MRTKToolbox工具箱
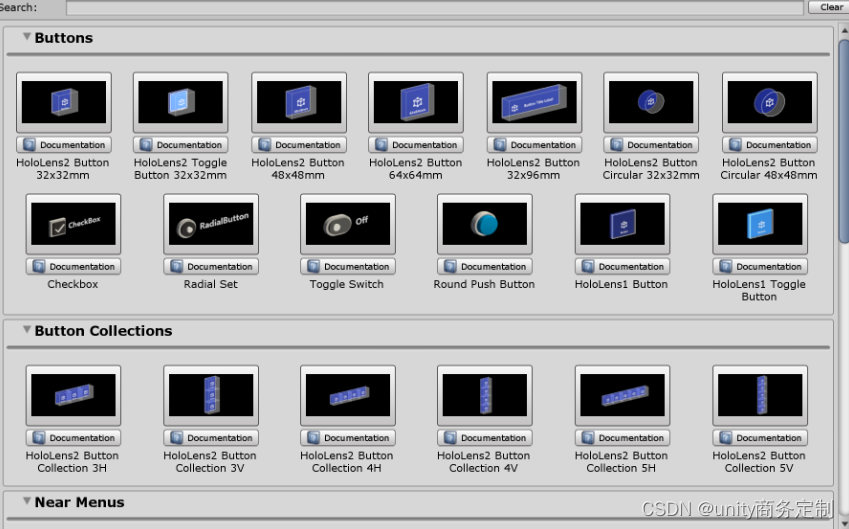
MRTK 工具箱是一个 Unity 编辑器窗口实用工具,使用它可以轻松发现 MRTK UX 预制组件并将其引入到当前场景中。 可以使用窗口顶部的搜索栏在视图中筛选项。 工具箱窗口旨在将 MRTK 现成的预制件引入到当前场景中。 还可以将边界控件或对象操控器控件等其他“UX”组件添加为脚本组件。
编辑
UX控件被分为Button、Button Collections、NearMenus、Miscellaneous、Tooltips、ProgressIndicators、UnityUI共七类。使用MRTK中的UX元素非常简单,直接点击工具箱中的某一元素,就可以将其添加到场景中,示例如下:
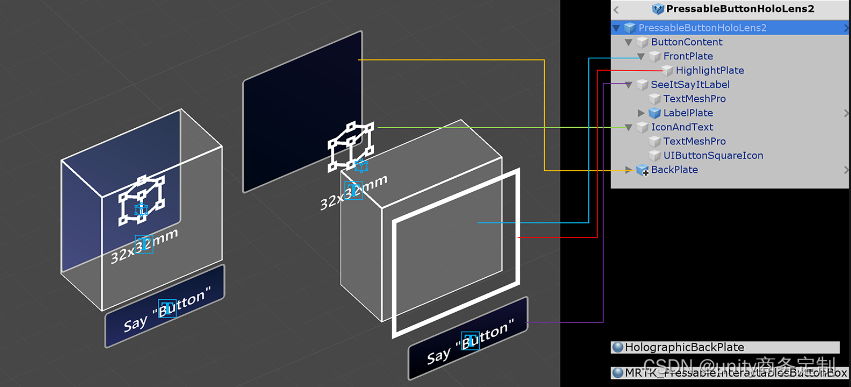
PressableButtonHololens2实现按钮交互形态改变和交互状态事件。
PhysicalPresssEventRouter路由组件,用于转发手势操作事件到Interactable组件,控制什么操作可以触发。
Interactable和NearInteractionTouchable负责处理各类交互输入和事件,包括设置语音命令,OnClick事件等。
ButtonConfigHelper是简化按钮使用的帮助组件,设置的参数会转发到其他的组件中,本身并不处理。
ButtonContent 对象包含前板、文本标签和图标。 前板使用 Button_Box 着色器响应索引指尖的邻近感应。 它显示发光边框、邻近光线和触摸时的脉冲效果。 文本标签是使用 TextMesh Pro 制作的。 SeeItSayItLabel 的可见性由可交互的主题控制。
在空闲状态下,按钮的前板不可见。 一旦手指接触到表面或凝视输入中的光标指向表面,前板的发光边框就会变得可见。 前板面上的指尖位置还有其他突出显示。 当用手指按下时,前板会随指尖移动。 当指尖接触到前板面时,会显示微弱脉冲效果来提供触摸点的视觉反馈。
