@RequestBody 只能用一次,因为只有一个请求体
示例代码:
// 1. @RequestBody示例 - 用于接收JSON数据
// 前端代码:
const user = {
name: "张三",
age: 25,
phone: "13812345678"
};
fetch('/api/user', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(user)
});
// 后端代码:
@PostMapping("/api/user")
public R createUser(@RequestBody User user) {
System.out.println(user.getName()); // 输出:张三
return R.ok();
}
@RequestPart
示例代码:
// 2. @RequestPart示例 - 用于文件上传+JSON
// 前端代码:
const formData = new FormData();
const userInfo = {
name: "张三",
age: 25
};
formData.append('userInfo', JSON.stringify(userInfo));
formData.append('avatar', fileInput.files[0]); // 文件
fetch('/api/user/profile', {
method: 'POST',
body: formData
});
// 后端代码:
@PostMapping("/api/user/profile")
public R updateProfile(
@RequestPart("userInfo") User user,
@RequestPart("avatar") MultipartFile file
) {
// 处理用户信息
System.out.println(user.getName()); // 输出:张三
// 处理文件
String fileName = file.getOriginalFilename();
return R.ok();
}
@ModelAttribute
示例代码:
// 3. @ModelAttribute示例 - 用于接收表单数据
// 前端代码:
const formData = new FormData();
formData.append('name', '张三');
formData.append('age', '25');
formData.append('phone', '13812345678');
fetch('/api/user/create', {
method: 'POST',
body: formData
});
// 后端代码:
@PostMapping("/api/user/create")
public R createUser(@ModelAttribute User user) {
System.out.println(user.getName()); // 输出:张三
return R.ok();
}
@RequestParam
示例代码:
// 4. @RequestParam示例 - 用于接收URL参数或单个表单字段
// 前端代码 - URL参数方式:
fetch('/api/user/search?name=张三&age=25');
// 后端代码:
@GetMapping("/api/user/search")
public R searchUser(
@RequestParam String name, // 必填参数
@RequestParam(required = false) Integer age, // 可选参数
