1.准备工作
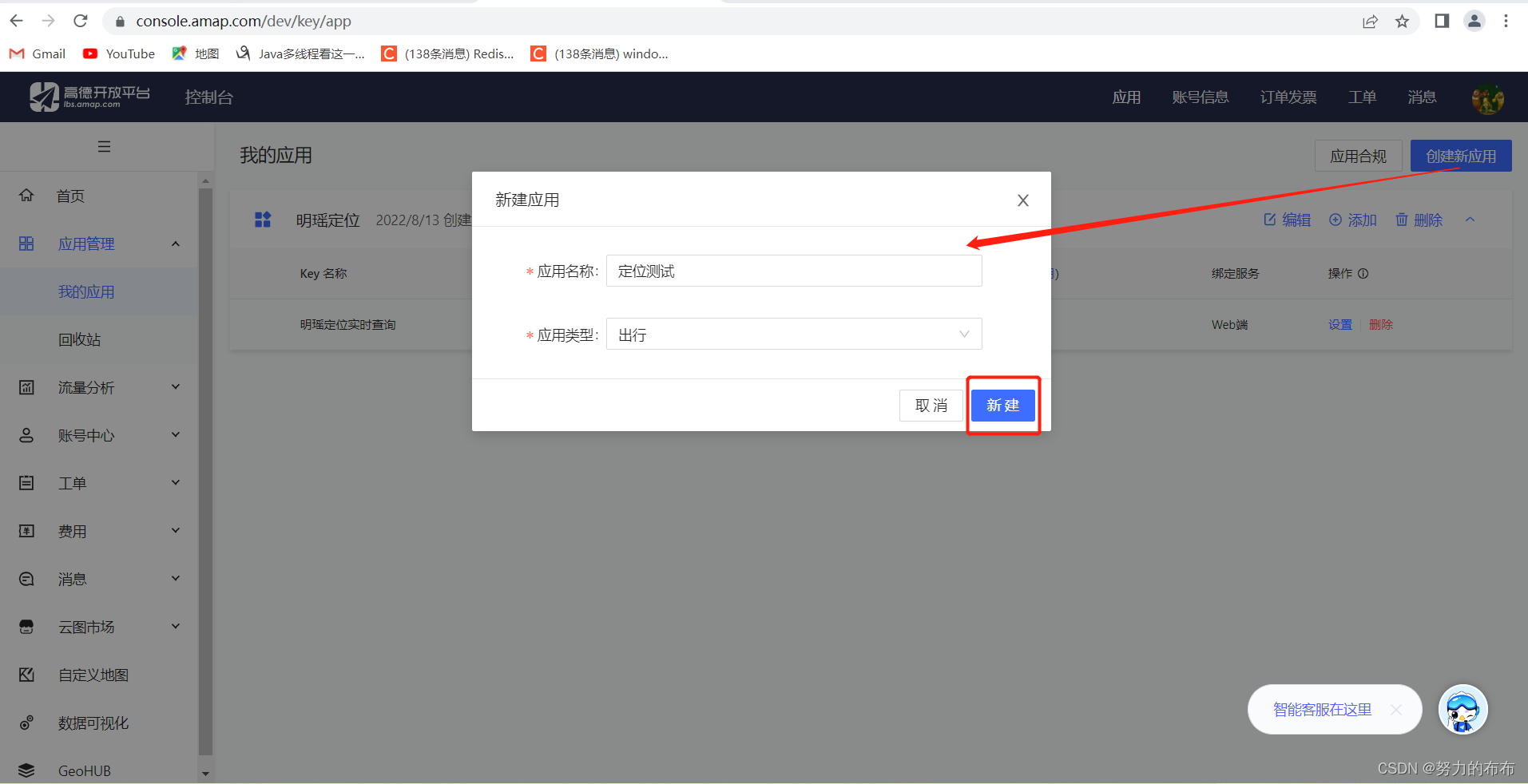
第一步就是登录高德官网注册登录账号,完成个人开发者认证,然后就是进入控制台,应用管理-我的应用。我的应用点击创建新应用,输入应用名称和选择应用类型。
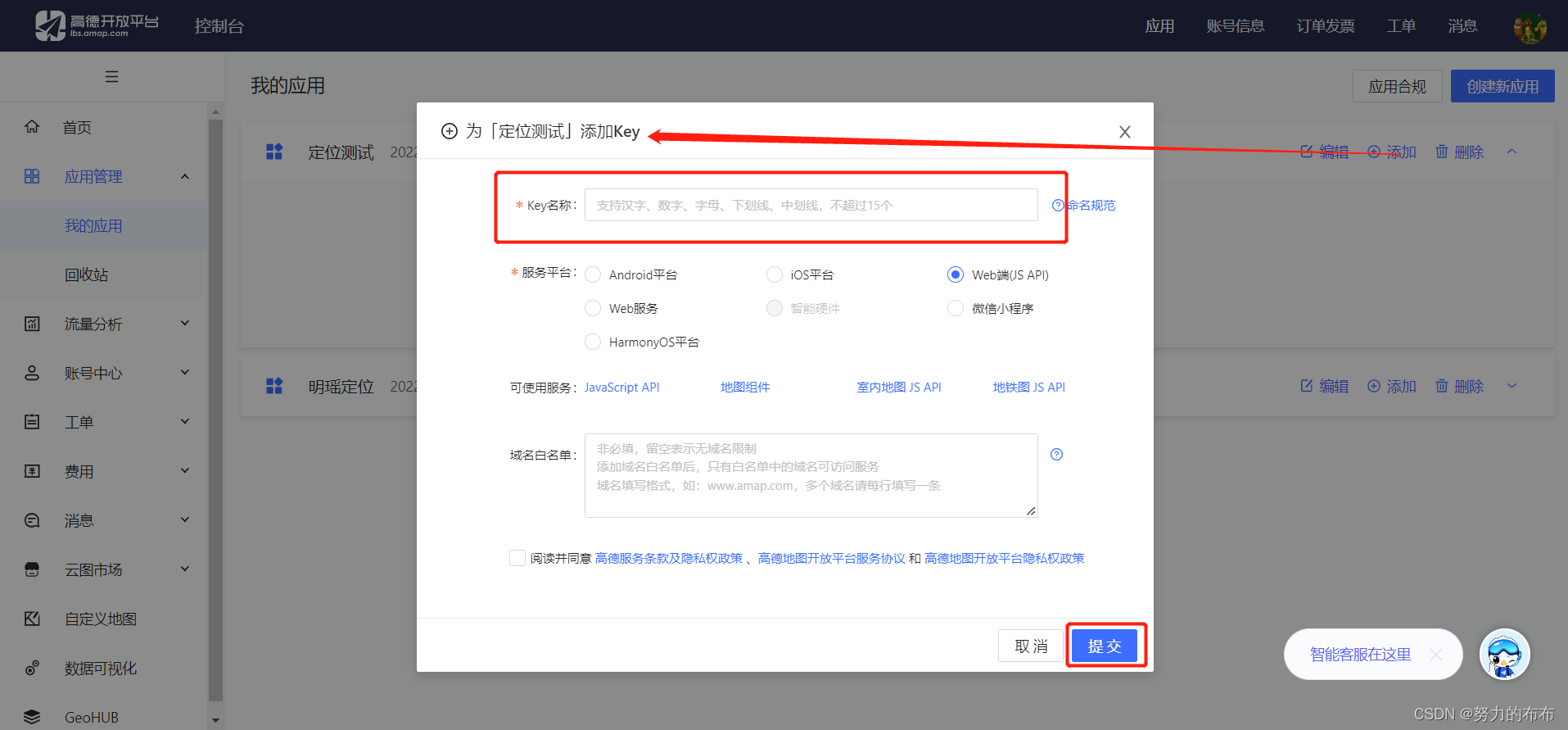
应用新建成功之后,为当前应用添加key,在后续调用高德定位API的时候将此key作为参数传递,输入完必输项点击提交即可完成创建。
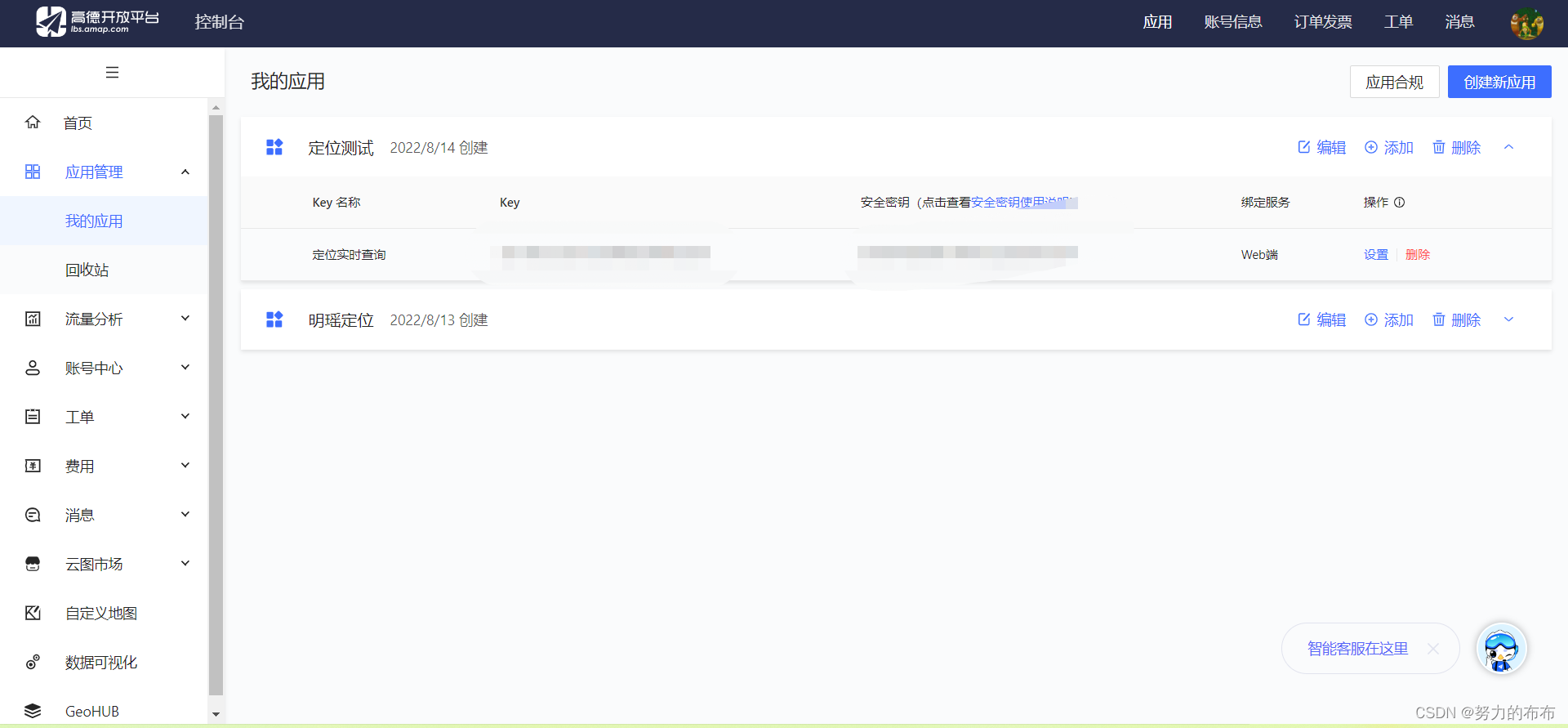
创建成功即可在页面找到新建的key,复制下来备用。
2.整合网页实现实时定位
关于高德地图更多使用对接过程参考官网快速上手入门教程
废话不多说直接上干货,开箱即用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style type="text/css">
html, body, #container {
height: 100%;
}
.info {
width: 20rem;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="info">
<h4 id='status'></h4>
<hr>
<p id='result'></p>
<hr>