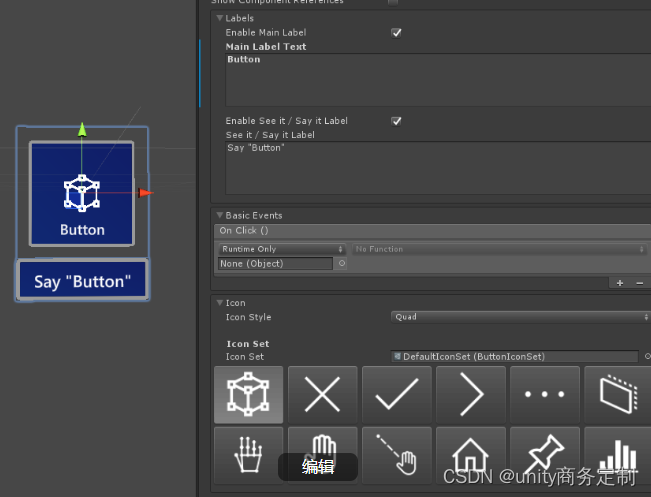
如何更改图标和文本
MRTK 按钮使用 ButtonConfigHelper 组件来帮助你更改按钮的图标、文本和标签。 (请注意,如果所选按钮上不存在元素,则某些字段可能不存在。)
创建和修改图标集
图标集是 ButtonConfigHelper 组件使用的一组共享图标资产。 支持三种图标样式。
- “Quad”图标是使用
MeshRenderer在四面体上呈现的。 这是默认图标样式。 - “Sprite”图标是使用
SpriteRenderer呈现的。 如果你希望将图标导入为子画面表,或者希望与 Unity UI 组件共享图标资产,这很有用。 若要使用此样式,需要安装 Sprite 编辑器包 (Windows -> 程序包管理器 -> 2D Sprite) - “Ch”图标是使用
TextMeshPro组件呈现的。 如果你希望使用图标字体,这很有用。 若要使用 HoloLens 图标字体,需要创建TextMeshPro字体资产。
若要更改按钮使用的样式,请展开 ButtonConfigHelper 中的“图标”下拉列表,然后从“图标样式”下拉列表中进行选择。
若要创建新按钮图标,
-
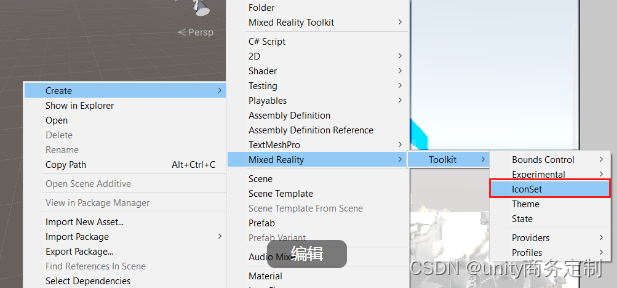
在Project窗口中,右键单击“Assets”以打开上下文菜单。 (还可以右键单击 Assets 文件夹或其子文件夹中的任何空白区域。)
-
选择“Create>MixedReality > Toolkit>IconSet。
若要添加象限和子画面图标,只需将它们拖动到各自的数组中。 若要添加“字符”图标,必须先创建并分配字体资产。
其他的UX细节见链接:UX构建基块
git:MRGit仓库
gitee: Mr Gitee仓库