elementUI表格组件:自定义列模板(含效果图)
所谓的自定义列模板,你也可以理解为自定义td的格式。
官方文档地址 :查看地址
页面· 效果图 · 对比 :
代码块1 · 对比:<templete>
<!-- 已发布职位list列表 -->
<table class="job_post_lists">
<tr>
<th>发布日期</th>
<th>职位名称</th>
<th>职位分类</th>
<th>薪资待遇</th>
<th>工作地点</th>
<th>工作经验</th>
<th>可面试时间</th>
<th>需要人数</th>
<th>已收简历数</th>
<th>佣金</th>
</tr>
<tr v-for="(job,key) in jobs" :key="key">
<td>{{job.updateDate | dateDiff}}</td>
<td><router-link :to="{name:'jobDetail',params:{jobId: job.id}}">{{job.postName}}</router-link></td>
<td>{{job.postType}}</td>
<td>{{job.postMinSalary}}~{{job.postMaxSalary}}K</td>
<td>{{job.postArea | areaDiff}}</td>
<td>{{job.postMinExp}}~{{job.postMaxExp}}年</td>
<td>{{job.remarks}}</td>
<td>{{job.postDemandNum}}人</td>
<td>已收到{{job.postInterviewNum}}/{{job.postDemandNum}} 份简历</td>
<td>{{job.postMaxPrice}}人才币</td>
</tr>
</table>
<br/><br/><br/><br/>
<el-table :data="jobs" stripe style="width: 100%" max-height="500">
<el-table-column fixed="left" label="发布日期" width="120">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.updateDate | dateDiff}}</span>
</template>
</el-table-column>
<el-table-column label="职位名称" width="120">
<template slot-scope="scope">
<span style="margin-left: 10px" @click="lookJobDetailFun(scope.$index, jobs)">{{ scope.row.postName }}</span>
</template>
</el-table-column>
<el-table-column label="职位分类" width="120">
<template slot-scope="scope">
<span style="margin-left: 10px">{{ scope.row.postType }}</span>
</template>
</el-table-column>
<el-table-column label="薪资待遇" width="120">
<template slot-scope="scope">
<span style="margin-left: 10px">{{ scope.row.postMinSalary}}~{{ scope.row.postMaxSalary}}K</span>
</template>
</el-table-column>
<el-table-column label="工作地点" width="150">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>工作地点:{{ scope.row.postArea }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.postArea | areaDiff}}</el-tag>
</div>
</el-popover>
<!-- <span style="margin-left: 10px">{{ scope.row.postArea | areaDiff}}</span> -->
</template>
</el-table-column>
<el-table-column label="工作经验" width="100">
<template slot-scope="scope">
<span style="margin-left: 10px">{{scope.row.postMinExp}}~{{scope.row.postMaxExp}}年</span>
</template>
</el-table-column>
<el-table-column label="可面试时间" width="150">
<template slot-scope="scope">
<span style="margin-left: 10px">{{scope.row.remarks}}</span>
</template>
</el-table-column>
<el-table-column label="需要人数" width="100">
<template slot-scope="scope">
<span style="margin-left: 10px">{{scope.row.postDemandNum}}人</span>
</template>
</el-table-column>
<el-table-column label="已收简历数" width="150">
<template slot-scope="scope">
<span style="margin-left: 10px">已收到{{scope.row.postInterviewNum}}/{{scope.row.postDemandNum}}份简历</span>
</template>
</el-table-column>
<el-table-column fixed="right" label="佣金" width="100">
<template slot-scope="scope">