@RequestParam(defaultValue = "1") int page // 带默认值的参数
) {
System.out.println(name); // 输出:张三
System.out.println(age); // 输出:25
System.out.println(page); // 如果未传,输出默认值:1
return R.ok();
}
用户登录例子
// 实战示例:用户注册(包含基本信息和头像)
// 方式一:使用 @RequestPart(适合JSON)
@PostMapping("/register")
public R registerWithJson(
@RequestPart("userInfo") UserRegisterDTO userInfo, // JSON格式的用户信息
@RequestPart("avatar") MultipartFile avatar // 头像文件
) {
String username = userInfo.getUsername(); // 从JSON中获取用户名
String password = userInfo.getPassword(); // 从JSON中获取密码
// 处理头像文件
String avatarPath = saveAvatar(avatar); // 保存头像
// 处理注册逻辑
return R.ok();
}
// 方式二:使用 @ModelAttribute(适合普通表单)
@PostMapping("/register")
public R registerWithForm(
@ModelAttribute UserRegisterDTO userInfo, // 表单字段自动映射
@RequestParam("avatar") MultipartFile avatar // 头像文件
) {
String username = userInfo.getUsername(); // 从表单中获取用户名
String password = userInfo.getPassword(); // 从表单中获取密码
// 处理头像文件
String avatarPath = saveAvatar(avatar); // 保存头像
// 处理注册逻辑
return R.ok();
}
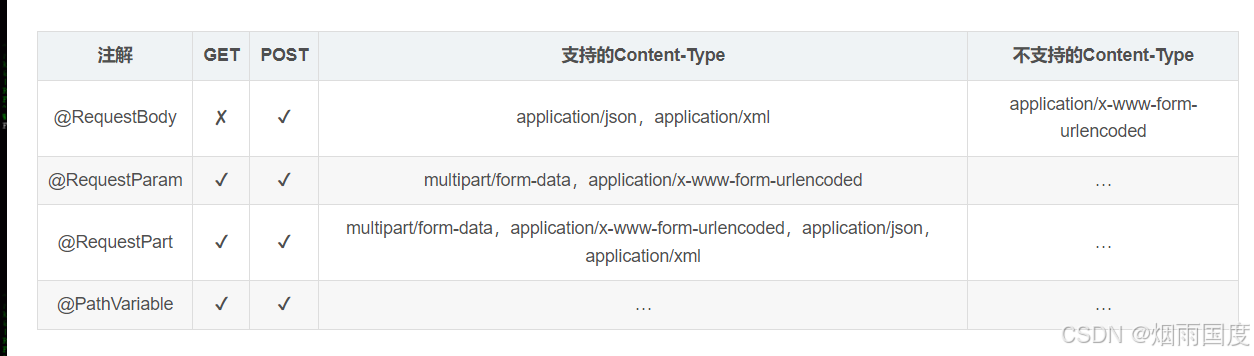
简单总结一下这四种注解的使用场景:
-
@RequestBody
- 特点:专门用于接收JSON数据
- 使用场景:前端传递复杂JSON对象时
- 常见用途:RESTful API的POST请求
-
@RequestPart
- 特点:可以同时处理文件和JSON数据
- 使用场景:文件上传+复杂数据提交
- 常见用途:带文件上传的表单提交
-
@ModelAttribute
- 特点:自动映射表单字段到对象
- 使用场景:普通表单提交
- 常见用途:简单的表单处理
-
@RequestParam
- 特点:接收单个参数
- 使用场景:URL参数或简单表单字段
- 常见用途:GET请求参数处理
实际应用建议:
- 如果是纯JSON数据传输,用@RequestBody
- 如果有文件上传,用@RequestPart
- 如果是普通表单提交,用@ModelAttribute
- 如果只是几个简单参数,用@RequestParam
注意事项:
@RequestBody只能用一次,因为只有一个请求体
@RequestParam和@RequestPart的区别在于,RequestPart支持复杂对象的JSON数据
@ModelAttribute适合form表单,自动处理字段映射
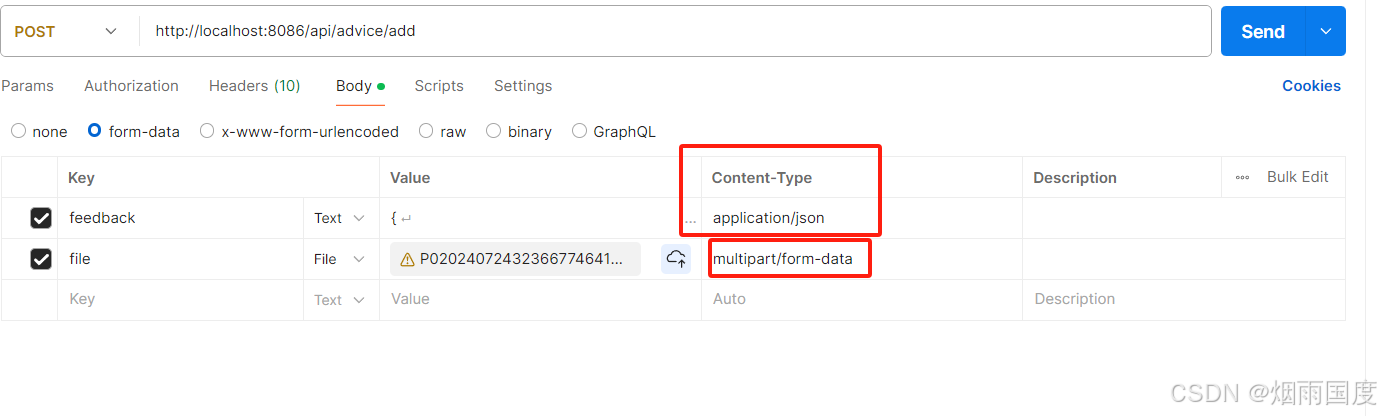
文件上传一定要用multipart/form-data格式