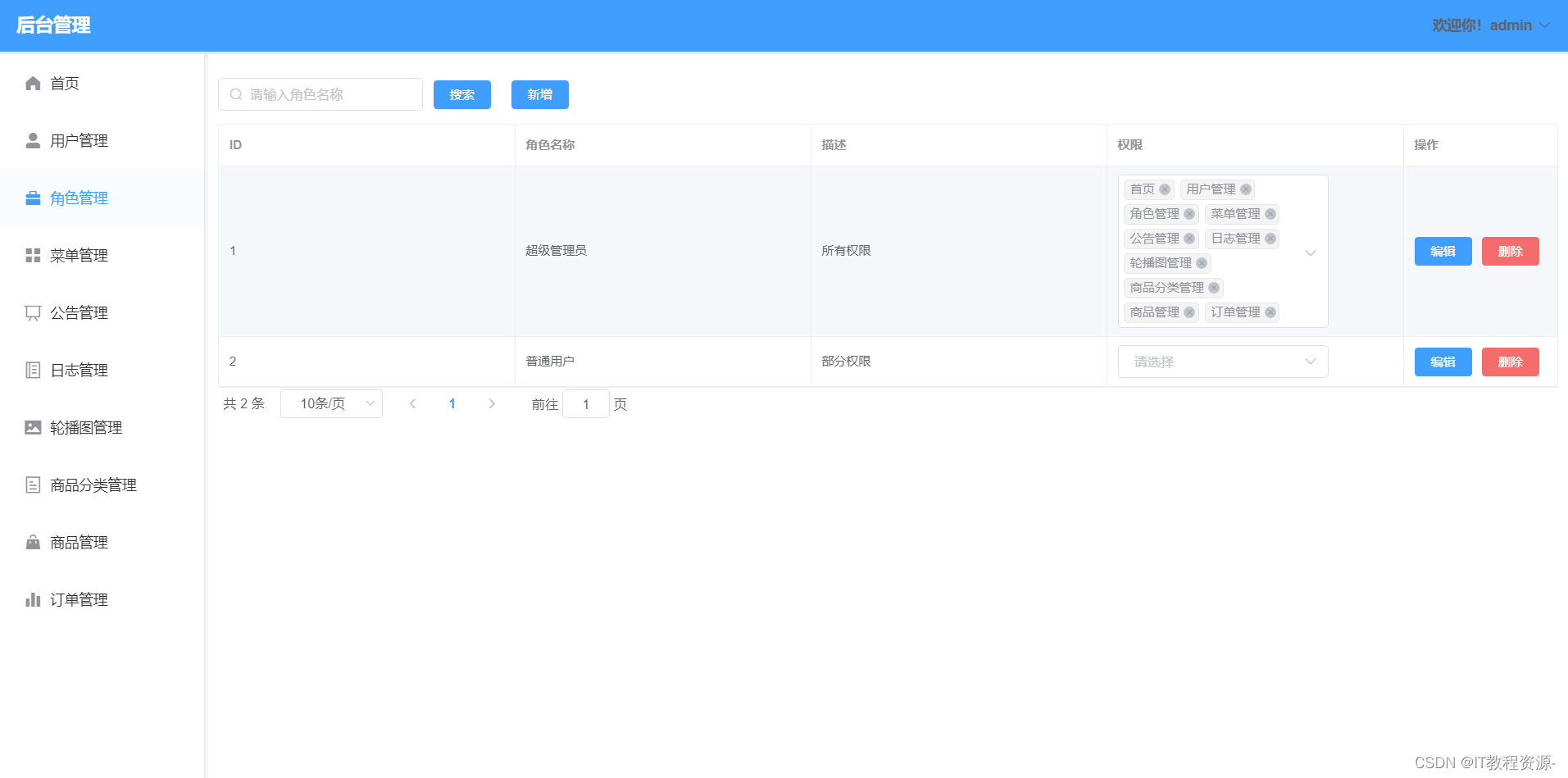
3.角色管理:新增、修改、删除、分页查询、分配权限
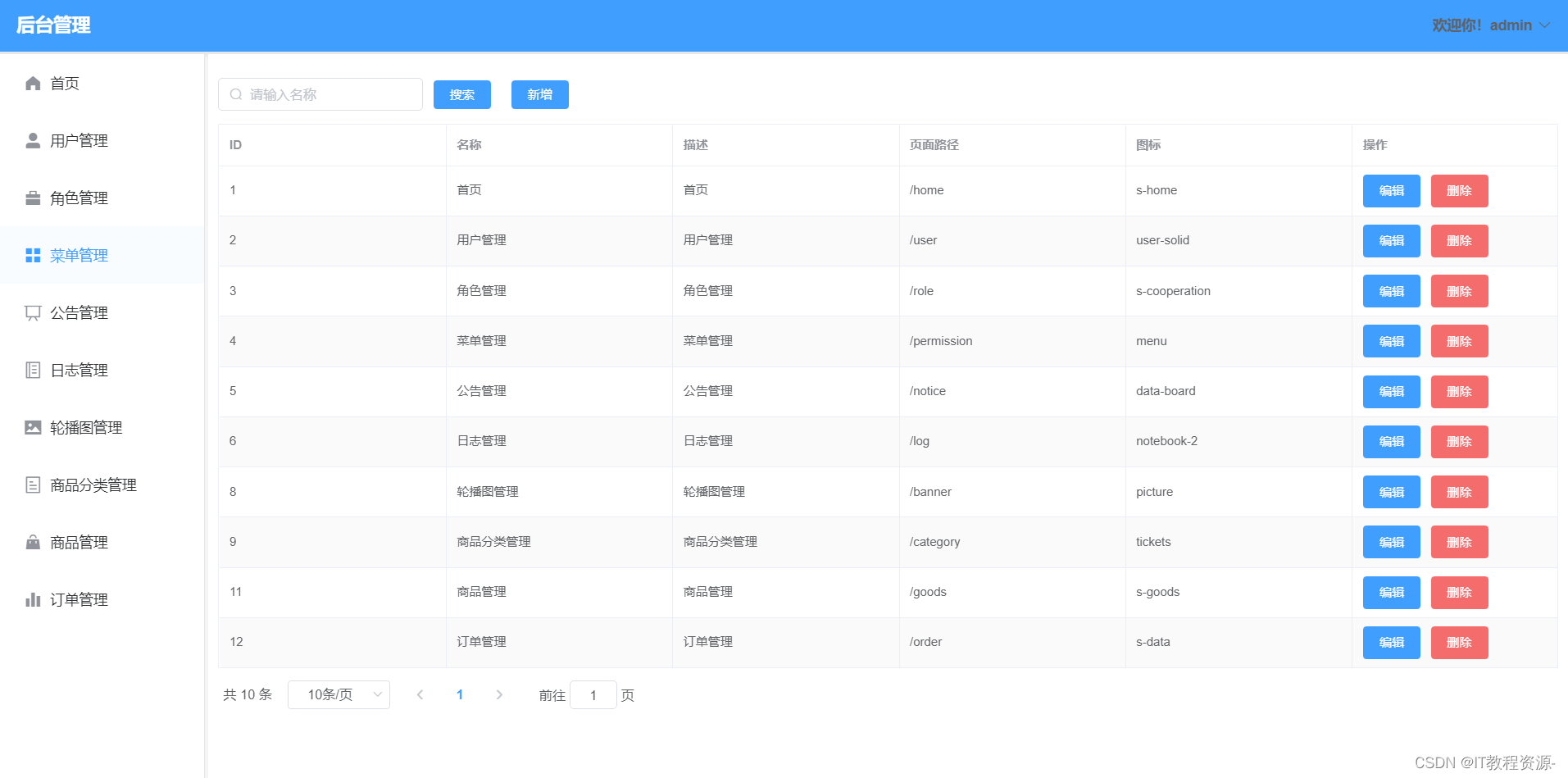
4.菜单管理:新增、修改、删除、分页查询
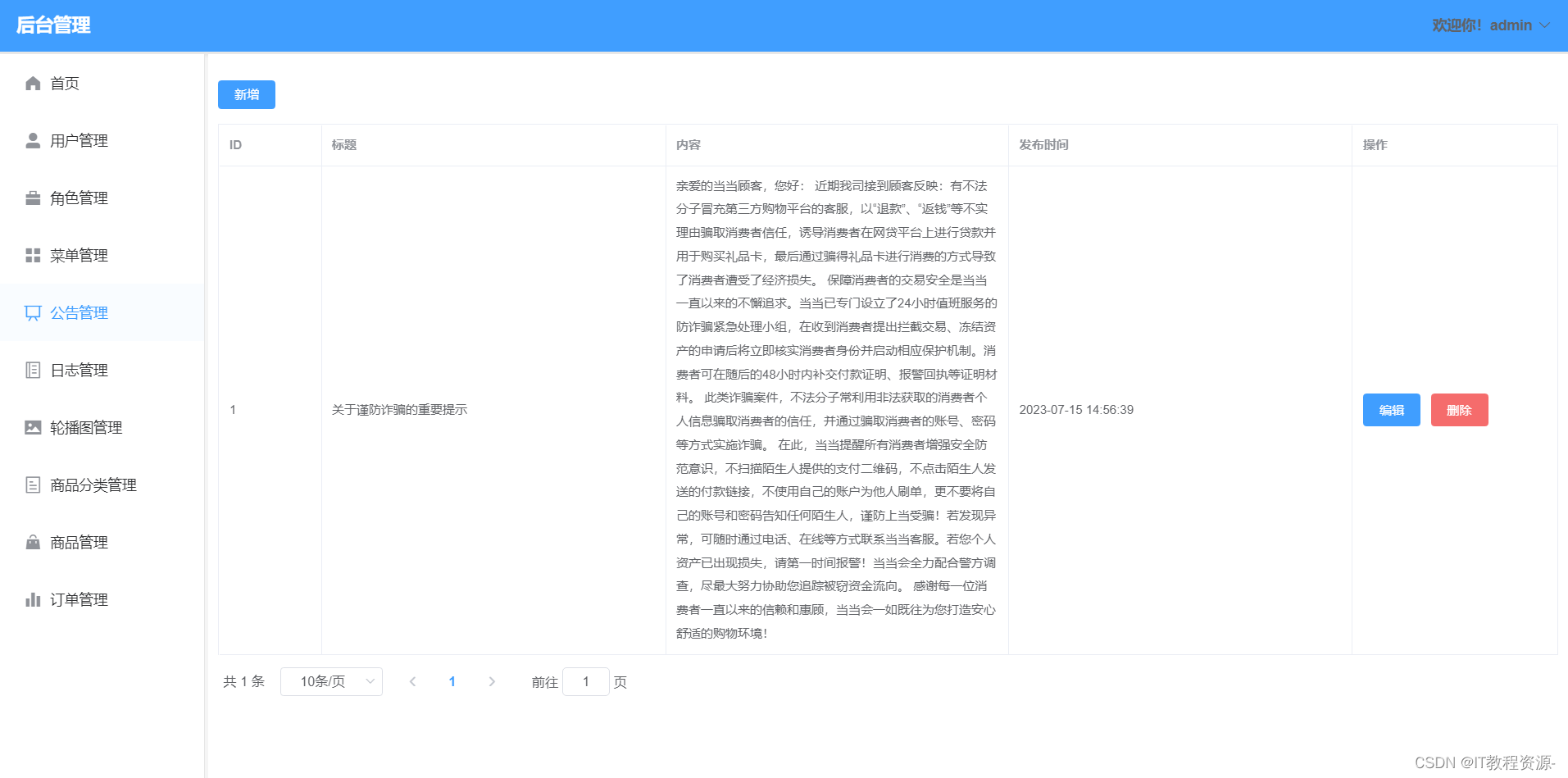
5.公告管理:新增、修改、删除、公告列表
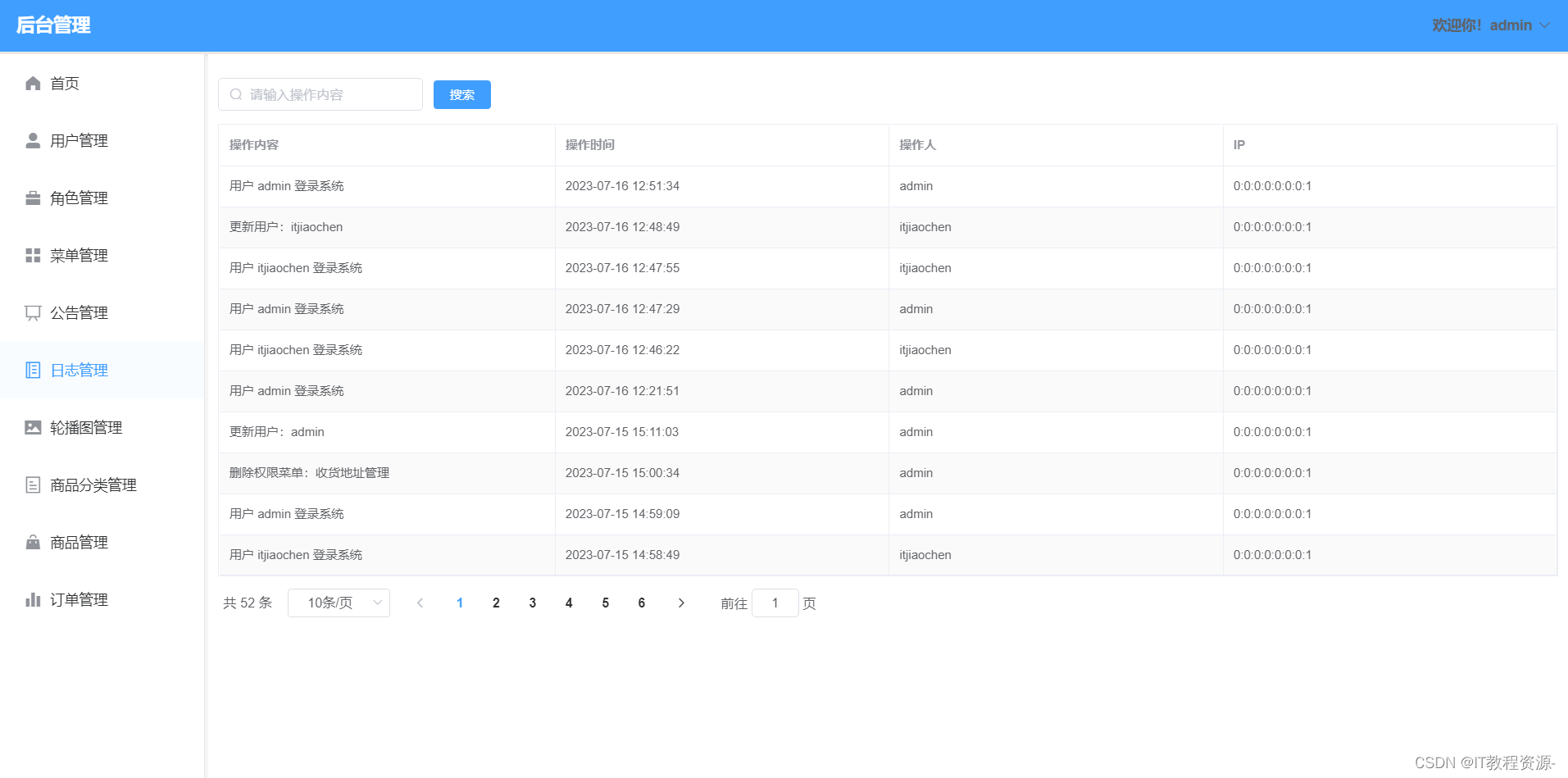
6.日志管理:分页查询
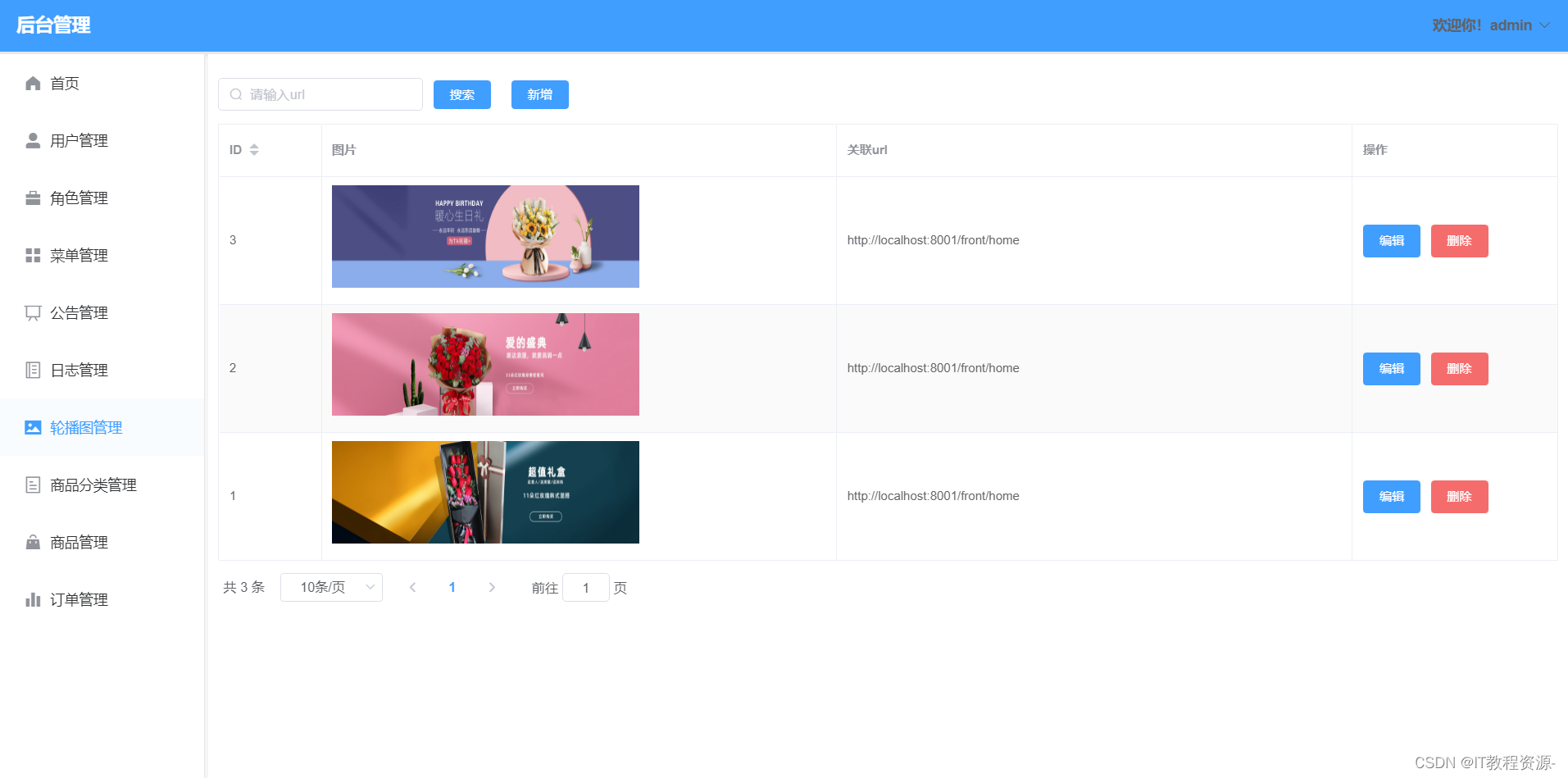
7.轮播图管理:新增、修改、删除、分页查询
