最近写uni项目实现字体描边,但是发现仅仅使用css的属性会覆盖文字本身;
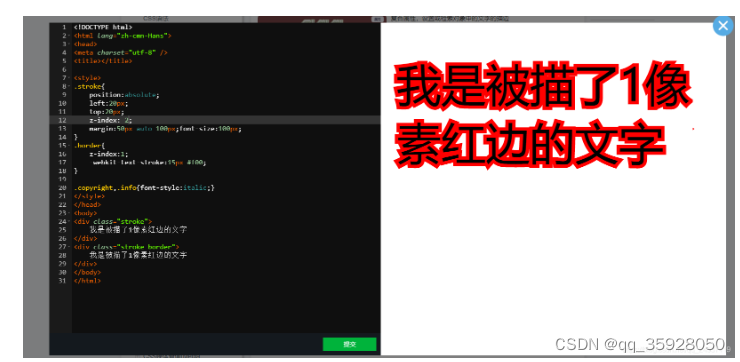
-webkit-text-stroke:8rpx #202020;参考了”WEB嘟嘟“CSS实现字体描边的方法_WEB嘟嘟的博客-CSDN博客_css字体描边该博主使用了两层div绝对定位的方式实现了如下效果。

<template>
<view class="fontStoke">
<view class="hidden" :style="{fontSize:fontSize+'rpx'}">
{
{text}}
</view>
<view class="stroke" :style="{fontSize:fontSize+'rpx'}">
{
{text}}
</view>
<view class="stroke border