<!-- <el-popover trigger="hover" placement="top">
<p>招聘人数: {{scope.row.postDemandNum}}人</p>
<p>佣金: {{ scope.row.postMaxPrice}}人才币</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.postMaxPrice }}</el-tag>
</div>
</el-popover> -->
<span style="margin-left: 10px">{{ scope.row.postMaxPrice}}人才币</span>
</template>
</el-table-column>
</el-table>
代码块2 · 相同的代码:<script>
/*主要部分代码如下*/
import axios from 'axios'
import $ from 'jquery'
export default {
name: 'shareResume',
data() {
return {
isLoading: false, // 拼命加载中
jobs :[],
searchVal: '', // 搜索内容
activeName: 'first',
checkedAll: false, // 全选
/* 右侧悬停栏*/
form: {
nameJob: "", // 职位名称【大二类】
minAgeJob: "", //最小年龄
maxAgeJob: "", //最大年龄
optionsJob : "", // 职位分类 Select下拉选 【大一类】
employNumJob: "", // 招聘人数
commissionJob: "",// 佣金
areaJob: "", // 工作地址(拼接String)
areaCode: ['340000','340100','340112'], // 三级联动 地区代码 默认显示
detailaddress: "", //手动输入的详细地址
minExperienceJob : "", // 工作经验·最小年限
maxExperienceJob : "", // 工作经验·最大年限
minSalary: '', // 薪资待遇·最低
minSalary: '', // 薪资待遇·最高
educationJob: "", // 学历要求(最高)
welfareTreatment: [], // 福利待遇
describeJob: "", // 职位介绍
interviewTime: "", // 可面试时间
contactTelphone: "", // 面试电话
},
dialogShareFormVisible: false, // 弹框:新建分享 默认不显示
addressOptions: cityOptions.areajson, // 工作地址
labelWidth: "70px", // 统一定义label宽度
loading: false, // 刷新加载
// 前后选项字典API对接口
zwfls: [], // 职位分类
xls: [], // 学历
welfareOptions: [], // 福利待遇:记录所有被选中项的下标
fldys: [], // 福利待遇
// 分页插件
pageform: {
total: 200, // 总条目数
pages: 5, // 总页数
pageNum: 1, // 当前的页码
pageSizes: [10,15,20,30,40,50], // select选项设置:条/页
pageSize: 10, // 每页显示条目个数
navigateFirstPage: 1, // 上一页
navigateLastPage: 3, // 下一页
lastPage: false, // 是最后一页?
firstPage: false, // 是第一页?
hasNextPage: true, // 有下一页?
hasPreviousPage: true // 有上一页?
},
// 常见问题:默认显示
activeCollapseNames: ['1'],
}
},
mounted () {
this.getJobPostList();
// 从搜索简历页进来(人才比不足,分享建立操作)
this.dialogShareFormVisible = this.$route.params.shareMarked;
//console.log(this.$route.params.shareMarked)
if(this.dialogShareFormVisible == true){
this.ajaxPostJobForm(); //发布职位
}
},
methods: {
// 获取 发布职位列表
getJobPostList() {
var key = localStorage.getItem("token");
console.log("key=" + key)
// var that=this.form; // 放置指针,便于then操作的获取
var localPath = this.GLOBAL.localSrc; // 本地 接口地址
var serverPath = this.GLOBAL.serverSrc; // 线上 接口地址
axios.post( serverPath + '/jobpost/getIReleasedPosts',
{
"total": this.pageform.total, // 总条目数
'pageNum': this.pageform.pageNum, // 当前页码
'pageSizes': this.pageform.pageSizes, // select选项设置:条/页
'pageSize': this.pageform.pageSize, // 每页显示条目数
"pages": this.pageform.page, // 总页数
"navigateFirstPage": this.pageform.navigateFirstPage, // 上一页
"navigateLastPage": this.pageform.navigateLastPage, // 下一页
"lastPage": false, // 是最后一页?
"firstPage": false, // 是第一页?
"hasNextPage": true, // 有下一页?
"hasPreviousPage": true // 有上一页?
