后台原文 Java -- springboot 配置 文件上传(显示上传进度)
目录
VUE
html
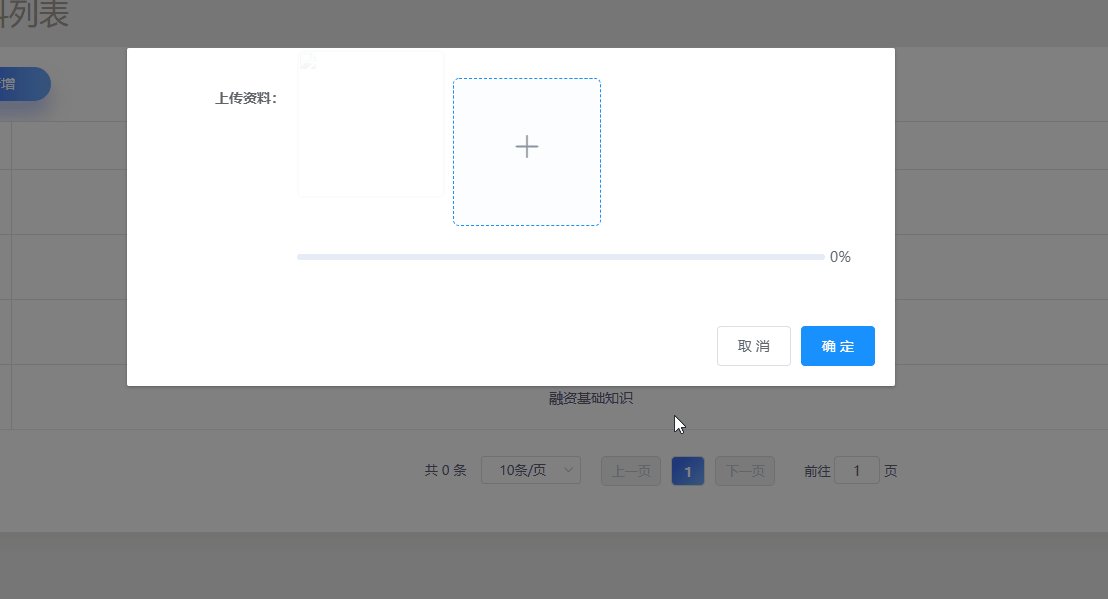
<el-form-item label="上传资料:">
<el-upload
list-type="picture-card"
:file-list="fileList"
:headers="uploadData"
:action="uploadUrl"
:on-remove="handleRemove"
:before-upload="uploadBeforeUploadHandle"
:on-success="uploadSuccessHandle"
:limit="1"
:on-change="getProgressRate"
:class="{disabled:uploadDisabled}"
:disabled="inpShow"
:on-preview="handlePictureCardPreview"
>
<i class="el-icon-plus"/>
</el-upload>
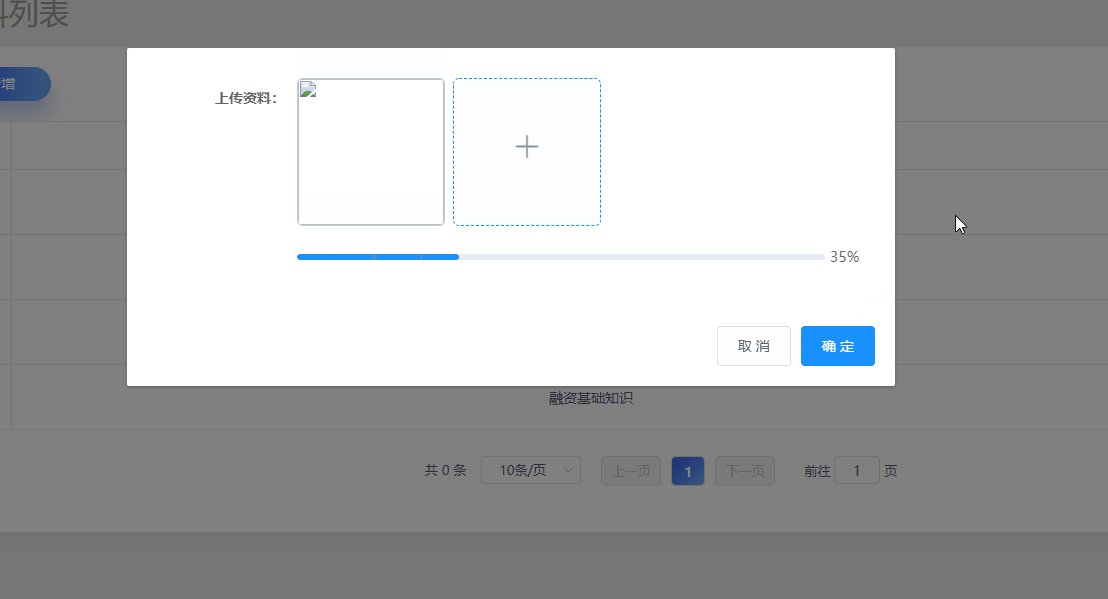
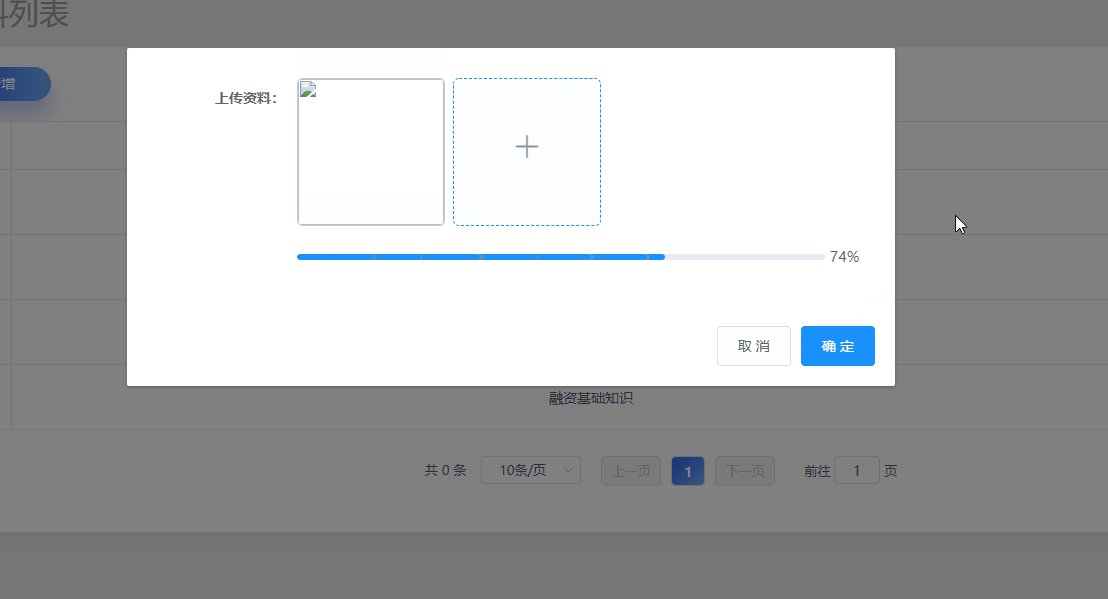
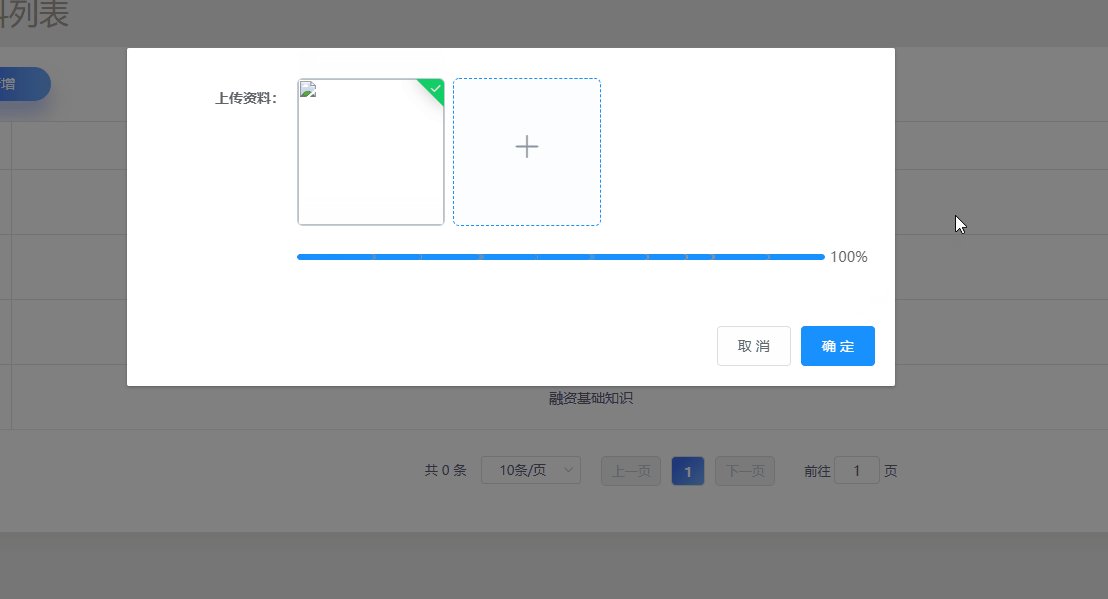
<el-progress v-show="percentageStatus" :percentage="percentage"></el-progress>
</el-form-item>js
let timer = null;
export default {
name: 'FilesManagementList',
data() {
return {
filesEditDialogVisible: false,
dialogVisible: false,
fileList: [],
uploadUrl: '/apis/index/uploadFile',
uploadDisabled: false,
inpShow: false,
// 上传logo到服务器的目录名
uploadData: {
dirName: 'ZiLiao'
},
// 进度条进度
percentage: 0,
// 进度条显示
percentageStatus: false
}
},
mounted() {
},
methods: {
// 上传
handlePictureCardPreview(file) {
this.dialogVisible = true
},
// 控制数量对加号的显示、隐藏
handleLimit(file, fileList) {
},
// 处理移除文件
handleRemove(res, file, fileList) {
},
// 上传文件之前格式校验
uploadBeforeUploadHandle(file) {
this.percentageStatus = true
},
// 上传文件成功
uploadSuccessHandle(res, file, fileList) {
return false
},
// 获取进度
getProgressRate(file, fileList) {
const that = this
if (this.percentage >= 100) {
return
}
// 查询进度条
if (file.status === 'ready') {
