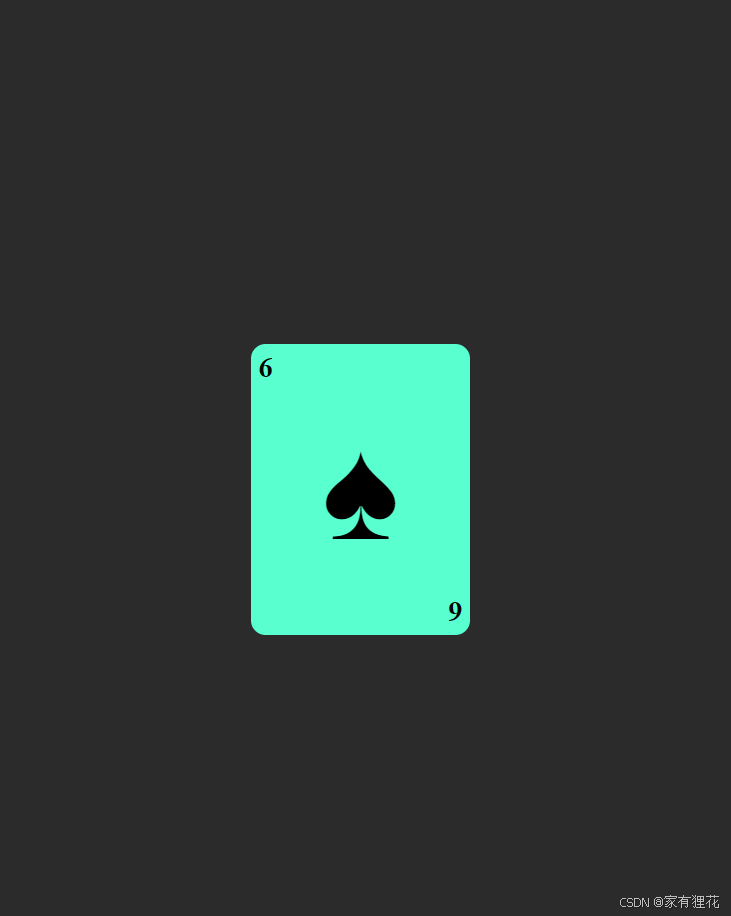
效果
代码
<!DOCTYPE html>
<html>
<head>
<style>
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #2b2b2b;
}
.card{
/*设置卡牌的外观*/
width: 150px;
height: 200px;
background-color: #00ffcc;
border-radius: 10px;
/*为卡牌中间的图案设置格式*/
font-size: 100px;
font-weight: bold;
display: flex;
justify-content: center;
align-items: center;
/*方便左上角和右下角的数字定位*/
position: relative;
/*避免选择到文本*/
user-select: none;
}
/*设置卡牌两个对角的数字格式*/
.pos-TL{
position: absolute;
font-size: 20px;
top :5px;
left: 5px;
}
.pos-BR{
position: absolute;
font-size: 20px;
bottom: 5px;
right: 5px;
transform: rotateZ(180deg);
}
</style>
</head>
<body>
<!--把卡牌里的元素都放到卡牌这个容器里,对卡牌的动画会传到卡牌元素里-->
<div class="card">♠️
<div class="card-num pos-TL">6</div>
<div class="card-num pos-BR">6</div>
</div>
</body>
</html>
分析
这里的一些收获是复盘的时候,对容器的思路更加清晰。