},
{
headers: {
'Content-Type':'application/json',
'Authorization': key
}
},
)
.then(function (response) {
// 未登录:执行跳转
if (response.data.code == "4007"){
this.$message({
type: 'warning',
message: response.data.message
});
this.$router.push({
path: '/login',
});
}
if (response.data.code == "200"){
var resultData=response;
console.log(response.data);
this.jobs = response.data.data.posts.pageInfo;
/*
// 获取分页数据
this.pageInfo = response.data.data.pageInfo;
// 获取分页数据之后,立刻渲染
this.pageform.pageSizes = this.pageInfo.pageSizes;
this.pageform.pageSize = this.pageInfo.pageSize;
this.pageform.pageNum = this.pageInfo.pageNum;
this.pageform.total = this.pageInfo.total;
this.pageform.pages = this.pageInfo.pages; */
}
localStorage.setItem("token",response.headers.authorization); // token 复写本地 localStorage
//console.log("authorization="+response.headers.authorization);
//console.log("reslutData" + reslutData.userName);
// // 成功之后执行跳转
// this.$router.push({
// path: '/receData',
// query: {
// reslutData
// }
// });
}.bind(this))
.catch(function (error) {
console.log("请求失败"+error);
});
},
// 点击进入“详情页”
lookJobDetailFun(index, rows) {
console.log("OK");
console.log(index+','+rows[index].id);
console.log(index+','+rows[index].postName);
// rows.splice(index, 1);
this.$router.push({
name:'jobDetail',params:{jobId: rows[index].id}
});
}
}
相关截图 · 说明:
-
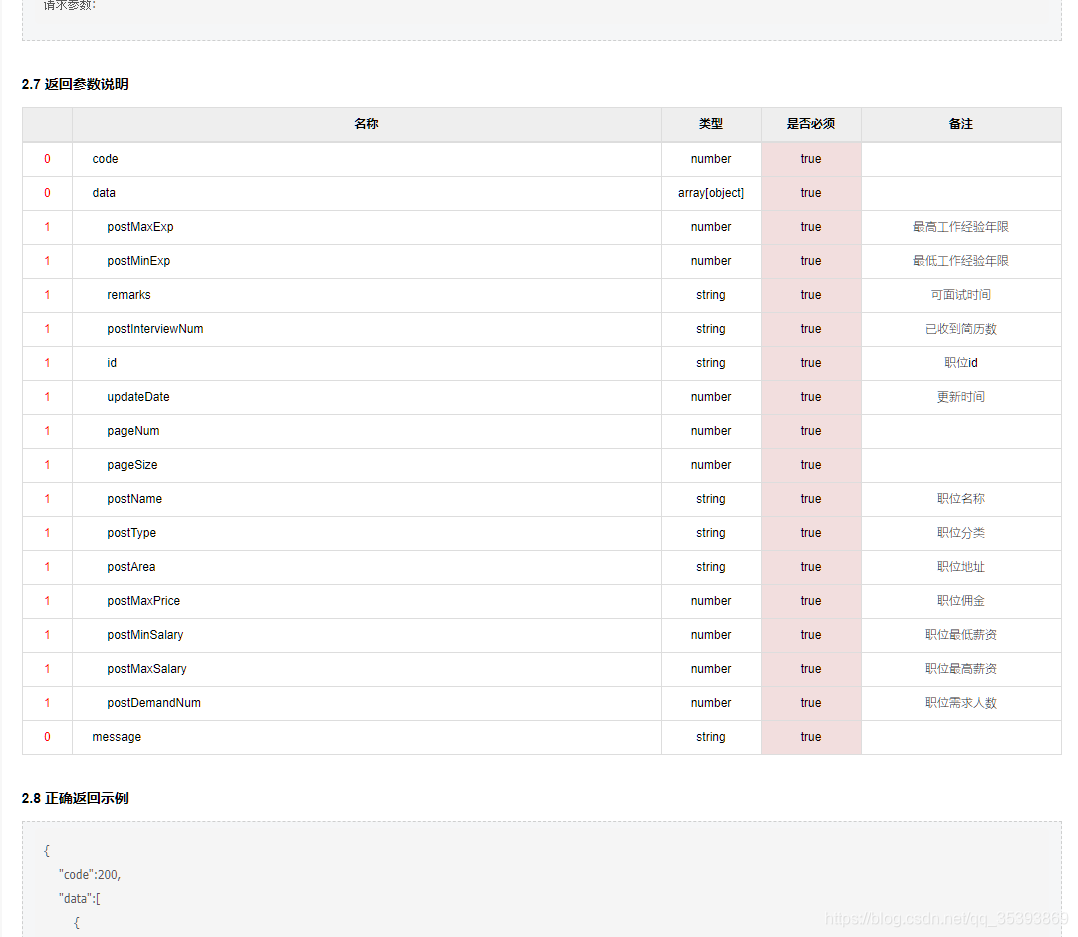
接口说明:
-
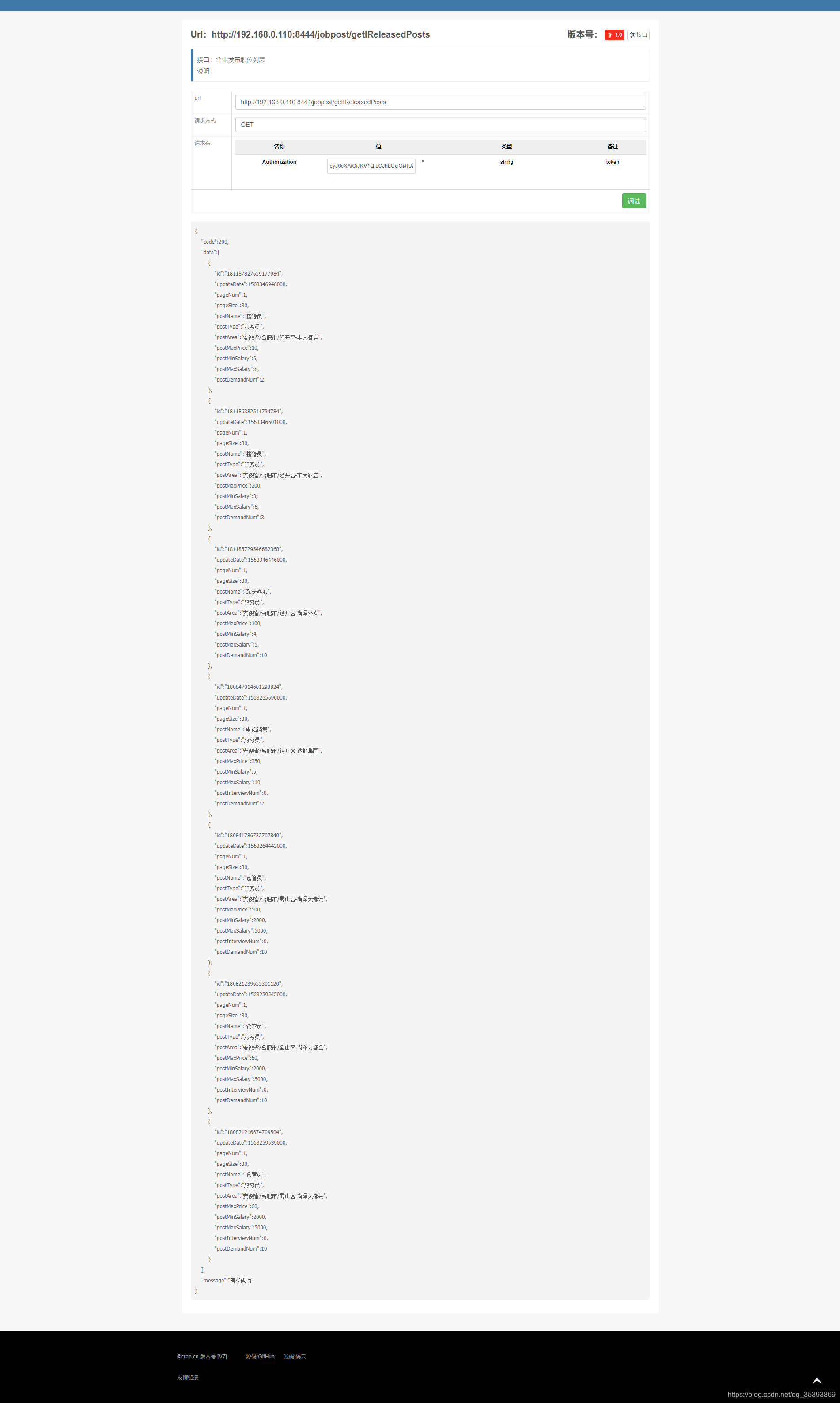
接口测试 + 返回的数据格式:
以上就是关于“ elementUI表格组件:自定义列模板(完整案例) ” 的全部内容。