需求
现在有一个需求,在页面中计算两个数字的和,在工具中已经写有了我们直接拿来用,例如:
页面的代码
<script setup>
import { sum } from '@/util/module/math/calc.js'
const num1 = ref(0)
const num2 = ref(0)
</script>
<template>
<input type="number" v-model="num1" />
<input type="number" v-model="num2" />
<p>计算结果:{{ sum(num1, num2) }}</p>
</template>
calc.js的代码:
export const sum =(a, b) => {
const res = a + b
console.log('sum:', res)
return res;
}
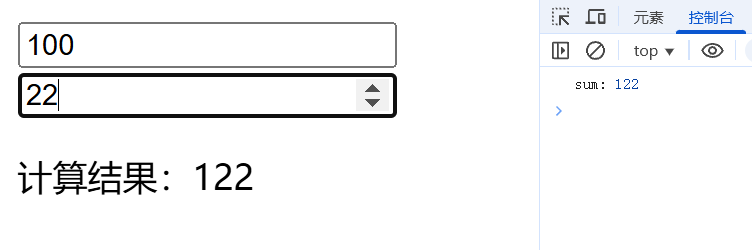
运行结果:
咋一看没什么问题,但是!如果这个方法在多个页面中使用,就变得非常繁琐😅了,有什么方式不要写简洁的方法吗?肯定是有的!通过配置别名😁就行
vite.config.js的别名配置
import { defineConfig } from 'vite'
import path from 'path'
export default defineConfig({
resolve: {
// 别名的配置
alias: {
'@': path.resolve(__dirname, './src'),
'calc': path.resolve(__dirname, './src/util/module/math/calc.js')
}
}
})
页面修改后的代码:
<script setup>
import { sum } from 'calc'
const num1 = ref(0)
const num2 = ref(0)
</script>
<template>
<input type="number" v-model="num1" />
<input type="number" v-model="num2" />
<p>计算结果:{{ sum(num1, num2) }}</p>
</template>
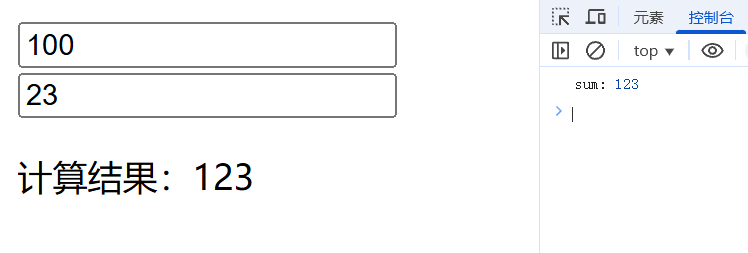
运行结果:
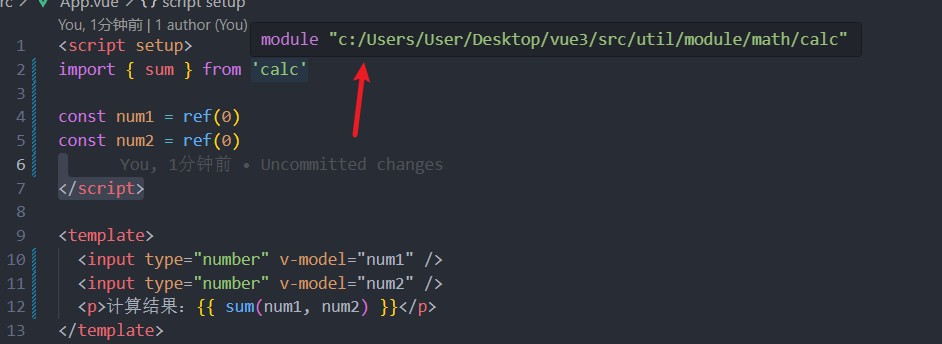
细心的你可能发现了,使用别名之后,文件定位失效😥了,这个时候还需要设置一下文件路径:
jsconfig.json的配置
tip:如果没有请创建,如果是ts项目,则对应tsconfig.json文件
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"calc": ["src/util/module/math/calc.js"]
}
}
}
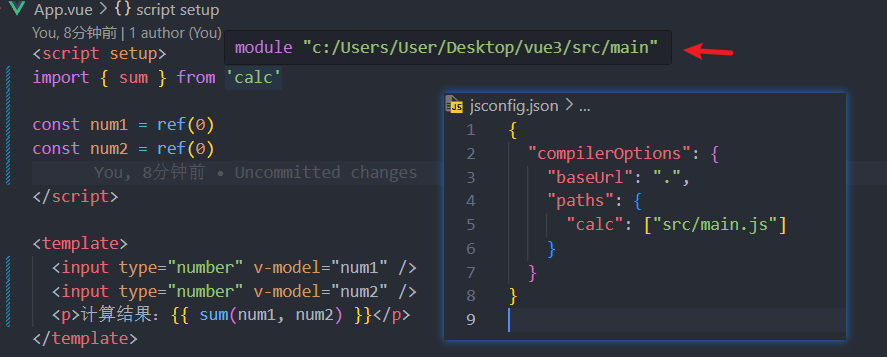
把鼠标放到模块的上面,就可以显示路径位置了,按住ctrl键+鼠标右键就可以跳转文件位置了😍
到这里配置就完成了!
需要注意的是,这个配置和别名并没有关联,也就是说,paths中指定文件位置和别名对不上也是可以的,比如写别的路径: