django2.1.2的后台实在不够美观。采用xadmin美化后台。
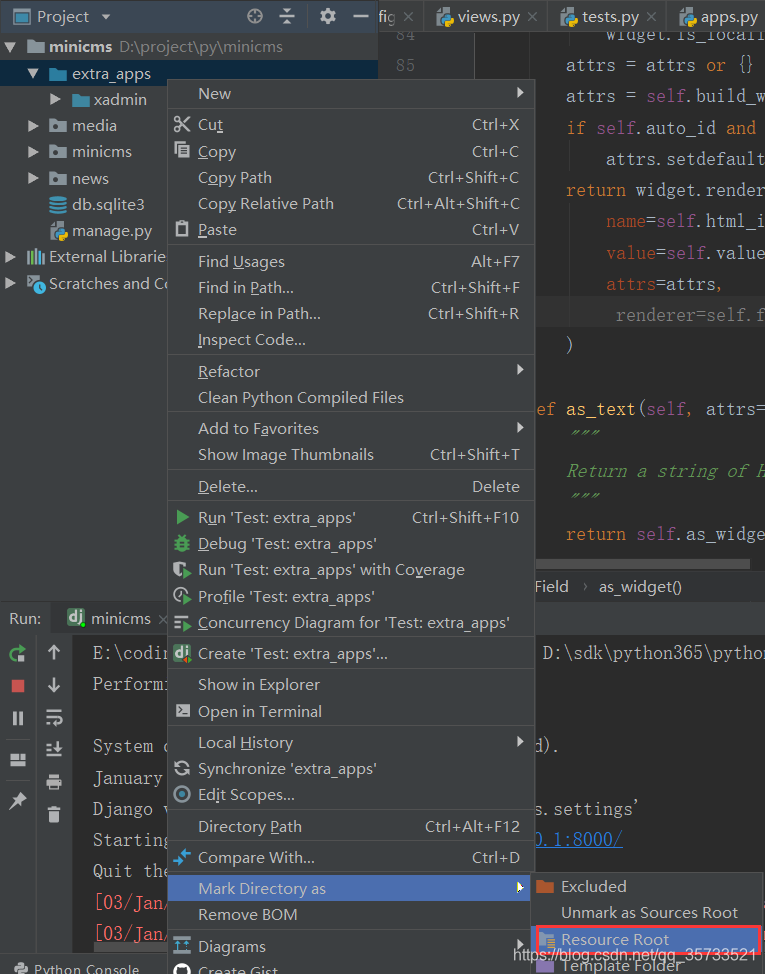
下载xadmin的zip,解压后把xadmin文件夹放入项目extra_pps文件夹内。同时将extra_apps设置为resourse root
之后的配置参照博客:
https://blog.csdn.net/bysjlwdx/article/details/80853655
运行后会报错:
render() got an unexpected keyword argument 'renderer'
报错93行:boundfield.py in as_widget, line 93
将这一行注释掉就可以了。
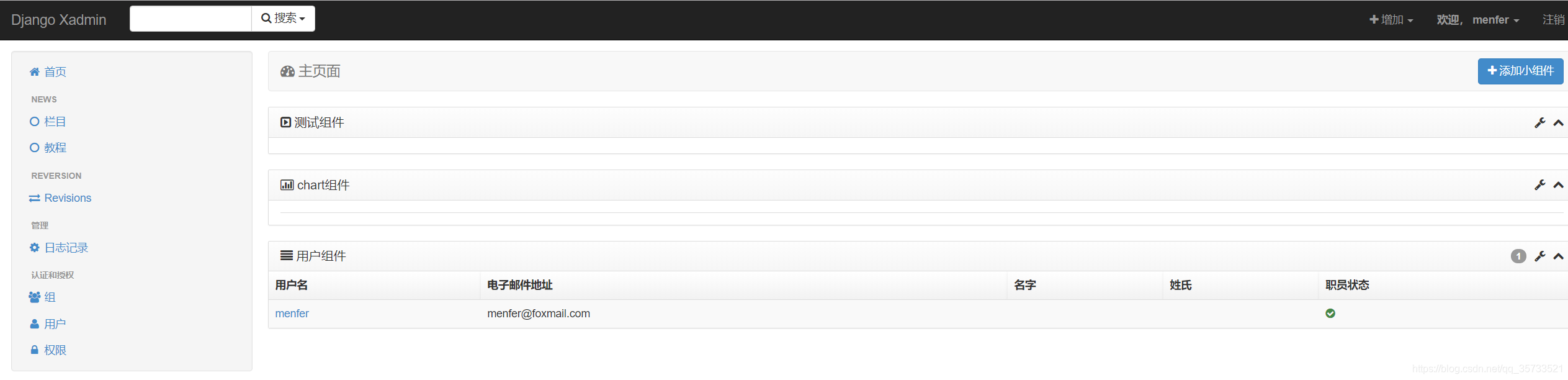
现在好看多了。
在频繁更改数据表之后,可能出现makemigrations和migrate无法同步数据库的可能,这时候:
python manage.py makemigrations --empty 你的应用名
再进行makemigrations和migrate,就可以同步好数据库了。
但是text编辑框仍然丑陋。使用百度的DjangoUEditor来美化它。
过程参照以下博客:(注意,第六步中的detail应该是自己对应的要使用ueditor的数据库字段名)
https://blog.csdn.net/geerniya/article/details/79114711
全部配置好之后,开始自己跟着自强学堂的教程写一个CMS,教程中有部分内容很老,在django2.1.2中使用存在问题,特意记录下来方便自己后期开发查阅。原教程网址如下:
https://code.ziqiangxuetang.com/django/django-cms-develop2.html
1、
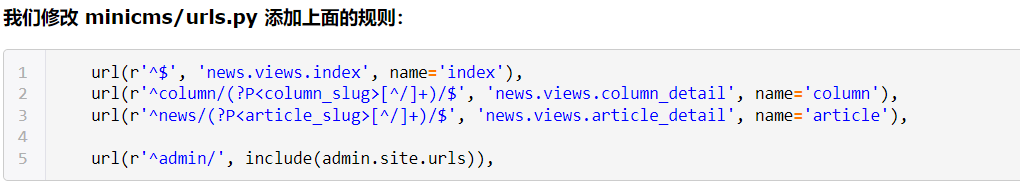
设置正则url的时候,在2.1.2中使用re_path,同时注意导入视图而不是写在引号中间如下:
from django.urls import re_path
from news import views as news_views
re_path('^$',news_views.index,name='index'),
re_path('^column/(?P<column_slug>[^/]+)/$',news_views.column_detail,name='column'),
re_path('^news/(?P<article_slug>[^/]+)/$', news_views.article_detail,name='article'),
2、
设定get_absolute_url时,引入包已经不在django.core.urlreslovers里,写法如下:
from django.urls import reverse
3、
如果要显示的内容是通过djangoUEditor编辑的,那么前端显示会是html代码,因为被自动转义了,正确写法如下:
<div id="main">
{{ article.content | safe}}
</div>