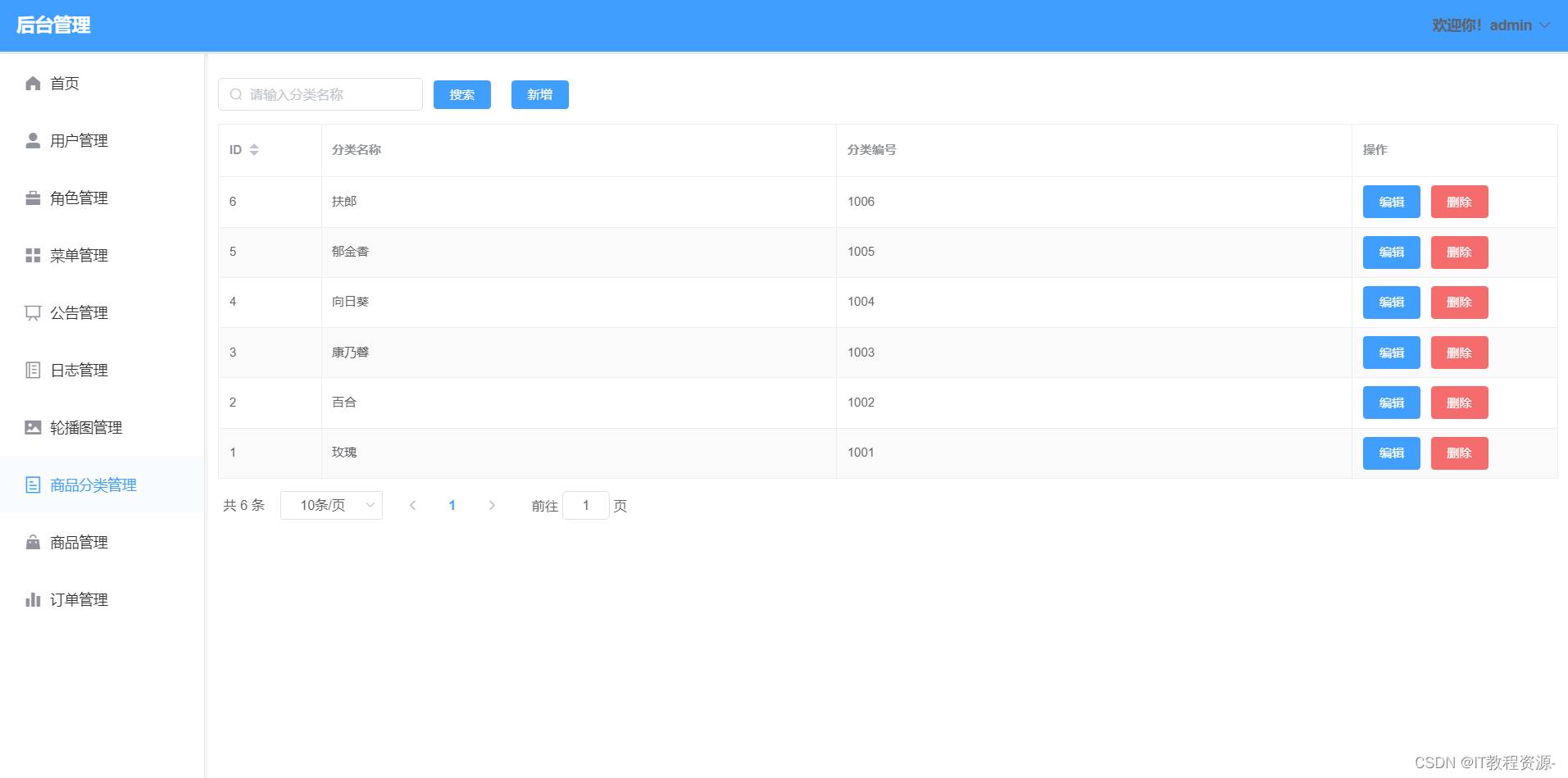
8.商品分类管理:新增、修改、删除、分页查询
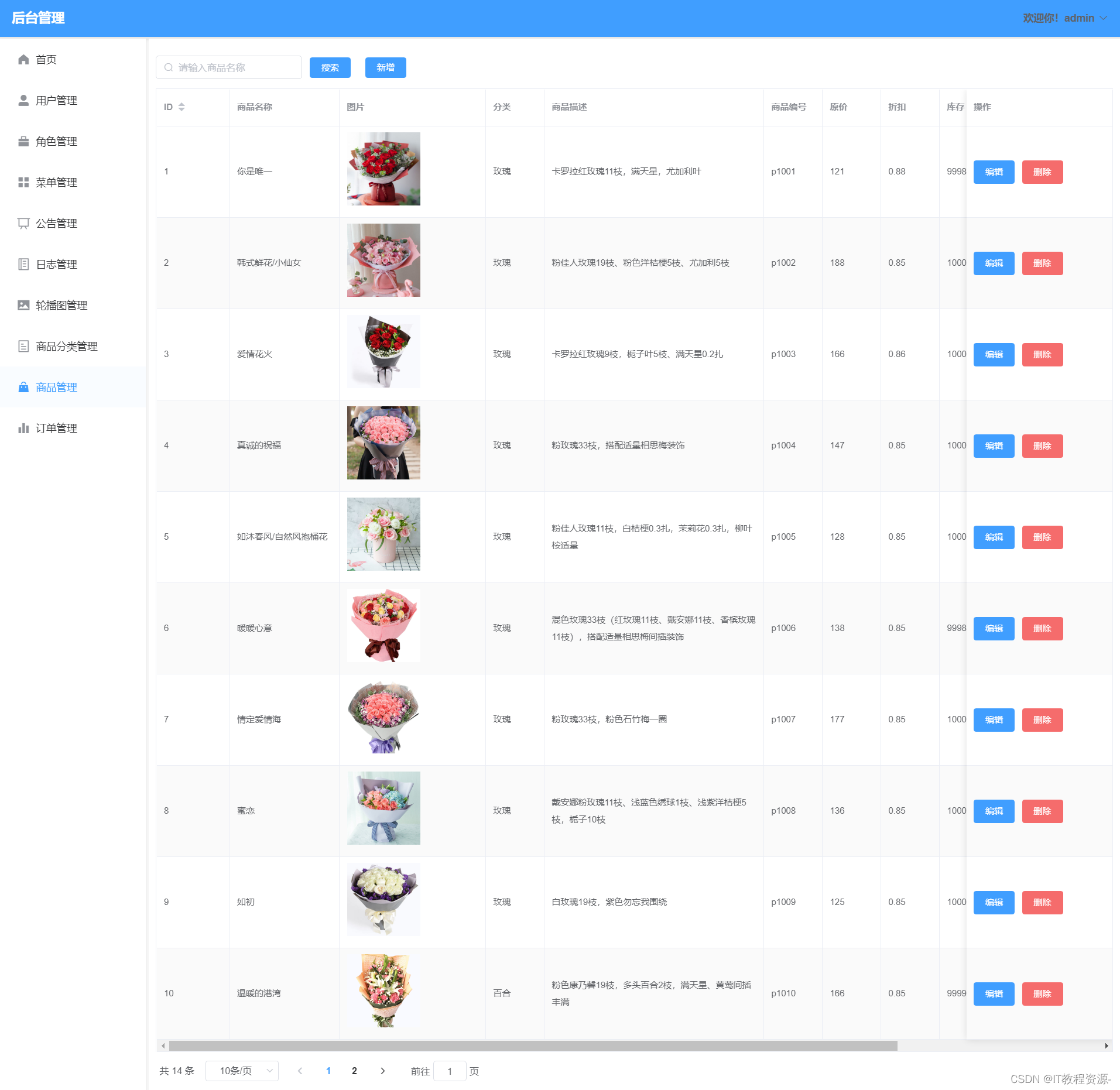
9.商品管理:新增、修改、删除、分页查询
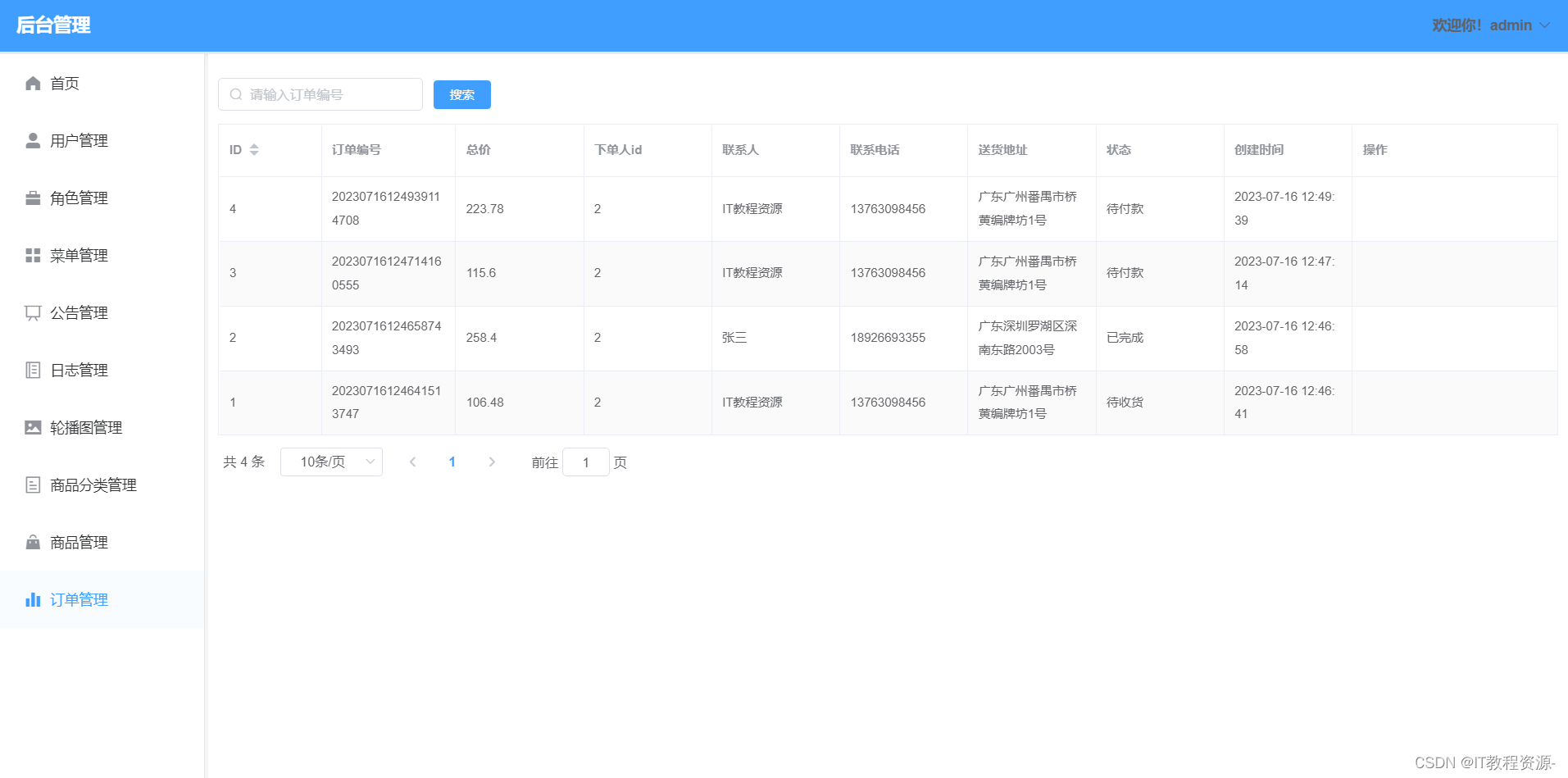
10.订单管理:分页查询、发货
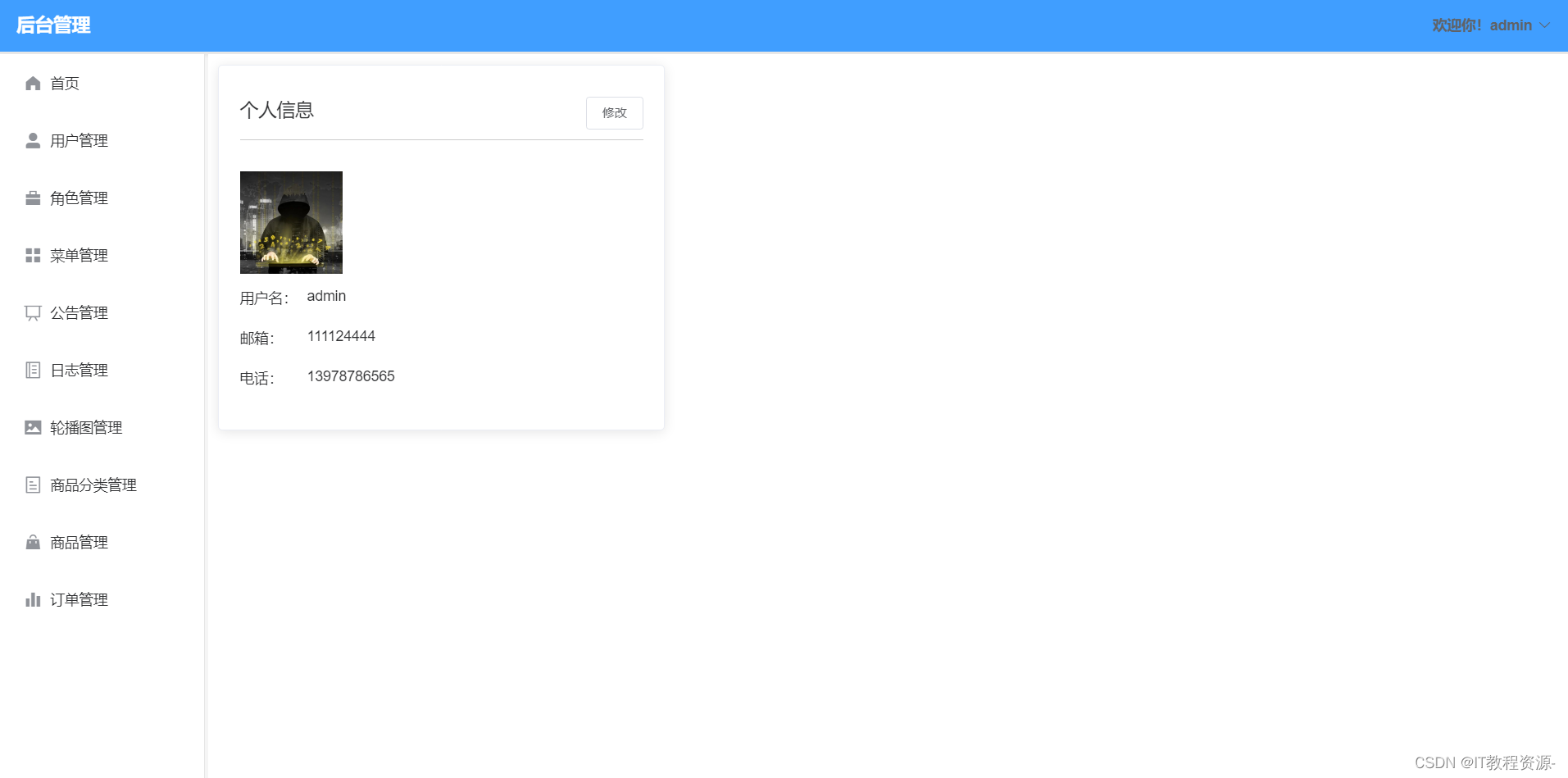
11.个人信息、退出登录
文档截图:
N-125基于springboot,vue网上花店系统
前台截图:
后台截图:
package com.itjiaochen.controller;
import cn.hutool.core.util.StrUtil;
