呜呜呜,我终于弄明白这个el-tree怎么用了,主要还是要仔细看官网,网上去查到的真的是太复杂了,都是在坑我
在对tree设置唯一标识key时,需要设置node-key属性:
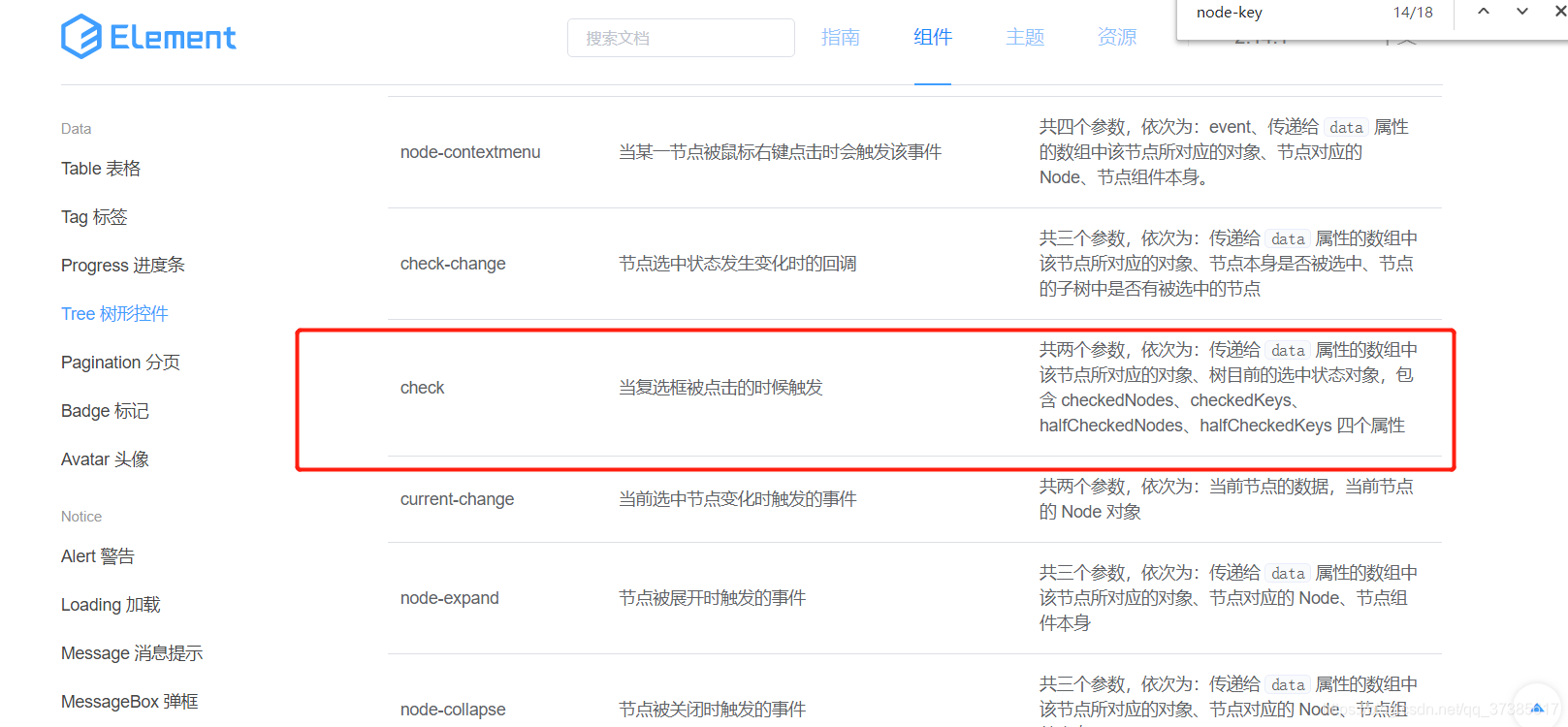
看官网文档,这个click方法就是我想要的理想方法啊,直接给出选中的节点、节点key值等
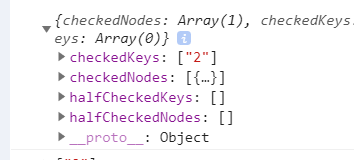
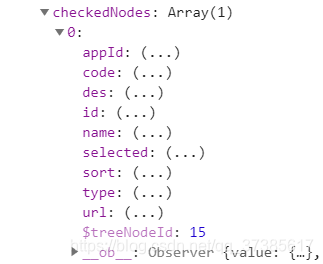
结果:

简直不要太好用了,代码如下:
重要的事情再说一次: !! 设置key值必须要设置node-key
<el-tree
ref="tree"
:data="RoleTreeData"
show-checkbox
:props="defaultProps"
node-key="id"
:default-checked-keys="treeArr"
@check="currentChecked"
/>currentChecked (nodeObj, SelectedObj) {
console.log(SelectedObj)
console.log(SelectedObj.checkedKeys) // 这是选中的节点的key数组
console.log(SelectedObj.checkedNodes) // 这是选中的节点数组
},