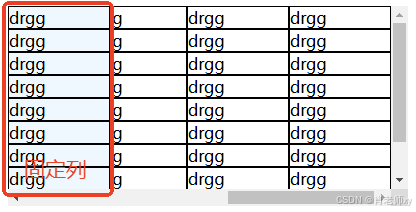
展示效果
解决办法:外层容器添加display:grid即可
完整代码
<template>
<div class="box">
<div class="line" v-for="items in 10">
<div class="item" v-for="item in 8">drgg</div>
</div>
</div>
</template>
<style scoped lang="scss">
.box{
width: 400px;
height: 200px;
overflow: auto;
display: grid;
}
.line {
display: flex;
}
.item{
width: 100px;
border: 1px solid;
flex: none;
&:first-child {
position: sticky;
left: 0;
background-color: aliceblue;
}
}
</style>