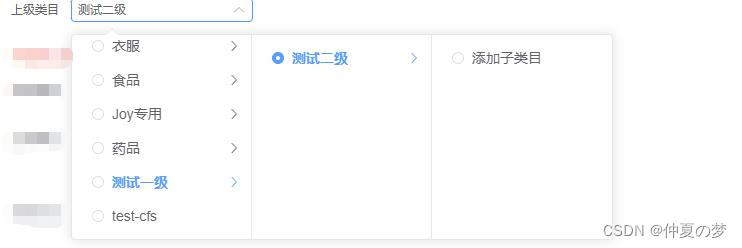
效果图:
<template>
<div>
<el-cascader v-model="state.categoryEcho"
:props="propsCascader"
:show-all-levels="false"
@change="getCascader">
</el-cascader>
</div>
</template>
<script setup>
import { reactive } from 'vue'
import { getsubcategories } from '@/api/backlog'
const state = reactive({
packParams: {
id: 0, // 默认0为一级
},
categoryEcho: [], // el-cascader绑定数组
})
const propsCascader = {
lazy: true, // 开启动态加载子节点
checkStrictly:true,
lazyLoad: cascaderLazyLoad, // 加载动态数据的方法,仅在 lazy 为 true 时有效
}
// isParent为1则有下一级为0则没有下一级
// 接口返回的 cateId cateName 需要赋值给value label
// 通过cateId 获取下一级
const cascaderLazyLoad= async (node, resolve)=>{
let params = state.packParams.id
if (node.level === 0) {
await getsubcategories(params).then((res) => {
let { code, data } = res.data
if (code === 200) {
state.cateList = data.map((item) => {
item.value = item.cateId
item.label = item.cateName
if (item.isParent === 0) {
item.leaf = true
}else{
item.leaf = false;
}
return item
})
}
})
resolve(state.cateList)
}
if (node.data.isParent === 0) {
resolve([])
}
if (node.level !== 0)
getsubcategories(node.data.cateId).then((res) => {
let { code, data } = res.data
let list = []
if (code === 200) {
list = data.filter((item) => {
item.value = item.cateId
item.label = item.cateName
if (item.isParent === 0) {
item.leaf = true
}else{
item.leaf = false
}
return item
})
resolve(list)
}
})
}
const getCascader = (value) => {
if (value) {
//这里可以获取选中的ID数组
}
}
</script>注:还有很多配置可参考element plus 官网 官网地址