<p>由于众多浏览器已不再支持非安全域的定位请求,为保位成功率和精度,请升级您的站点到HTTPS。</p>
</div>
<!--key填写自己的-->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.7&key=c4f6273371f51d733000db1bb4f0abe5"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true
});
AMap.plugin('AMap.Geolocation', function () {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition: 'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function (status, result) {
if (status == 'complete') {
onComplete(result)
} else {
onError(result)
}
});
});
//解析定位结果
function onComplete(data) {
document.getElementById('status').innerHTML = '定位成功'
var str = [];
str.push('定位结果:' + data.position);
str.push('定位类别:' + data.location_type);
if (data.accuracy) {
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
str.push('是否经过偏移:' + (data.isConverted ? '是' : '否'));
document.getElementById('result').innerHTML = str.join('<br>');
}
//解析定位错误信息
function onError(data) {
document.getElementById('status').innerHTML = '定位失败'
document.getElementById('result').innerHTML = '失败原因排查信息:' + data.message;
}
</script>
</body>
</html>
调用API是通过在这里
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.7&key=自己应用的key"></script>
3.本地运行
本地新建文件后缀名为html,将上代码复制粘贴,然后通过浏览器运行
pc端效果图
电脑定位不准确,出现位置误差
手机端效果图
手机端比较准确定位。
至此完成基本实现,后续持续更新其他应用。