import com.auth0.jwt.JWT;
import com.itjiaochen.common.Result;
import com.itjiaochen.service.UserService;
import com.itjiaochen.entity.Banner;
import com.itjiaochen.service.BannerService;
import com.itjiaochen.entity.User;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.toolkit.Wrappers;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
@RestController
@RequestMapping("/api/banner")
public class BannerController {
@Resource
private BannerService bannerService;
@Resource
private HttpServletRequest request;
@Resource
private UserService userService;
public User getUser() {
String token = request.getHeader("token");
String username = JWT.decode(token).getAudience().get(0);
return userService.getOne(Wrappers.<User>lambdaQuery().eq(User::getUsername, username));
}
@PostMapping
public Result<?> save(@RequestBody Banner banner) {
bannerService.save(banner);
return Result.success();
}
@PutMapping
public Result<?> update(@RequestBody Banner banner) {
bannerService.updateById(banner);
return Result.success();
}
@DeleteMapping("/{id}")
public Result<?> delete(@PathVariable Long id) {
bannerService.removeById(id);
return Result.success();
}
@GetMapping("/{id}")
public Result<?> findById(@PathVariable Long id) {
return Result.success(bannerService.getById(id));
}
@GetMapping
public Result<?> findAll() {
List<Banner> list = bannerService.list();
return Result.success(list);
}
@GetMapping("/page")
public Result<?> findPage(@RequestParam(required = false, defaultValue = "") String name,
@RequestParam(required = false, defaultValue = "1") Integer pageNum,
@RequestParam(required = false, defaultValue = "10") Integer pageSize) {
LambdaQueryWrapper<Banner> query = Wrappers.<Banner>lambdaQuery().orderByDesc(Banner::getId);
if (StrUtil.isNotBlank(name)) {
query.like(Banner::getUrl, name);
}
IPage<Banner> page = bannerService.page(new Page<>(pageNum, pageSize), query);
return Result.success(page);
}
}