timer = window.setInterval(function () {
that.$http.get('/index/uploadStatus').then((response) => {
if (response >= 100) {
that.percentage = 100
that.clearIntervalA()
}
that.percentage = response
})
}, 500)
}
},
// 清除定时器
clearIntervalA() {
window.clearInterval(timer)
},
},
// 页面卸载清除定时器
destroyed() {
window.clearInterval(timer)
}
}SpringBoot
pom.xml
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>application.yml
spring:
mvc:
static-path-pattern: /**
resources:
static-locations: file:D://file/,classpath:/static/
http:
multipart:
enabled: false
#测试环境
localFileUrl: D:\file
#映射的网络url
mappingFileUrl: /static/
imgurl: http://localhost:8099/Listener
package com.sample.common.upload;
import org.apache.commons.fileupload.ProgressListener;
import org.springframework.stereotype.Component;
import javax.servlet.http.HttpSession;
@Component
public class FileUploadProgressListener implements ProgressListener {
private HttpSession session;
public void setSession(HttpSession session) {
this.session = session;
session.setAttribute("upload_percent", 0);
}
@Override
public void update(long pBytesRead, long pContentLength, int pItems) {
int percent = (int) (pBytesRead * 100.0 / pContentLength);
session.setAttribute("upload_percent", percent);
}
}config
package com.sample.common.upload;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUpload;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.multipart.MultipartException;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
public class CustomMultipartResolver extends CommonsMultipartResolver {
