创建vue3项目,步骤省略
# nexus配置
访问 http://192.168.0.9:8081/
账号密码 admin Yanfabu01!
参考网址 https://www.jb51.net/javascript/3178205jj.htm
# 项目满足的条件
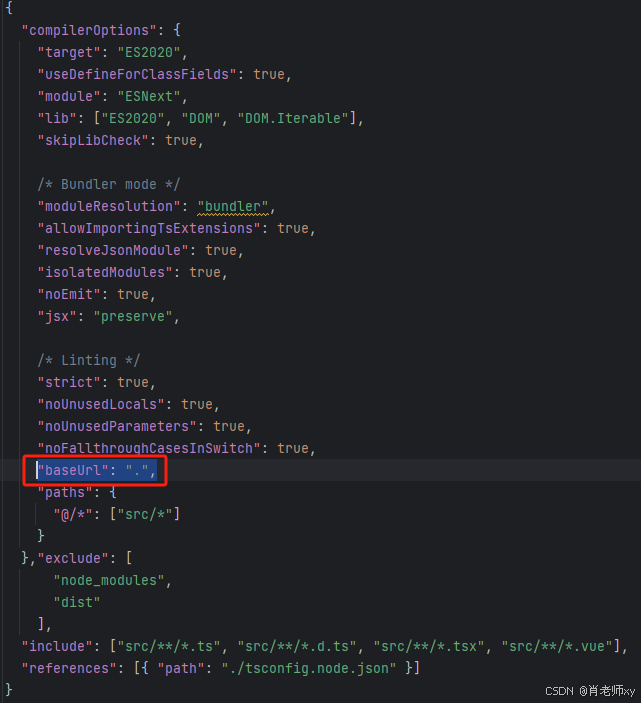
[tsconfig.json]中
添加"baseUrl": "."
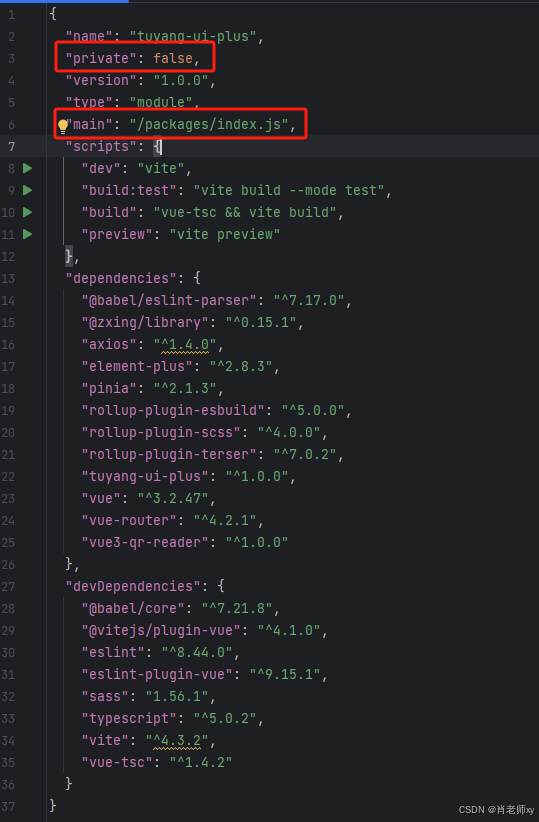
[package.json]中
添加
"private": false,
"main": "/packages/index.js"
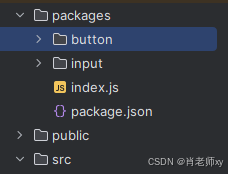
新建packages文件夹,编写组件
index.js代码
import { version } from '../package.json'
import TyInput from './input/tyInput.vue'
import TyButton from "./button/tyButton.vue";
const components = [TyInput, TyButton]
const install = function(Vue, opts = {}) {
components.forEach(component => {
Vue.component(component.name, component)
})
}
/* istanbul ignore if */
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
version,
...components,
install
}
package.json中代码
{
"name": "tuyang-ui-plus",
"version": "1.0.0"
}建立组件tyButton,新建button文件夹,下面建立tyButton.vue和index.js
tyButton.vue代码
<template>
<div>
<el-button type="primary">Primary</el-button>
</div>
</template>
<script setup>
// 组件命名
defineOptions({name: 'TyButton'})
</script>
<style lang="scss" scoped></style>index.js中代码
// 导入组件
import TyButton from 'tyButton'
TyButton.install = function(Vue) {
Vue.component('TyButton', TyButton)
}
export default TyButton项目中测试组件是否好用,src文件下新建index.vue
<template>
<ty-button></ty-button>
</template>
<script setup lang="ts">
import {ref} from "vue";
</script>
<style lang="scss" scoped>
</style># 组件库发布命令
## 设置本地仓库镜像源
npm config set registry http://192.168.0.9:8081/repository/tuyang-npm-group/
## 登录本地仓库
npm login --registry=http://192.168.0.9:8081/repository/tuyang-npm/
username:admin
password:Yanfabu01!
email:xxxxx
## 发布到本地仓库
npm publish --registry=http://192.168.0.9:8081/repository/tuyang-npm/
## 查看组件
浏览器访问 http://192.168.0.9:8081/
# 组件安装及使用
1. npm install tuyang-ui-plus
2.main.js中引入
import tuYangUiPlus from 'tuyang-ui-plus'
app.use(tuYangUiPlus)