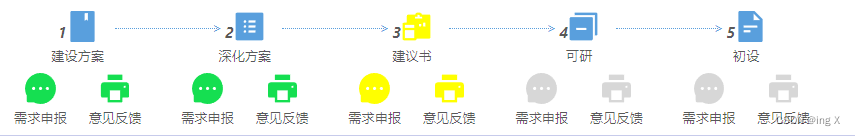
先看效果
1.上面5个元素是v-for循环出来的,在每两个元素之间添加一条带箭头的连线
//渲染的vue代码
<a-col :span="4" v-for="(item, index) in processData" :key="item" :class="getClass(index)">
2.css通过:before和:after 来绘制线条和箭头,在元素之前加箭头,之后加线条,调整top使其保持在一条线上,left和width控制线条和箭头的位置
.col-af::after {
position: absolute;
top: 15%;
left: 75%;
display: block;
width: 68%;
height: 1px;
border-top: dotted 1px #599fdd;
content: "";
}
.col-bf::before {
position: absolute;
top: 4%;
left: 28%;
display: block;
width: 70%;
height: 1px;
color: #599fdd;
content: ">";
}
3.通过元素的index绑定class,第一个元素不加before,最后一个元素不加after
getClass(index) {
let cls = "";
if (index !== this.processData.length - 1) {
cls += "col-af";
}
if (index !== 0) {
cls += " col-bf";
}
return cls;
}
一开始只用了:after,content:“—>”无奈不知道怎么设置centent宽度自适应。拉伸窗口箭头不能自适应变化长度。所以采用了文中的形式。