@Autowired
private FileUploadProgressListener listener;
@Override
protected MultipartParsingResult parseRequest(HttpServletRequest request) throws MultipartException {
String encoding = determineEncoding(request);
FileUpload fileUpload = prepareFileUpload(encoding);
fileUpload.setProgressListener(listener);
listener.setSession(request.getSession());
try {
List<FileItem> fileItems = ((ServletFileUpload) fileUpload).parseRequest(request);
return parseFileItems(fileItems, encoding);
}catch (FileUploadException ex) {
throw new MultipartException("Failed to parse multipart servlet request", ex);
}
}
}Configuration
package com.sample.common.config;
import com.sample.common.upload.CustomMultipartResolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.multipart.MultipartResolver;
@Configuration
public class BeanConfig {
@Bean(name = "multipartResolver")
public MultipartResolver multipartResolver()
{
return new CustomMultipartResolver();
}
}Controller
package com.cei.xyd_zgqx_back.web;
import com.cei.xyd_zgqx_back.service.IIndexService;
import com.cei.xyd_zgqx_back.entity.vo.result.Result;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
@RestController
@RequestMapping("/index")
public class IndexController {
@Autowired
private IIndexService indexService;
/*
* 文件上传进度
*/
@GetMapping(value = "/uploadStatus")
public Integer uploadStatus(HttpServletRequest request){
HttpSession session = request.getSession();
Object percent = session.getAttribute("upload_percent");
return null != percent ? (Integer) percent : 0;
}
}